第一步
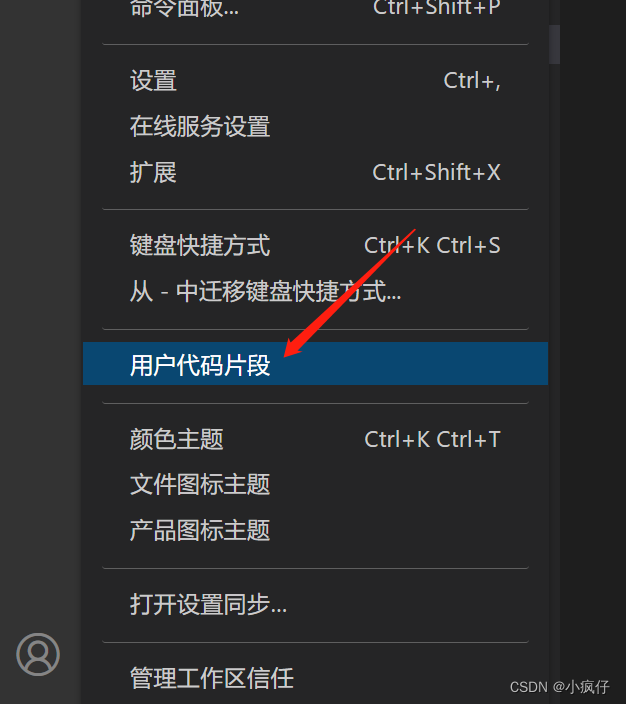
打开设置

第二步
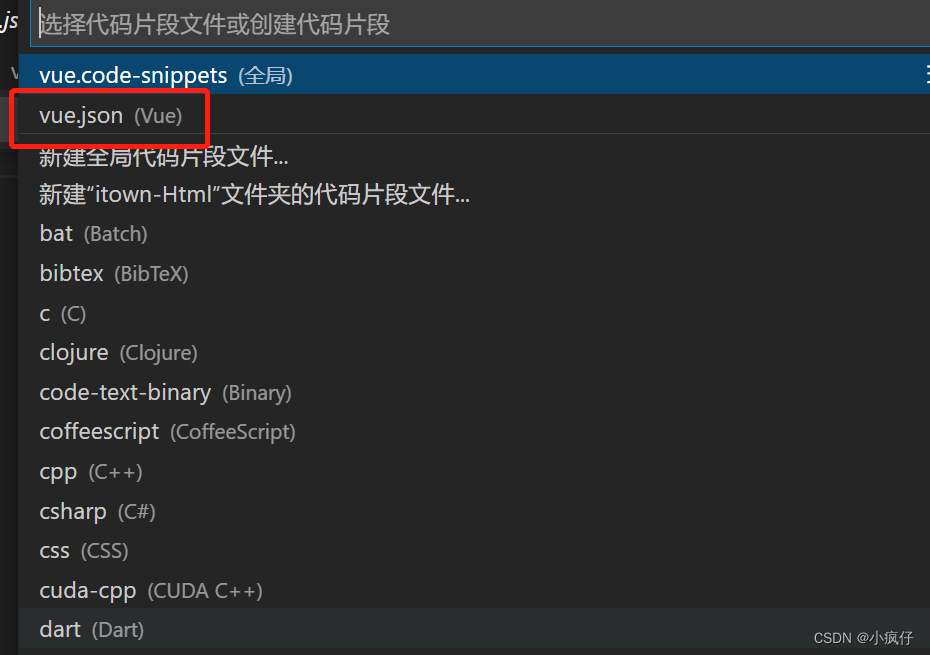
