鸿蒙应用开发–全屏显示
目标
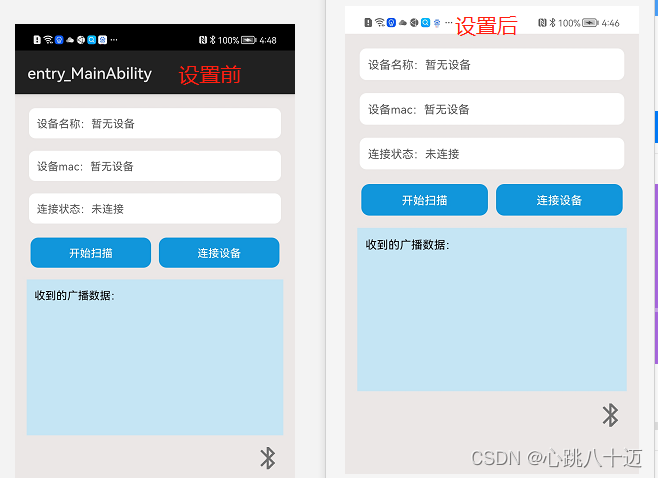
页面全屏显示
开发
在HarmonyOS开发中页面全屏显示有两个步骤
1、在config.json中配置theme;
2、代码设置全屏。
践
一、配置theme
1.1、API
主题 描述
androidhwext:style/Theme.Emui.NoTitleBar 无标题
androidhwext:style/Theme.Emui.NoDisplay 无界面
androidhwext:style/Theme.Emui.Light.NoTitleBar.Fullscreen 全屏无状态栏
androidhwext:style/Theme.Emui.Dialog 将页面显示为对话框模式
androidhwext:style/Theme.Emui.NoTitleBa 不显示应用程序标题栏
1.2、androidhwext:style/Theme.Emui.NoTitleBar不显示应用程序标题栏
“module”: {
//…
“metaData” : {
“customizeData” : [
{
“name”: “hwc-theme”,
“value”: “androidhwext:style/Theme.Emui.NoTitleBar”
}
]
},
//…
}

二、全屏显示
在需要全屏显示的AbilitySlice中动态设置:隐藏状态栏
@Override
protected void onStart(Intent intent) {








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 415
415











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








