DataGrid 里的列数据进行格式化,需要设置 formatter 属性,它是一个函数。这个格式化函数包含三个参数:
’devdata0'和'devdata1' 字段有一个 'formatter' 属性,用来指明格式化函数。
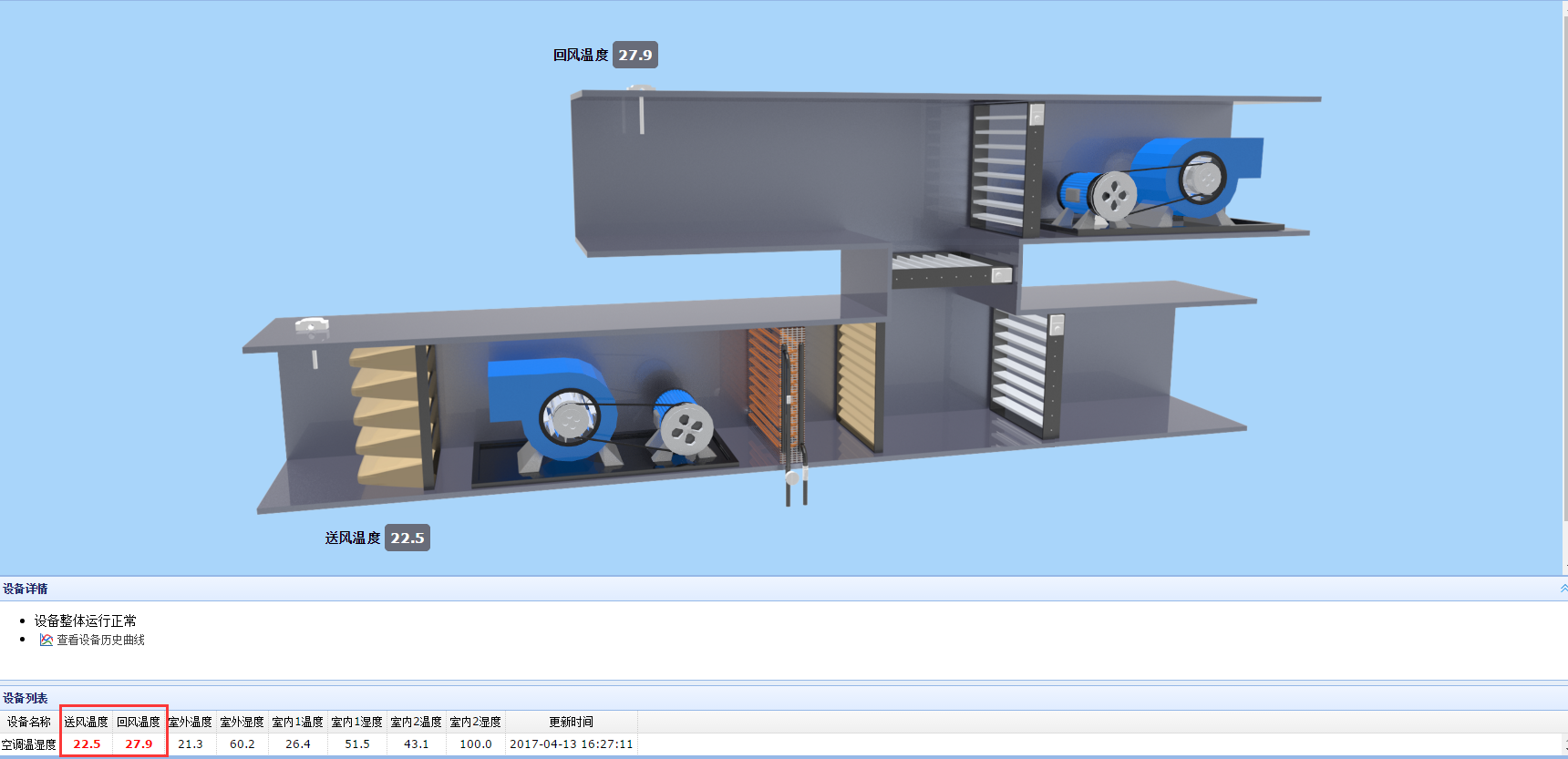
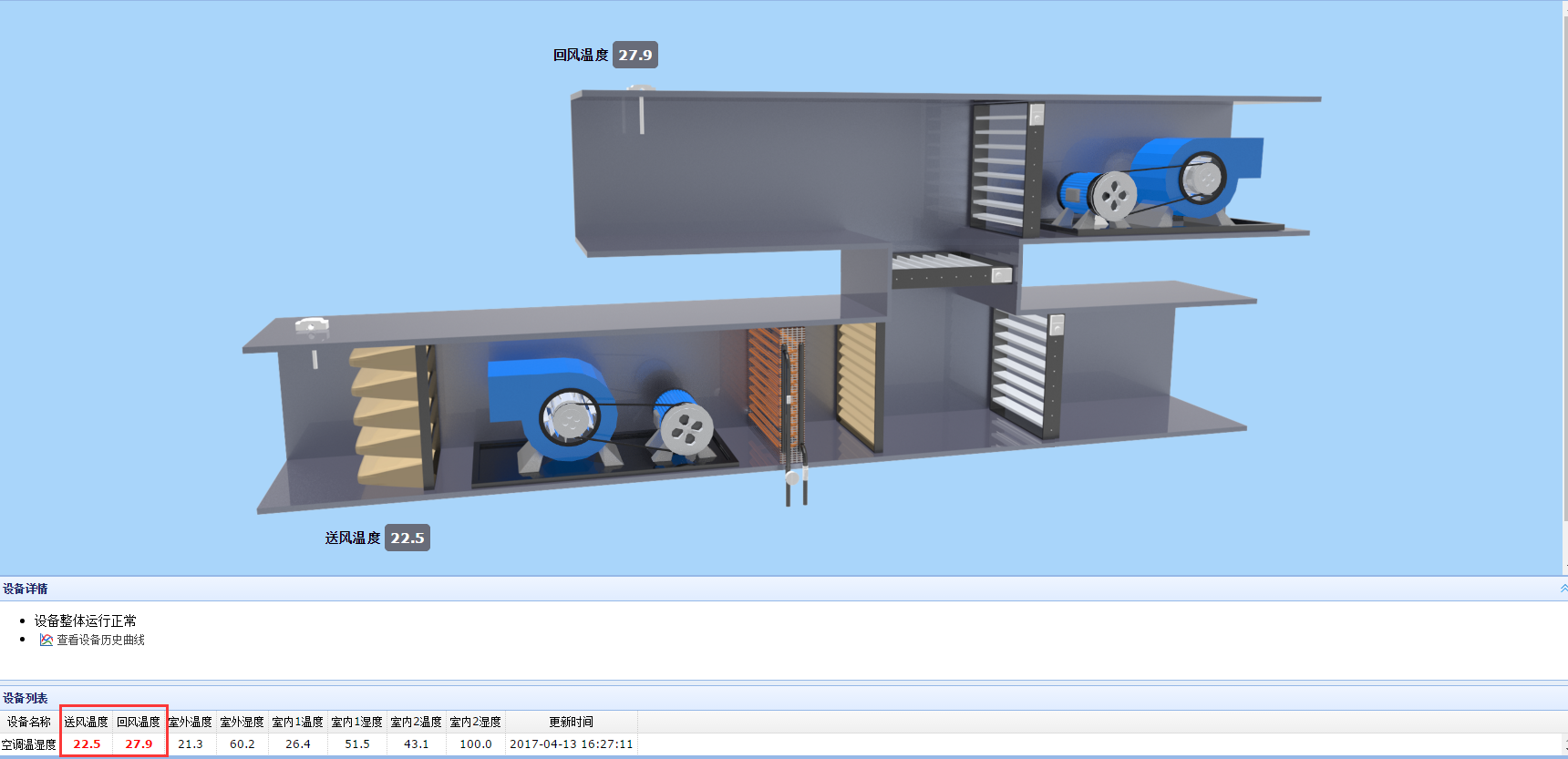
效果图:

