- 段落标签 <h1></h1>:代表的是一级标题
- <h2></h2>:代表的是二级标题
- <h3></h3>:代表的是三级标题
- <h6></h6>:代表的是六级标题
- <p></p>:代表的是段落标签,用于分开段落
- 文本的格式化标签(加粗、斜体、下划线等) 突出标签的重要性,比普通文字更重要

- <div>+<span>标签 这两个标签是没有语义的,它们就是一个盒子,用来装内容的,里面可以方图片和问题,用来布局网页的格式的。 div是division的缩写,表示分割、分区;span别偶是跨度、跨距

8.图像标签<img>

border-一般是在css中进行设定,一般不在属性里面对这些进行设定。

alt 是替换文本,title是提示文本,两个文本出现的时机不一样。
9.图像标签和路径(重点)
路径之相对路径:

路径之绝对路径:

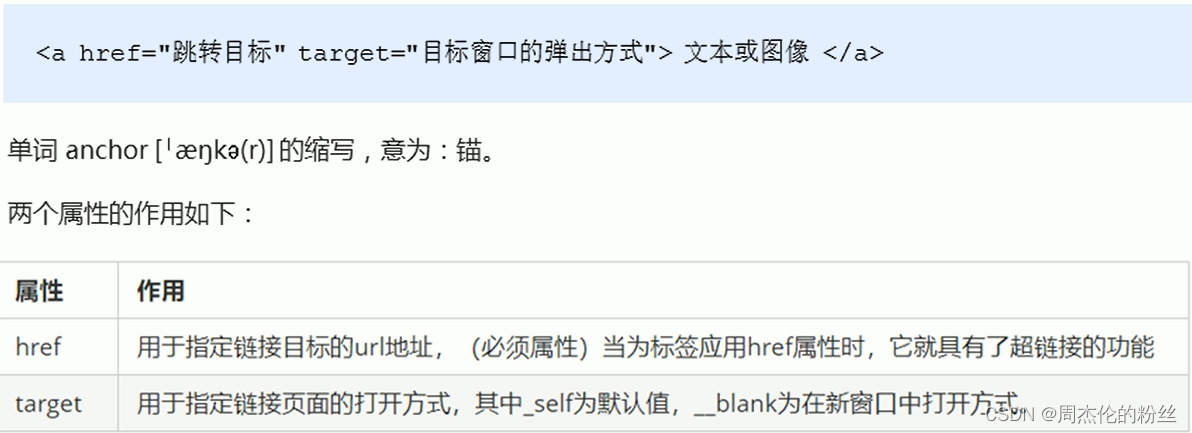
10.超链接标签
可以从一个页面连接到另外一个页面中去:<a>

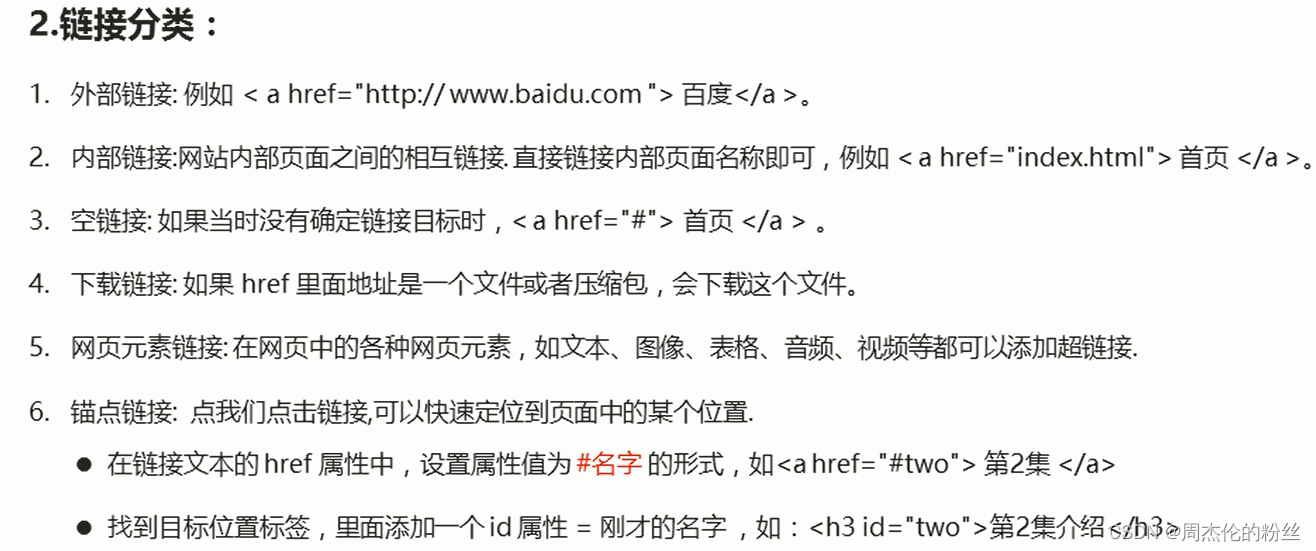
链接的分类:外部链接、内部链接、空链接(没有任何内容的时候,可以使用空链接来代替)、下载链接、网页元素的链接、锚点链接(可以快速定位到页面中的某个位置)
target 打开窗口的方式 默认的值是 _self 当前窗口打开页面 _blank 是另外起一个新窗口打开页面

