在animation和transition两个属性中,cubic-bezier是控制变化的速度曲线,下面我们来了解下什么是cubic-bezier。
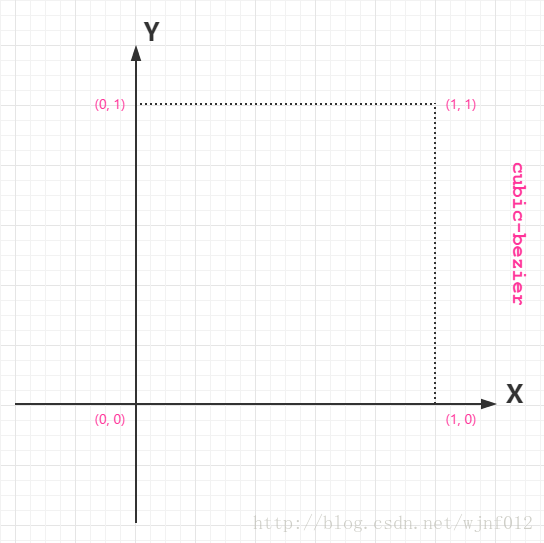
cubic-bezier称为三次贝塞尔曲线,主要是生成速度曲线的函数,规定是cubic-bezier(<x1>,<y1>,<x2>,<y2>) .

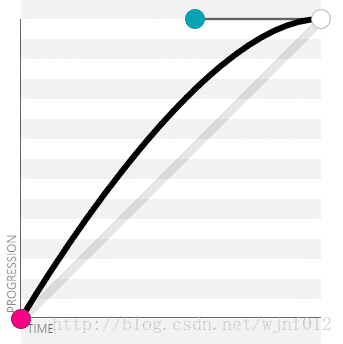
从上图中我们可以看到,cubic-bezier有四个点:
两个默认的,即:P0(0,0),P3(1,1);
两个控制点,即:P1(x1,y1),P2(x2,y2)
注:X轴的范围是0~1,超出cubic-bezier将失效,Y轴的取值没有规定,但是也不宜过大。
我们只要调整两个控制点P1和P2的坐标,最后形成的曲线就是动画曲线。
下面以我们常用到的曲线为例:
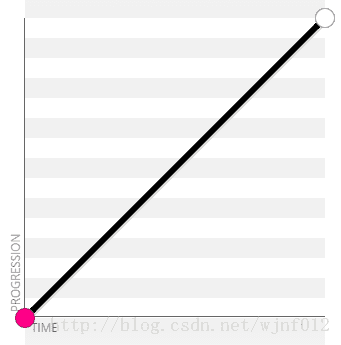
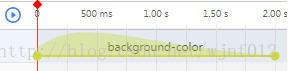
1、linear,即cubic-bezier(0,0,1,1) / cubic-bezier(1,1,0,0),左边cubic-bezier曲线,右边浏览器动画曲线展示。下同。

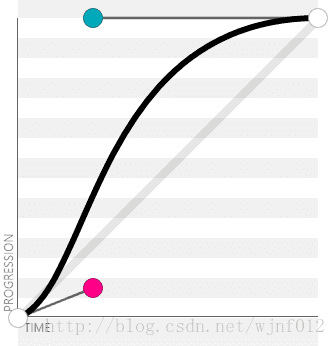
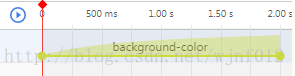
2、ease,即cubic-bezier(0.25,0.1,0.25,1)。

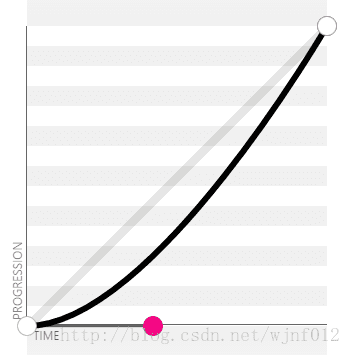
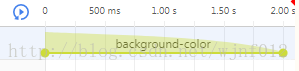
3、ease-in,即cubic-bezier(0.42,0,1,1)。

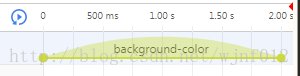
4、ease-out,即cubic-bezier(0,0,0.58,1)。

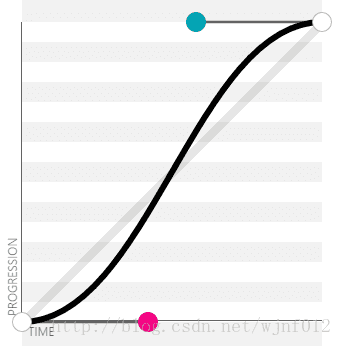
5、ease-in-out,即这里写代码片。

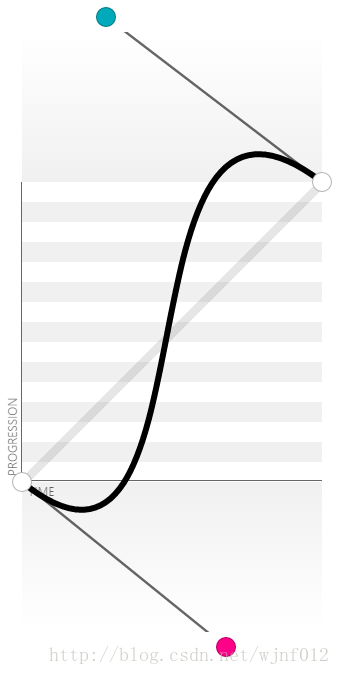
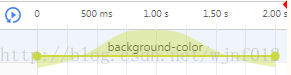
6、随机示例1:cubic-bezier(0.68,-0.55,0.27,0.55)。

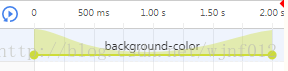
7、随机示例2:cubic-bezier(0.17,0.86,0.73,0.14)。

更多缓动函数请查看:
https://easings.net/zh-cn#
本文属转载,在原文基础上稍作修改。
转自:http://www.jianshu.com/p/d999f090d333








 本文详细介绍了cubic-bezier函数的使用方法,该函数用于定义CSS动画或过渡效果中的速度曲线。通过调整控制点坐标可以实现不同的动画效果,如linear、ease等。
本文详细介绍了cubic-bezier函数的使用方法,该函数用于定义CSS动画或过渡效果中的速度曲线。通过调整控制点坐标可以实现不同的动画效果,如linear、ease等。
























 2375
2375

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








