js的代码无疑是很令人头疼的东西,虽然说它给人们的视觉带来了很大的冲击力,但是它及其灵活的语法和非常琐碎的细节也及其让人头疼。AJAX的出现又掀起来了一场web的革命,其实AJAX不是什么新的东西,但是ajax现在已经是web开发人员必须具备的基本能力之一。AJAX的运用让用户的体验提升了一个档次,但是程序员的开发难度也相应提升了一个难度。虽然说现在AJAX的框架很多:Jquery,dojo,ext...但是仍然改变不了很多编写后台代码的程序员不愿意编写js代码的现状(以偏概全:我不愿意写js代码,今天一个js代码让我整了好几个小时)。
工具是为人民服务的,就像那里有压迫那里既有反抗似的,因为大家写js代码有难度所以善解人意的Mozilla公司退出了firebug,下面我说一下firebug的应用:
第一步:下载firebug。打开firefox的工具选项,选择组件,搜索firebug插件,添加并安装。

第二部:安装完成以后,按F12或地点击查看中的firebug选项都可以调出firebug。

这就是firebug的调试窗口,其实firebug功能很强大,我刚刚使用了解也不是太多。脚本就是调节js脚本文件的;html、css不言自寓,控制台和eclipse的console功能差不多,会提示你一些错误和警告信息;网络记录了一些与后台服务器交互的信息比如说具体的链接地址,与服务器交互的时间,都有显示。
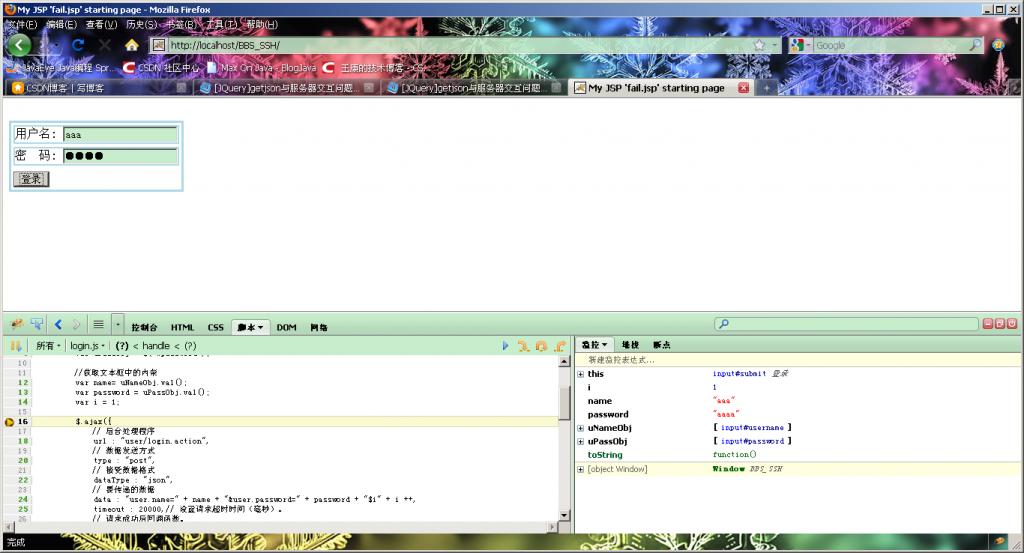
第三步,有了上面的一些了解,下面就具体调试一个程序(主要调试js):

最左边的黄色按钮是:单步进入,中间的按钮是:单步跳过,最右边的按钮是:单步跳出,三角按钮是执行到下一断点。
我在说一下,我调试js的一些技巧吧:就拿今天的错误来说。今天的错误其实非常简单但是却还我浪费了几个小时。我一直认为是我js代码的原因,于是我在firebug里面调试调试...终于也没有什么成果。错误的类型是和后台服务器交互失败。做成这个错误也还有另外一方面的原因,因为我通过网路看多js代码和后台是有交互的
上面还记录了交互时间。终于把链接地址拷贝出来放到地址栏中访问了一下,哎呀大意失荆州呀!!后台代码有错...不过错误解决了挺高兴的!!!























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