11.注释标签

12.特殊字符
在html页面中,一些特殊的符号很难或者不方便直接使用,此时我们可以使用下面的字符来替代

13.表格标签
表格的作用:显示、展示数据
表格的基本语法:是进行嵌套的关系,一层一层的进行嵌套的

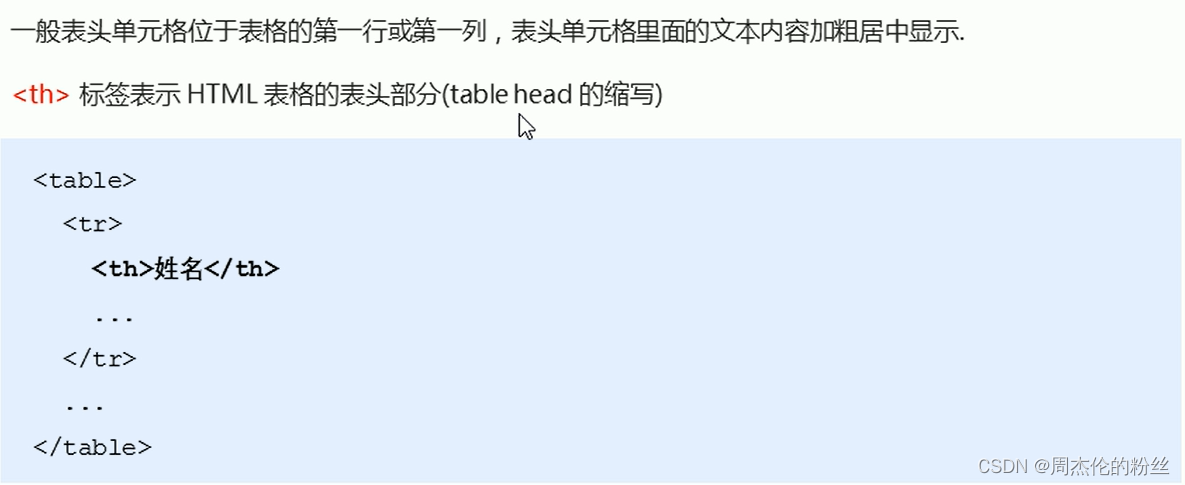
14.表头单元格的标签:也是单元格,常用语表格的第一行,突出表头的重要性。

15.表格的属性:这些属性要写到表格标签table 里面去的

16.表格结构标签