查看当前的里面是否有vue,如果有则不用新建,如果没有的话直接新建一个vue文件
第三步
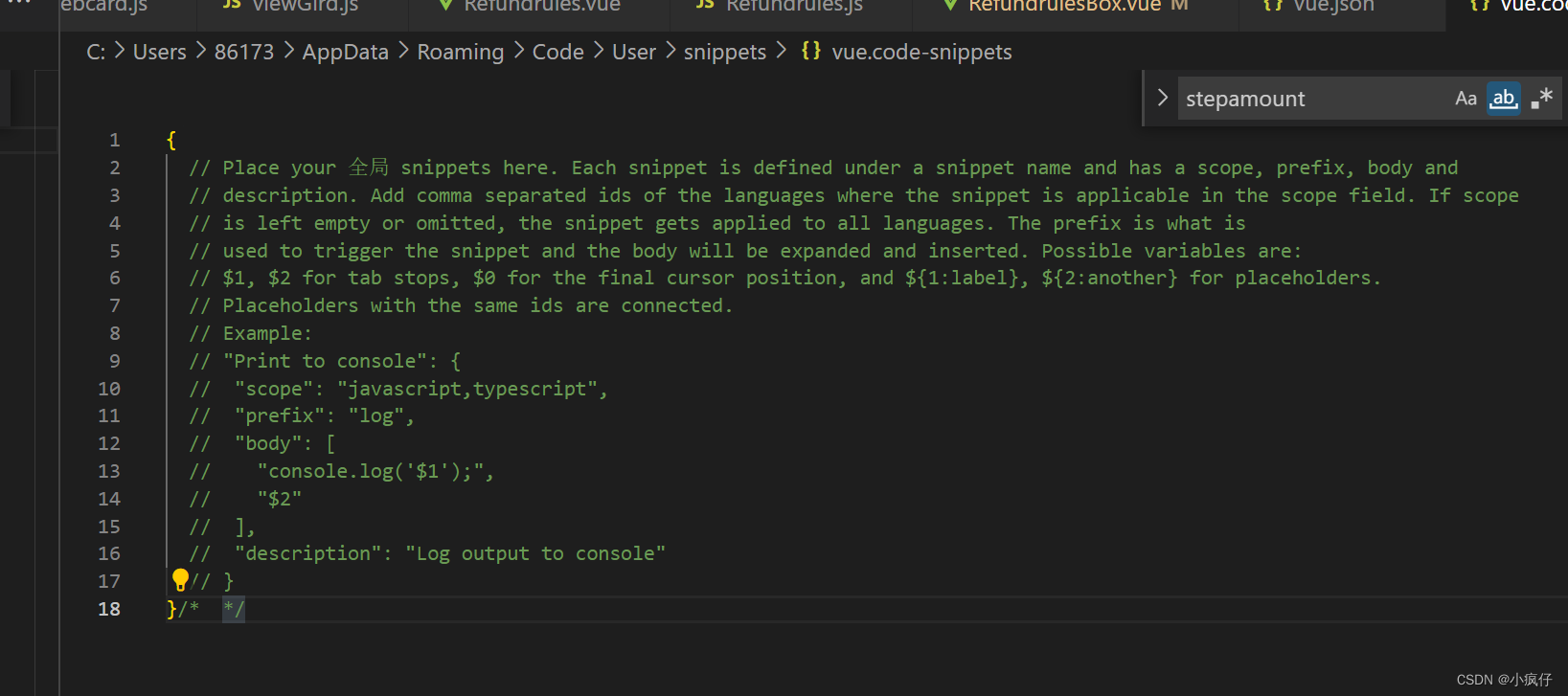
如果有的话直接把这个文件里的代码删除

