这边主要是在调试代码中出现的问题:
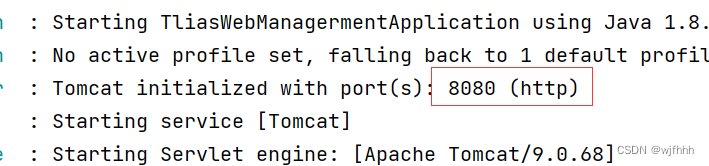
以下是你后端程序的端口:

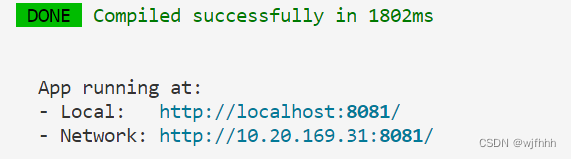
那么当你后端用npm的端口就会形成跨域访问:

解决方案:
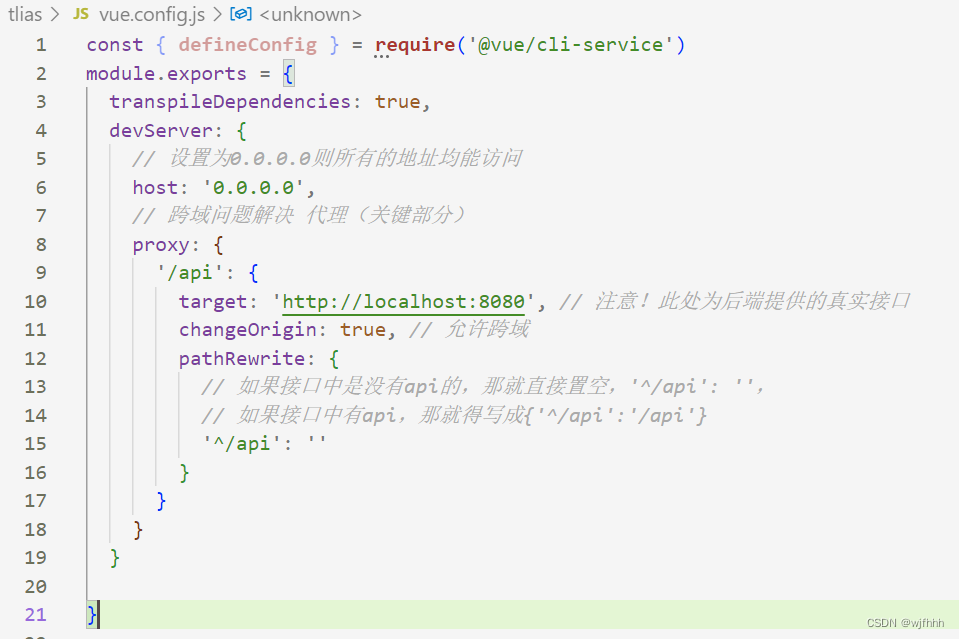
对vue里面的vue.config.js进行配置如下图:

代码:
module.exports = {
transpileDependencies: true,
devServer: {
// 设置为0.0.0.0则所有的地址均能访问
host: '0.0.0.0',
// 跨域问题解决 代理(关键部分)
proxy: {
'/api': {
target: 'http://localhost:8080', // 注意!此处为后端提供的真实接口
changeOrigin: true, // 允许跨域
pathRewrite: {
// 如果接口中是没有api的,那就直接置空,'^/api': '',
// 如果接口中有api,那就得写成{'^/api':'/api'}
'^/api': ''
}
}
}
}
}前端接口:
axios.get("/api/depts").then(result => {
this.tableData = result.data.data;
console.log(this.tableData);
}).catch(error => {
console.error(error);
});运行时api会被/替代,访问的就是后端的http://localhost:8080/depts接口。





















 1530
1530











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








