提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
介绍
作用:这两类指令,都是用来控制元素的显示与隐藏的
-
v-if
-
语法:v-if=“表达式”,表达式值为true,显示;false,隐藏
-
其他:可以配合v-else-if / v-else 进行链式调用条件判断
-
原理:基于条件判断,来控制创建或移除元素的节点(条件渲染)
-
场景:要么显示,要么不显示,不频繁切换的场景
-
-
v-show
-
语法:v-show=“表达式”,表达式值为 true,显示;false 隐藏
-
原理:基于CSS样式display来显示与隐藏
-
场景:频繁切换显示隐藏的场景
-
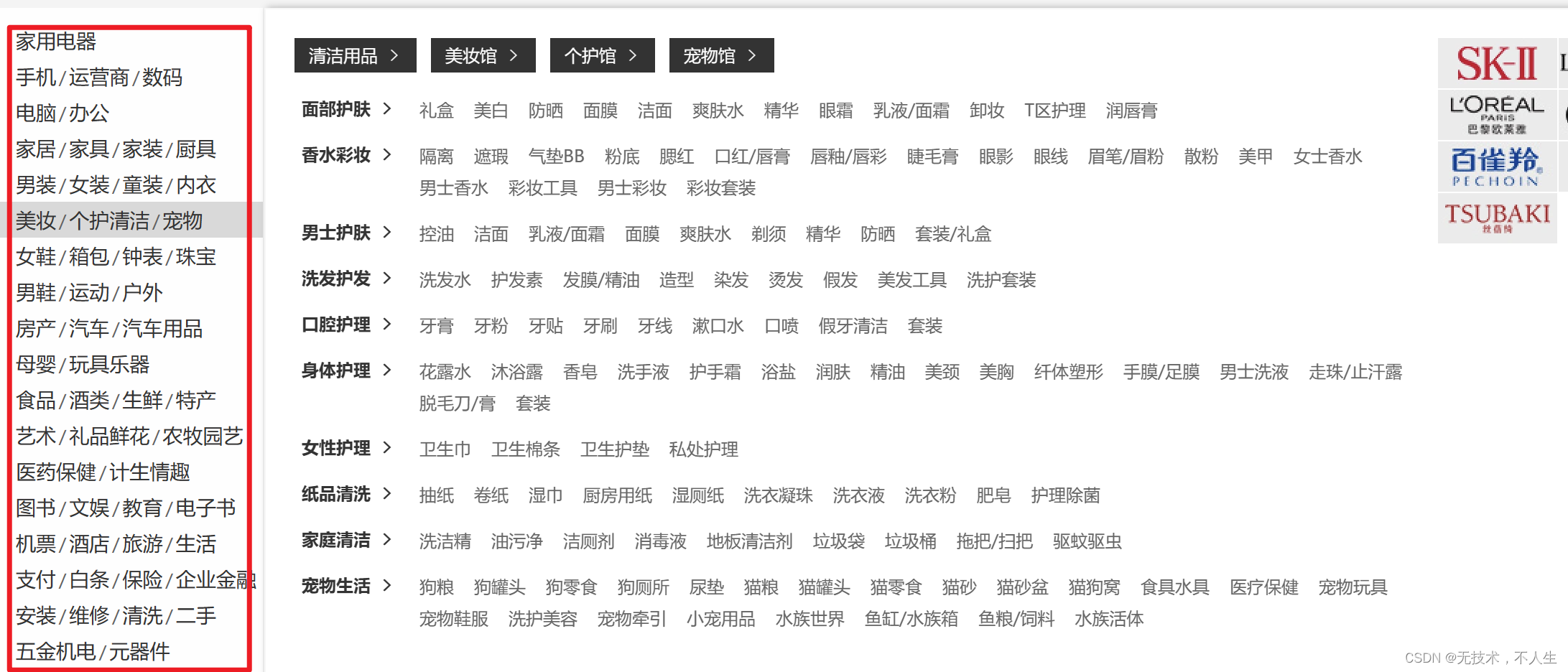
例如下面的京东网页左边栏,我鼠标移动时右边的画面会跟着移动,这个就适合用v-show

一、案例
我们展示一个拖鞋价格,根据不容的条件去展示鞋子的价格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
鞋子价格为: <span v-if="customer.level >= 0 && customer.level <= 1">9.9</span>
<span v-else-if="customer.level >= 2 && customer.level <= 4">19.9</span>
<span v-else>29.9</span>
<br/>
手链价格为: <span v-show="customer.level >= 0 && customer.level <= 1">9.9</span>
<span v-show="customer.level >= 2 && customer.level <= 4">19.9</span>
<span v-show="customer.level >= 5">29.9</span>
</div>
<script type="module">
//导入vue模块
import { createApp} from 'https://unpkg.com/vue@3/dist/vue.esm-browser.js'
//创建vue应用实例
createApp({
data() {
return {
customer:{
name: '张三',
level:3
}
}
}
}).mount("#app")//控制html元素
</script>
</body>
</html>
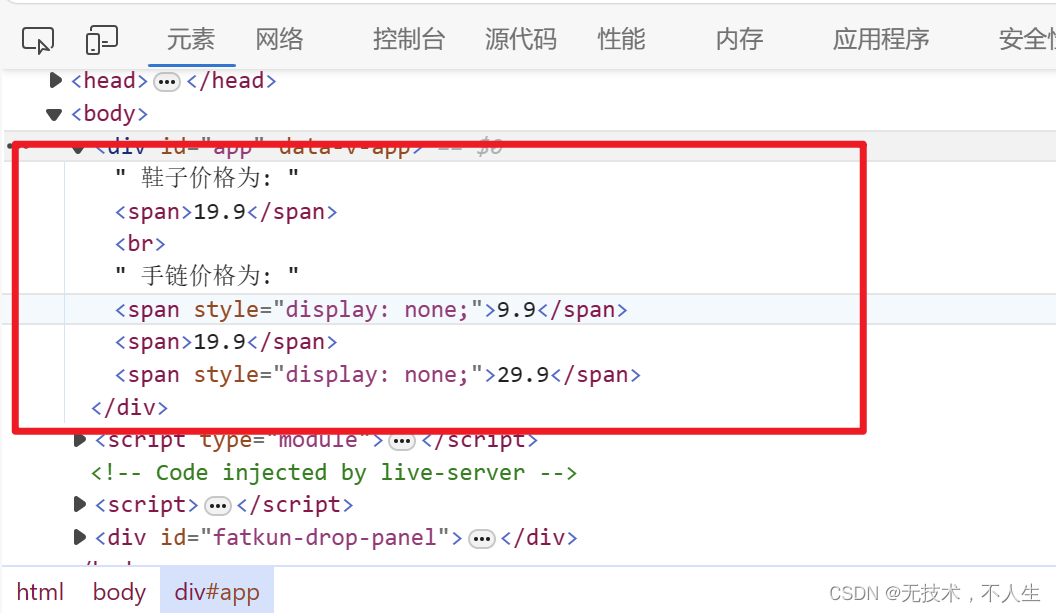
可以看到价格都展示出来了,但是我们f12使用开发者工具查看源码

可以看到v-if标签只有一个span元素,v-show有三个span元素,只是被display修饰为隐藏的了























 3201
3201

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










