1. 简介
跨域,指浏览器对不同源(协议、域名、端口组成)之间进行资源访问的一种限制如下:
限制如下:
无法跨域请求资源
ajax无法跨域读取cookie、localStorage
注意:axios本质是对ajax的封装,ajax本质是浏览器的XMLHttpRequest对象
2. CORS请求
请求头Origin:表明本次请求来自哪个源(协议 + 域名 + 端口)
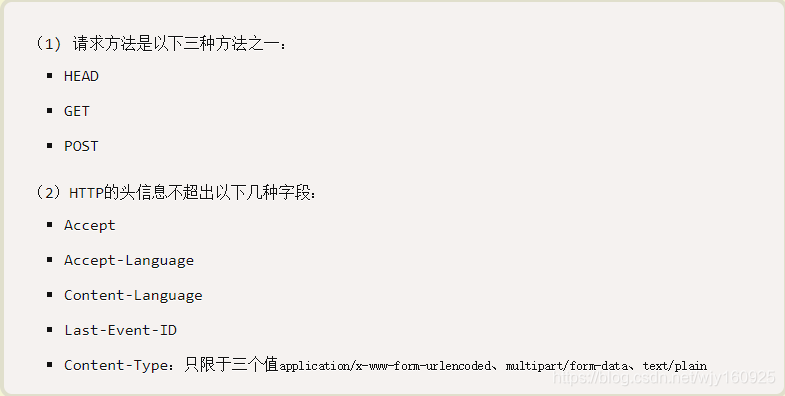
2.1 简单请求
同时满足以下两大条件,就属于简单请求

2.2 非简单请求
不满足简单请求条件的情况,就是非简单请求,如开发者自动添加一些其他字段到请求头中(Authorization),修改Content-Type属性为application/json等
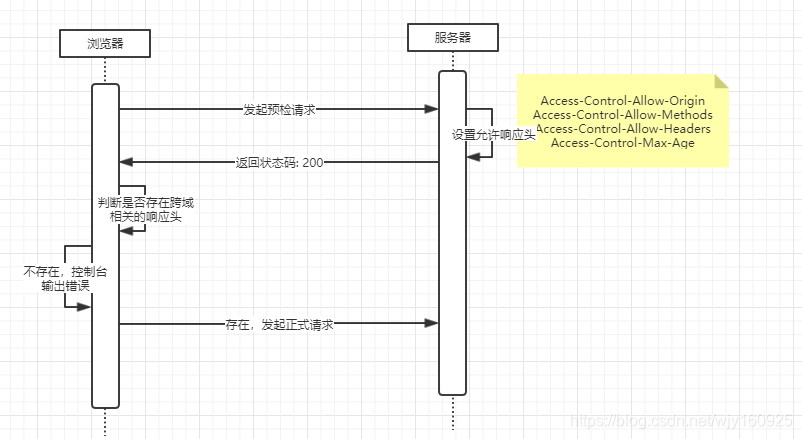
预检请求
非简单请求会在发起正式请求之前,发起一次预请求OPTIONS,浏览器通过判断响应头中是否有CORS相关的头信息字段,来认定服务器是否允许浏览器进行跨域请求。

3. 跨域相关的头信息
3.1 Access-Control-Allow-Origin
该字段是必须的。它的值要么是请求时Origin字段的值,要么是一个*,表示接受任意域名的请求
3.2 Access-Control-Allow-Credentials
CORS请求默认是不发送Cookie和HTTP认证信息,如果要把Cookie发送到服务器,需要服务器将该字段Access-Control-Allow-Credentials设置为true,同时ajax需要设置withCredentials属性,用于告诉浏览器允许ajax跨域读取cookie。
允许读取cookie的属性设置:
ajax: withCredentials = true
axios: axios.defaults.withCredentials = true
注意:如果要发送Cookie,Access-Control-Allow-Origin就不能设为星号,必须指定明确的、与请求网页一致的域名
3.3 Access-Control-Request-Method
该字段是必须的,用来列出浏览器的CORS请求会用到哪些HTTP方法
3.4 Access-Control-Request-Headers
该字段是一个逗号分隔的字符串,指定浏览器CORS请求会额外发送的头信息字段
3.5 Access-Control-Max-Age
该字段可选,用来指定本次预检请求的有效期,单位为秒。如设置为1728000秒(20天),即允许缓存该条回应20天,在此期间,不用发出另一条预检请求。





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