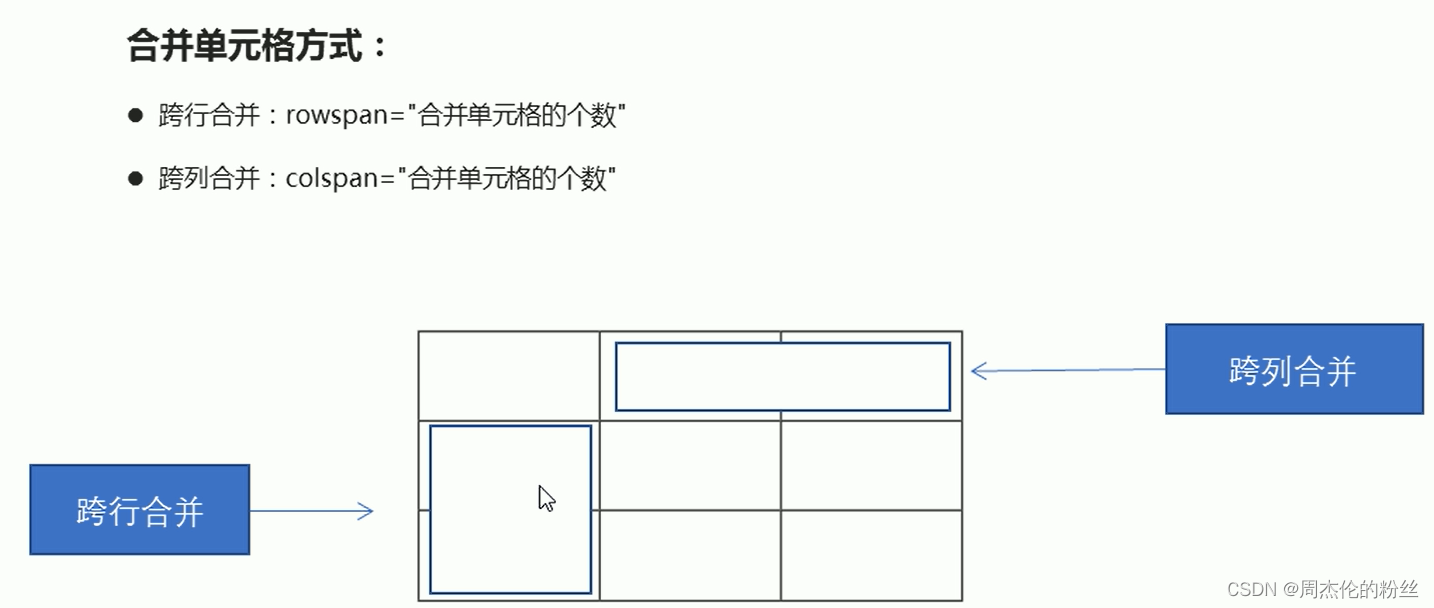
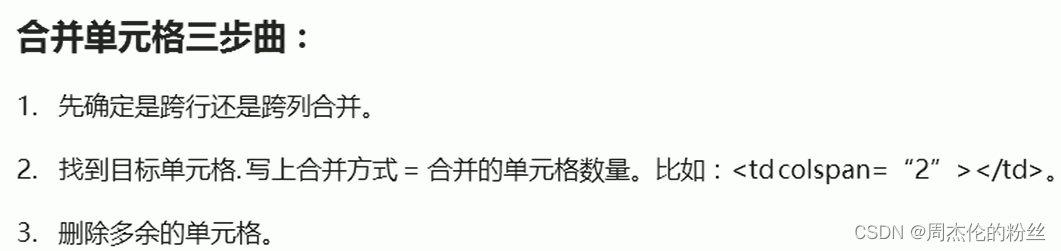
17.合并单元格


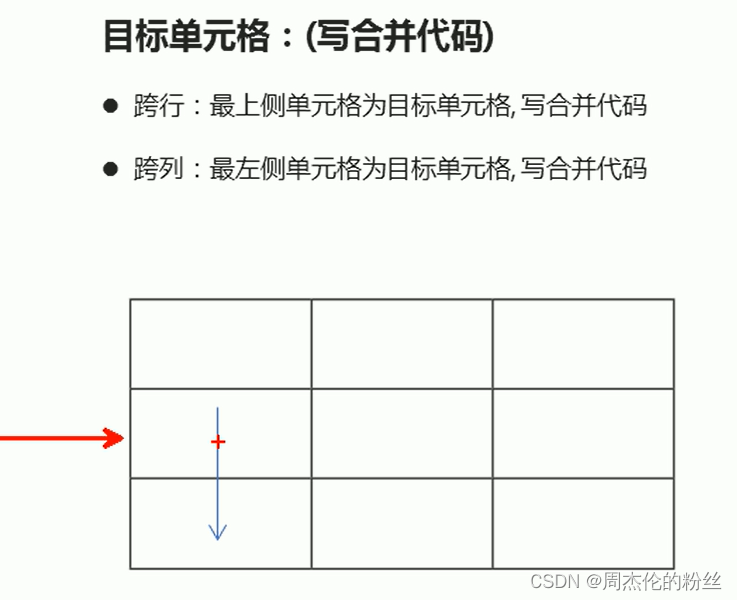
跨行单元格合并时的目标单元格

跨列单元格合并时的目标单元格























 358
358











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








