---恢复内容开始---
什么是渲染数九,就是以某种方式让你的数据呈现在页面上。
渲染数据有4种方式
1:字符串拼接
2:dom创建
3:模板创建
4:文档碎片
他们四个各有个的好处,先看一下字符串拼接的优缺点

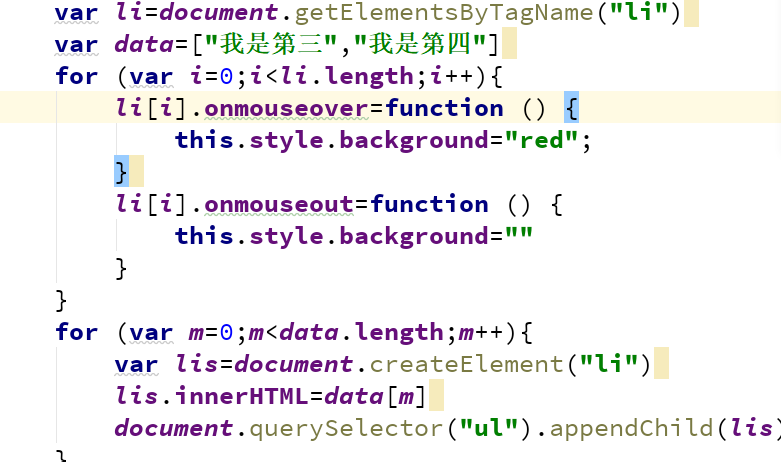
这是我写的一个字符串拼接渲染,这样的好处就是它只进行了一次Dom回流,缺点就是它原有的dom事件会消失。原因就在于innerHTML这个属性上,这是设置或返回Dom中的内容,以字符串形式返回,拼接完后就是字符串的类型,而onmouseover是Dom元素对象身上的,这些onmouse系列的属性就会消失。

这是dom创建的方式,它的优点就是原有dom身上的事件不会消失。缺点就是dom回流次数过多,影响性能
模板创建,其性质就是字符串。就不多说了

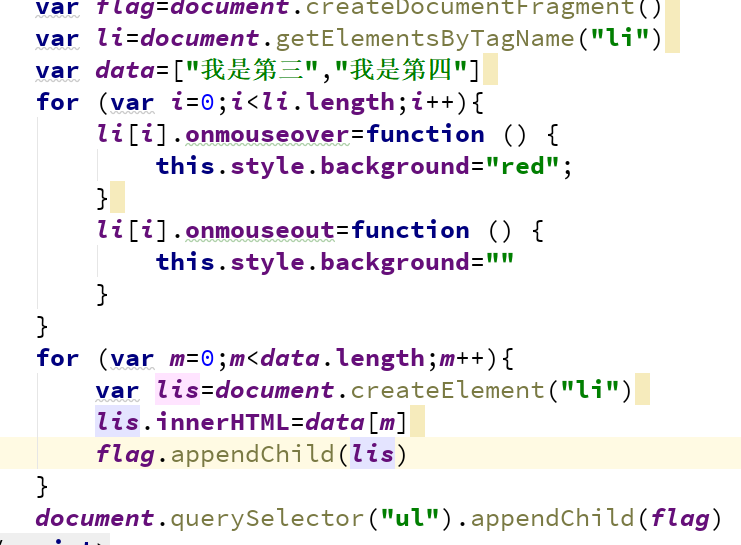
文档碎片,他既有字符串拼接的优点,也有dom创建的优点。
这几种方法都是新增的dom没有事件,只能使用事件委托的写法,把事件委托给父级

---恢复内容结束---





















 695
695











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