- value:当前列对应字段值。
- row:当前的行记录数据。
- index:当前的行下标。
创建数据网格(DataGrid)
<table id="device_grid" class="easyui-datagrid" data-options="singleSelect:true,border:false,fit:true,fitColumns:true">
<thead>
<tr>
<th data-options="field:'deviceName',align:'center'">设备名称</th>
<th data-options="field:'id'" hidden='true'>设备ID</th>
<th data-options="field:'devdata0',align:'center'" , formatter='sfT'>送风温度</th>
<th data-options="field:'devdata1',align:'center'" , formatter='sfT'>回风温度</th>
<th data-options="field:'devdata2',align:'center'">室外温度</th>
<th data-options="field:'devdata3',align:'center'">室外湿度</th>
<th data-options="field:'devdata4',align:'center'">室内1温度</th>
<th data-options="field:'devdata5',align:'center'">室内1湿度</th>
<th data-options="field:'devdata6',align:'center'">室内2温度</th>
<th data-options="field:'devdata7',align:'center'">室内2湿度</th>
<th data-options="field:'deviceTime',align:'center'">更新时间</th>
</tr>
</thead>
</table>’devdata0'和'devdata1' 字段有一个 'formatter' 属性,用来指明格式化函数。
格式化函数:判断值大于20时,字体样式颜色变红并加粗
function sfT(val,row,index){
if (val > 20){
return '<span style="color:red; font-weight:bold;">'+val+'</span>';
} else {
return val;
}
}效果图:























 2958
2958

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








