EsLint是一套JS代码规范的检查工具。可以用eslint来约束代码风格、代码规范。是团队协作开发必备的工具。
WebStorm 是JetBrains公司旗下一款JavaScript 开发工具,与IntelliJ IDEA同源,继承了IntelliJ IDEA强大的JS功能。 虽然比较“重量级”,但是胜在功能齐全、智能化高,被一部分开发者誉为“Web前端开发神器”。这里不讨论它与vscode谁好谁坏的问题,只假设你使用WebStorm进行开发。
Webstorm中有自己的一套代码规范,比如每行结尾要加分号、字符串必须用双引号等。
但是前端项目中经常会有不同的规范,比如Airbnb的stardend标准,要求每行结尾不加分号、字符串必须使用单引号等。
怎么才能让Webstorm遵循eslint的规则呢?
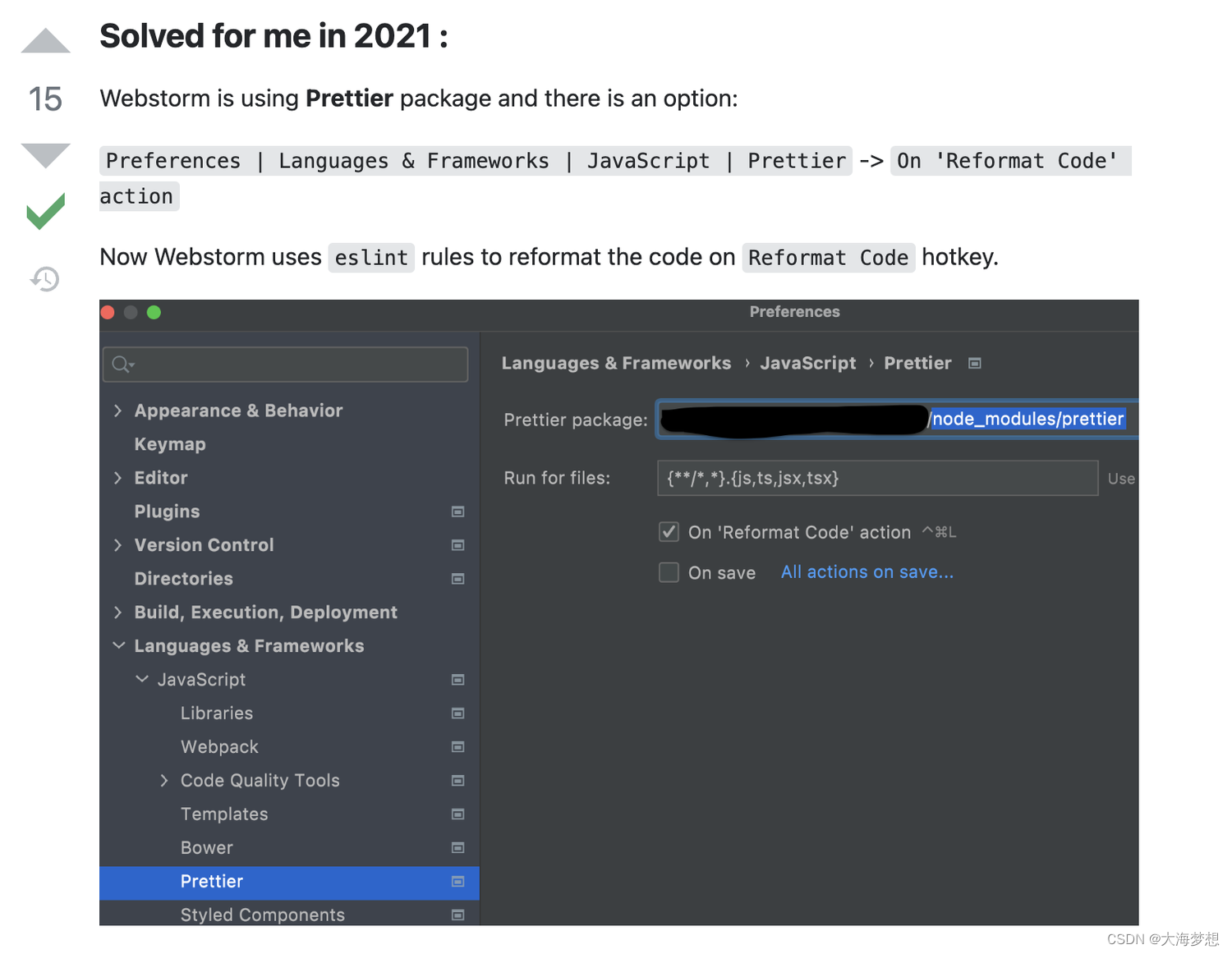
这里参考了:https://stackoverflow.com/questions/41735890/how-to-make-webstorm-format-code-according-to-eslint中uptoyou的回答。

具体做两件事情:
- 使用当前项目node_modules下的prettier工具,即上图中配置
Prettier package - 勾选下方的
On 'Reformat Code' action
再次进入代码,reformat即可按照eslint规则进行格式化了。





















 575
575











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








