public同域部署:Vue3 打包的dist文件夹部署到ThinkPHP 项目的public运行目录下
这里不介绍宝塔的安装,如不会的童鞋请自己百度,网上有很多教程,本文以aapanel 为例(宝塔国际版)。
我这里分网站和管理后台两个Vue3项目,按照下方的操作步骤完成之后,需要在public目录下创建admin文件夹,把管理后台vue项目生成的文件(dist文件夹里的文件,不要把dist文件夹也拷贝进去)拷贝到admin目录下访问https://域名/admin就可以访问后台了。
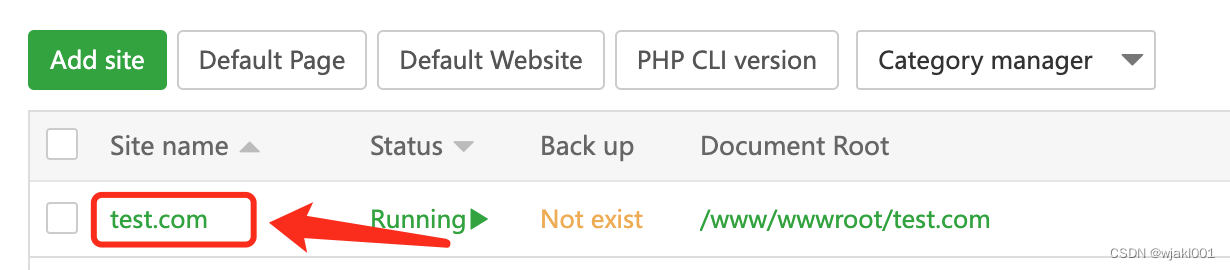
1、新建站点

