最近碰到了这样一个问题,设置line-height属性让文字垂直居中,发现在PC端肉眼观察是居中的,但是在移动端(Android)上总是发现文字偏上,所以有以下的研究。
搜索发现有人说在Android上会有2px的向上偏移,但是实践证明并不是,下面上图(本来准备制成表格比较起来比较方便,但是发现不能制作表格)
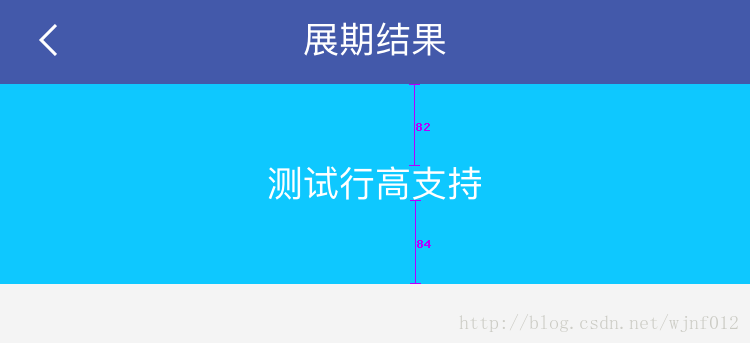
- ios5
上:82px;下:84px; - ios6
上:82px;下:84px; - ios6 plus
上:124px;下:126px; - mi4w
上:118px;下:130px; - vivo
上:58px;下:64px;
经过实际操作发现,ios系统上上下相差两个像素(也有可能是我测距离的误差)
但是Android上相差比较大,而且不同的机型相差数目不一样
产生原因
问了下技术大神,说是line-height对一部分Android手机不起作用,有自己默认的行高,默认行高为22px(这点我没有试验,不知道是否准确)
解决方法
line-height:normal;
padding:10px 0;
目前只发现这个方法,没有发现其他的方法,有新的方法将更新,欢迎大家指正。



























 1267
1267











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








