本项目为前几天收费帮学妹做的一个项目,Java EE JSP项目,在工作环境中基本使用不到,但是很多学校把这个当作编程入门的项目来做,故分享出本项目供初学者参考。
一、项目描述
聊天室springBoot+vue+layui
springBoot+vue+layui聊天室 非前后端分离
webSocket作为数据传输、mysql作为数据存储 基于Springboot+vue的聊天的二次开发
软件架构:
SpringBoot 2.4.13 、Mysql、thymeleaf….
系统有4权限:用户
二、主要功能
首页登录
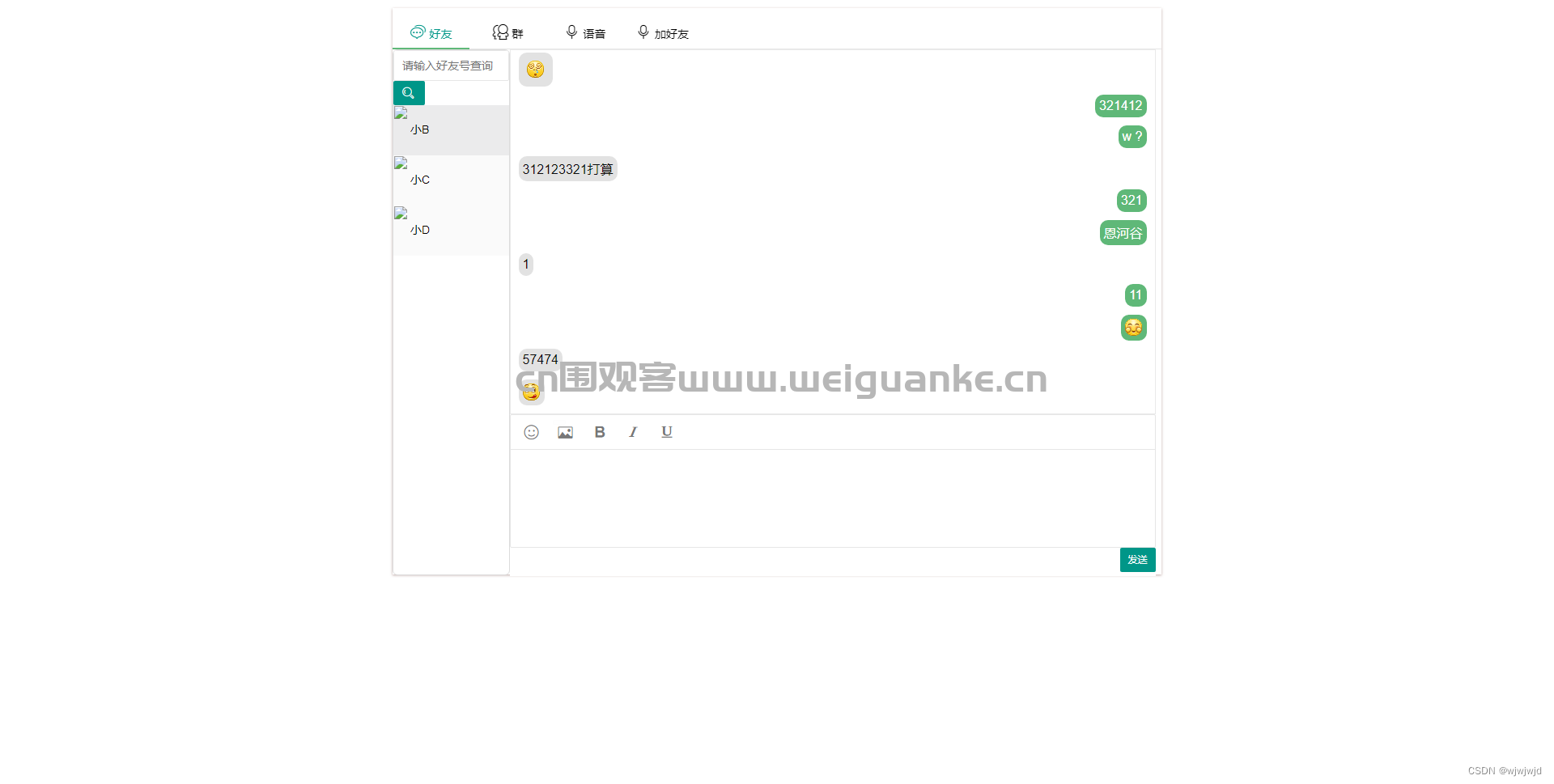
好友聊天
群聊天
语音
加好友
搜索好友
三、系统运行
登录:
http://127.0.0.1:8080/chat/ct
账号密码
账号:123456、123457、123458、123459
密码:均为123456
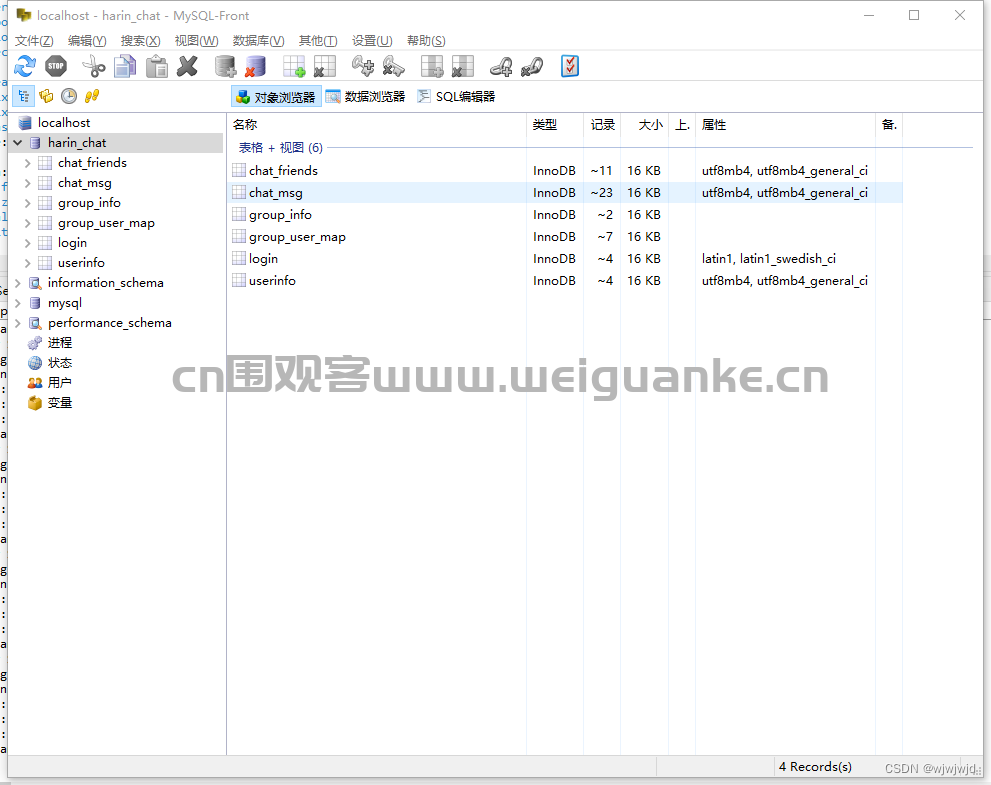
四、项目截图


































 943
943











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