2、进入网站目录删除默认的文件

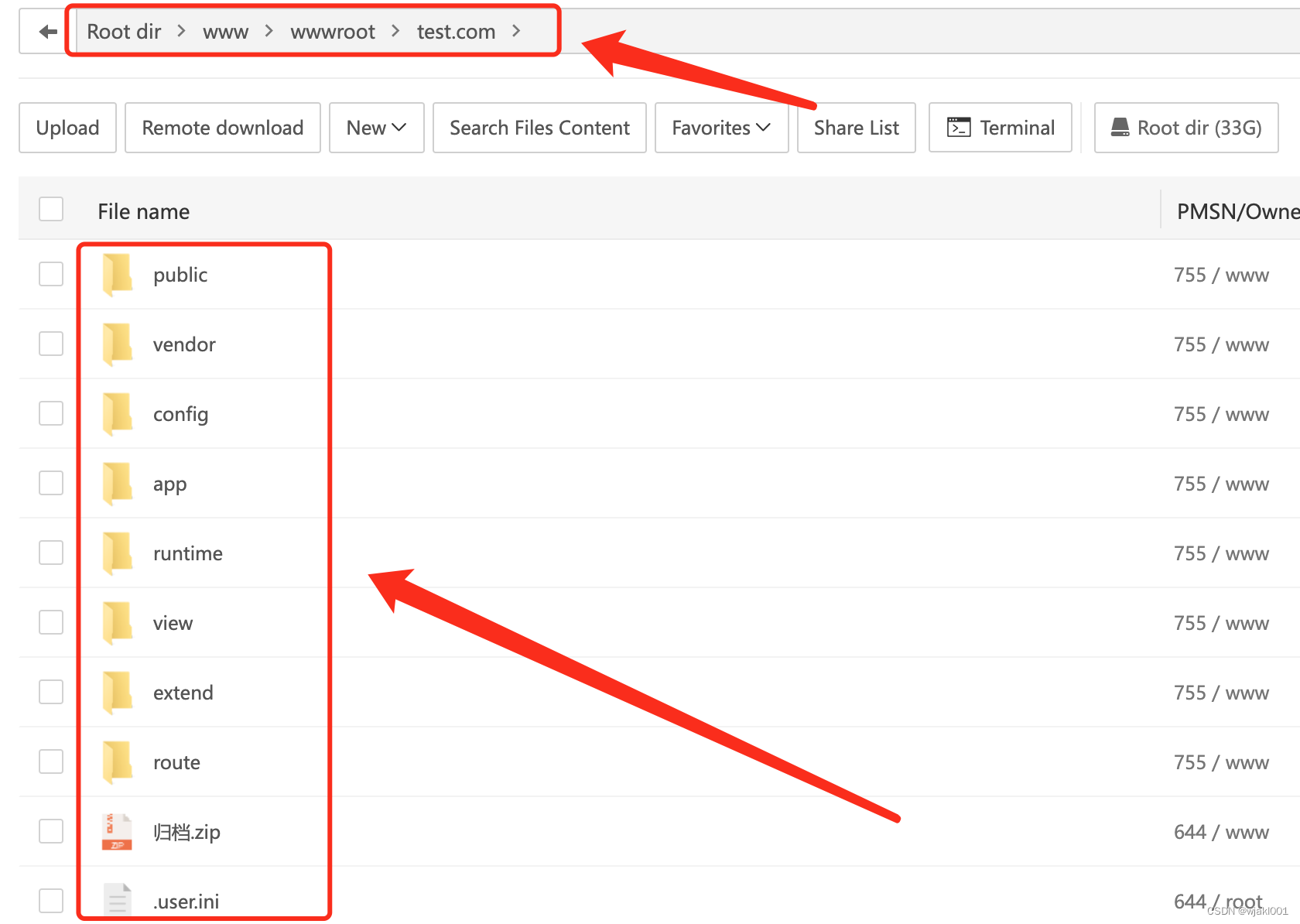
3、上传ThinkPHP 代码到网站根目录下

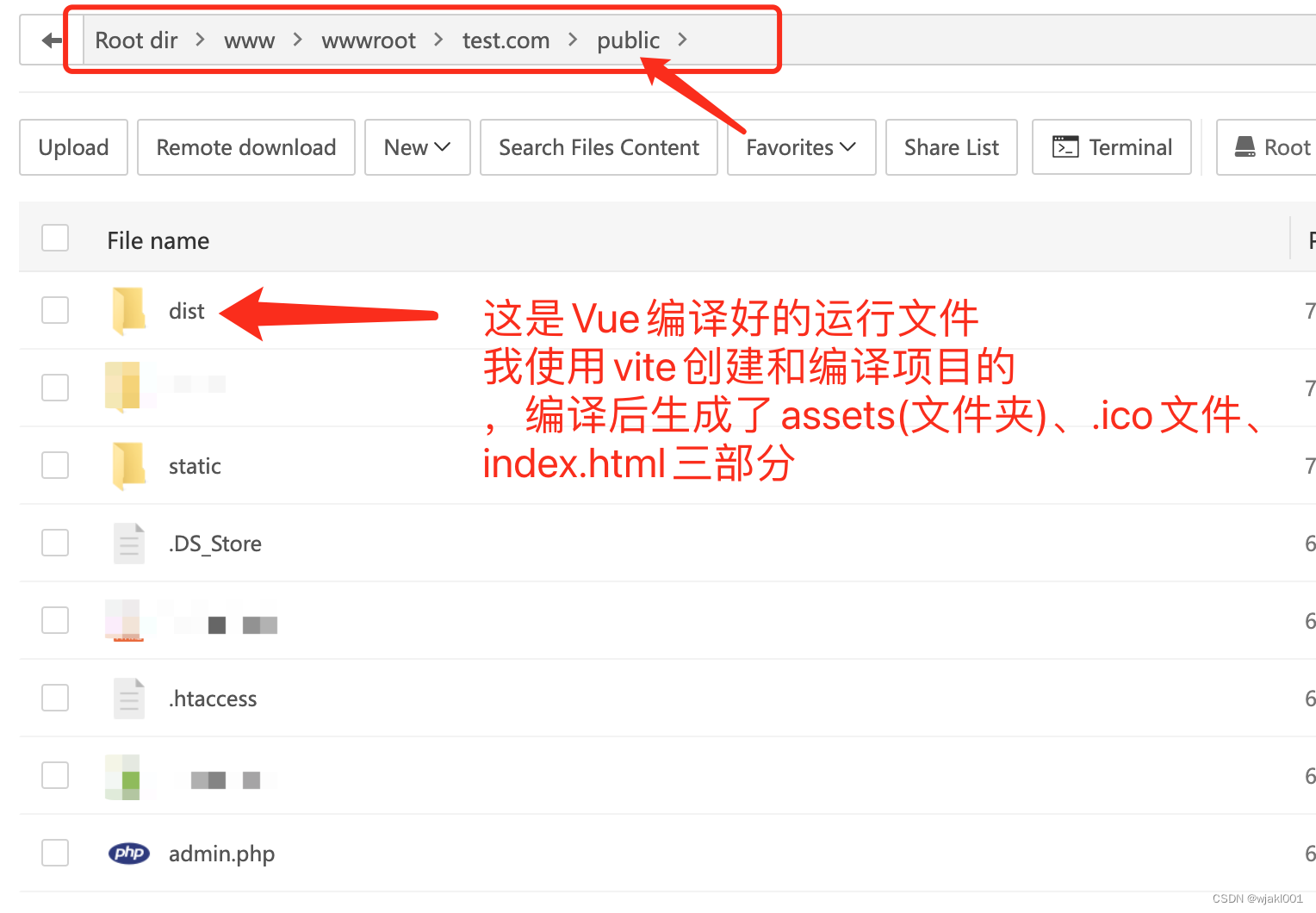
4、将Vue编译好的运行文件上传至public目录下

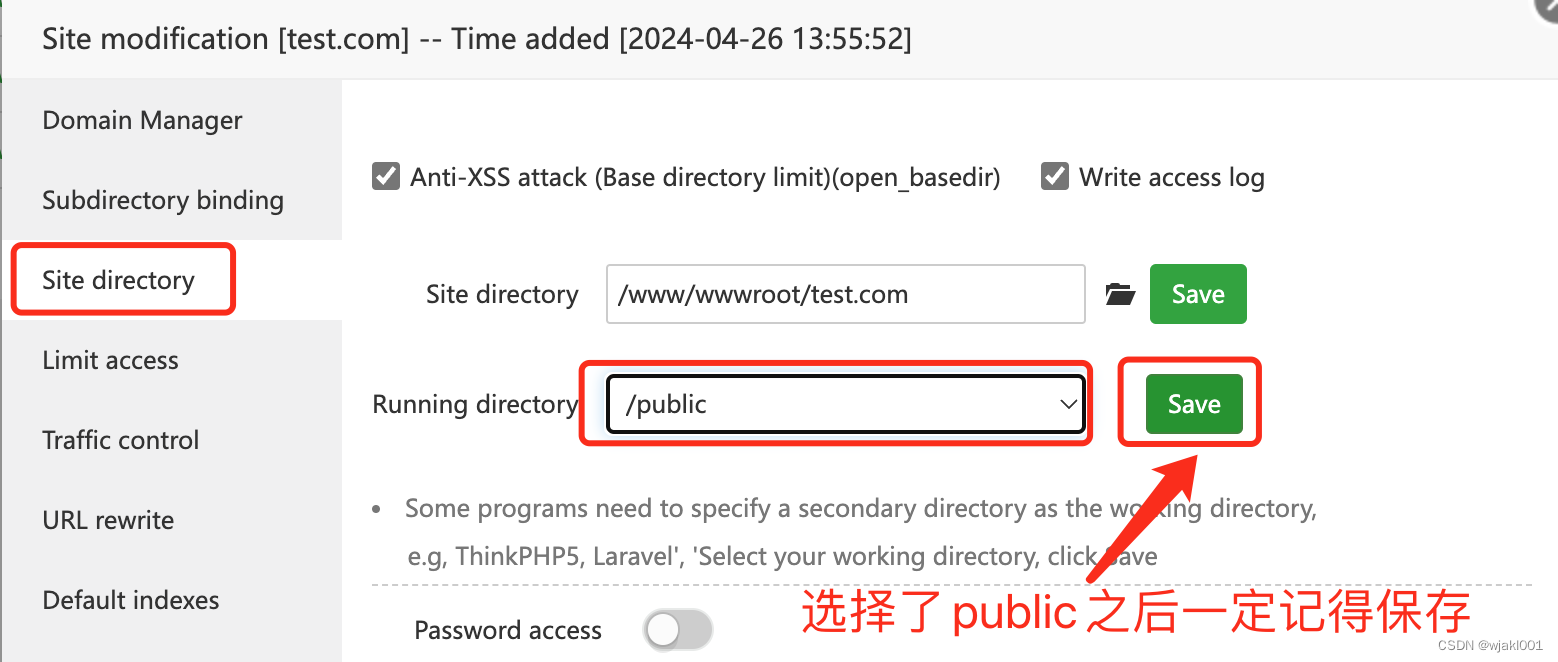
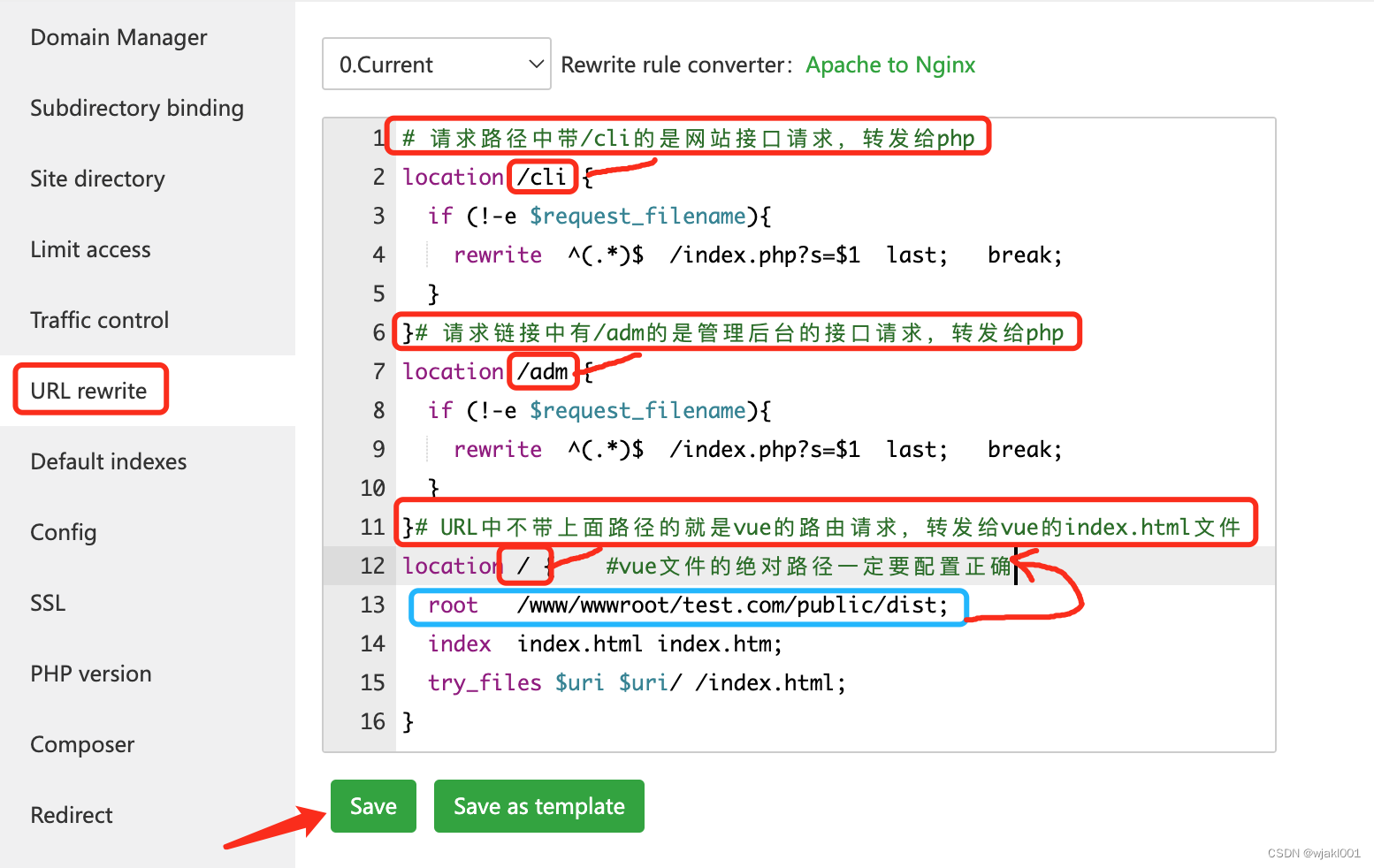
5、修改配置(重要)
因为配置问题踩了不少坑,vue与thinkPHP都有路由,如果配置不正确就会出现vue前端无法访问或者可以访问首页,但是访问其他页面之后刷新页面出现404的情况,如配置好之后出现以上情况请认真检查配置是否正确。


下方图片中的几个点事重要的部分一定要配置正确,我的thinkPHP是多应用项目,cli是网站,adm是管理后台,所以请求路径中带/cli和/adm的都是接口请求,把这些请求转发给php处理就可以,这些之外的链接都是前端跳转页面的请求,直接给vue处理即可。我把重定向代码附在页面底部,有需要的童鞋根据自己的实际情况做修改。

location /cli {
if (!-e $request_filename){
rewrite ^(.*)$ /index.php?s=$1 last; break;
}
}
location /adm {
if (!-e $request_filename){
rewrite ^(.*)$ /index.php?s=$1 last; break;
}
}
location / {
root /www/wwwroot/test.com/public/dist;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}补充问题:测试后发现的问题,vue网站的生成文件需要往public目录下拷贝一份不带dist文件夹,public目录下的dist文件夹也要继续保留不然无法访问网站。(我暂时也没有弄清楚为什么会这样,弄清楚之后再来补充)





















 1719
1719











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