第四步
将以下代码粘贴到第三步的文件里
{
"Print to console": {
"prefix": "vue",
"body": [
"<template>",
"<div>",
"",
"</div>",
"</template>",
"",
"<script>",
"export default {",
"name:'',",
"data() {",
"return {",
"",
"};",
"},",
"created() {",
"",
"},",
"mounted() {",
"",
"},",
"methods: {",
"",
"},",
"}",
"</script>",
"<style scoped>",
"",
"</style>"
],
"description": "生成vue模板"
},
}
第五步
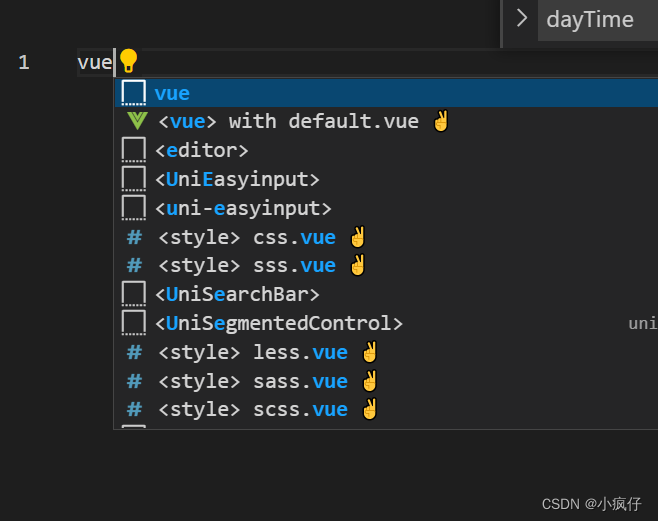
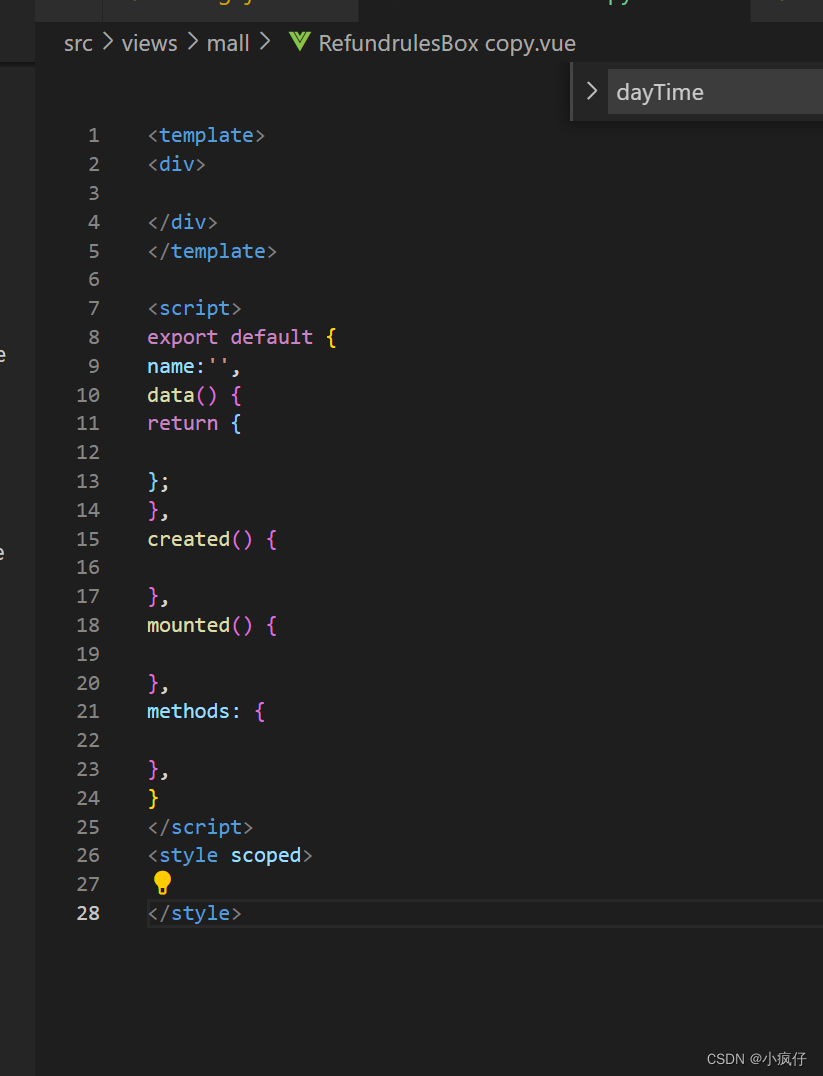
直接在新建的vue文件里输入vue+回车键就会生成一个vue文件


大功告成






















 3894
3894











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








