import React from 'react'
import { NavLink, Route } from "react-router-dom";
import './App.scss'
import About from "./pages/About";
import Home from './pages/Home';
export default function App() {
return (
<div>
<h1>App</h1>
<main>
<ul className='nav'>
{/*
1 NavLink 链接标签,作用:更改url中paht
2 编译后为a标签。当前选中 链接 会有 class=“active'
3 activeClassName 更改默认选中的类名
4 用途:实现路由的高亮显示
*/}
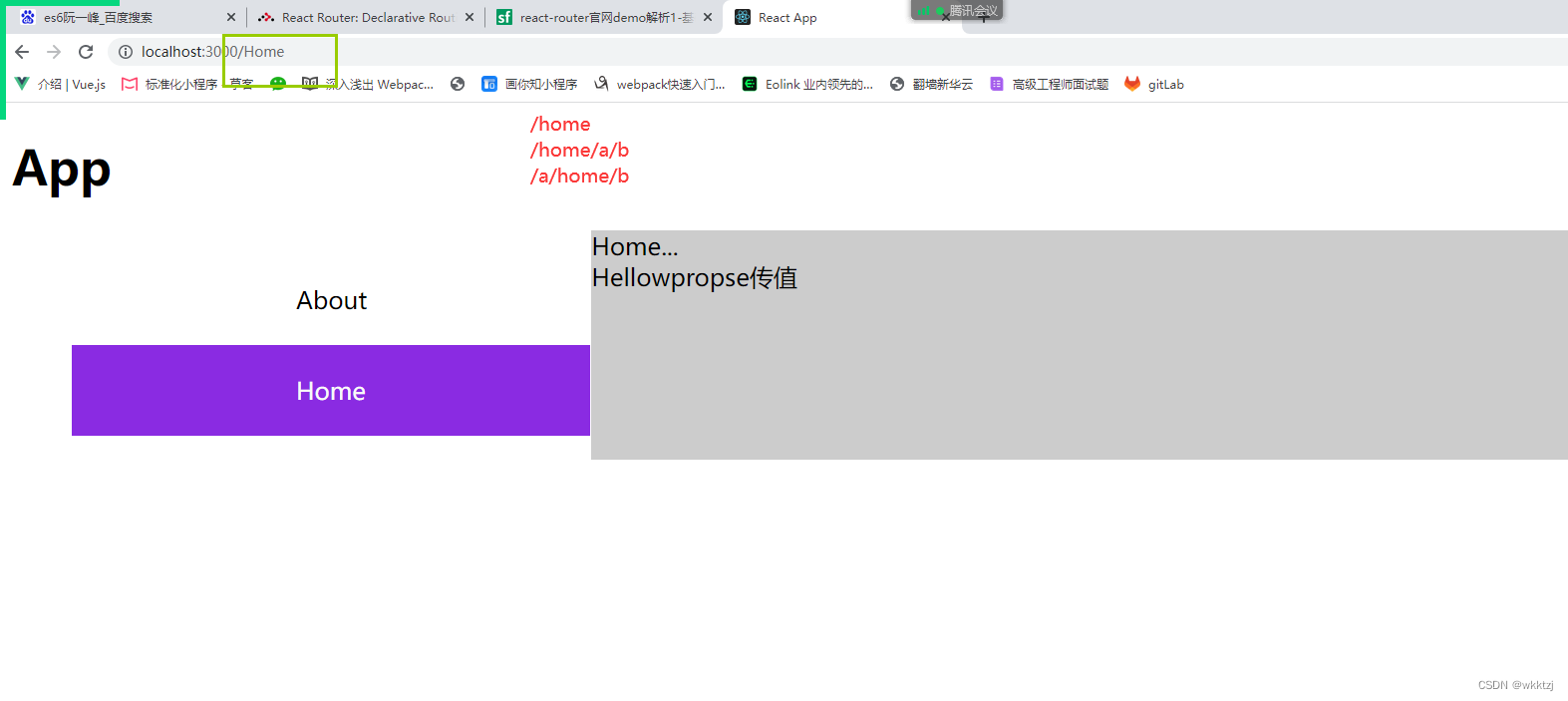
<li><NavLink activeClassName='router-active' to="/about">About</NavLink></li>
<li><NavLink activeClassName='router-active' to="/Home">Home</NavLink></li><
navlink
最新推荐文章于 2023-12-06 13:54:54 发布








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 727
727











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








