介绍
本例介绍各种应用登录页面。
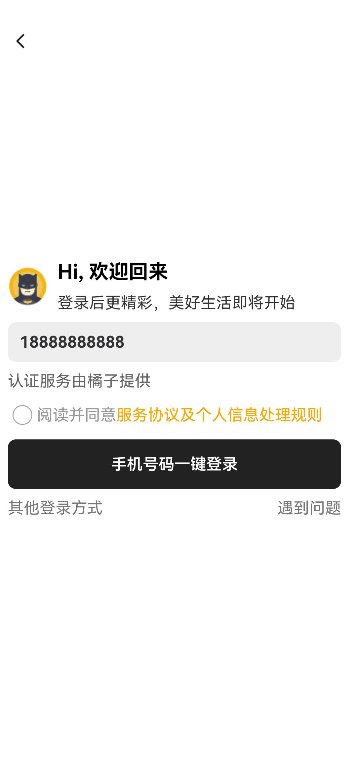
- 全屏登录页面:在主页面点击跳转到全屏登录页后,显示全屏模态页面,全屏模态页面从下方滑出并覆盖整个屏幕,模态页面内容自定义,此处分为默认一键登录方式和其他登录方式。
效果图预览

使用说明
- 点击主页面按钮"点击跳转到全屏登录页",显示全屏模态页面。
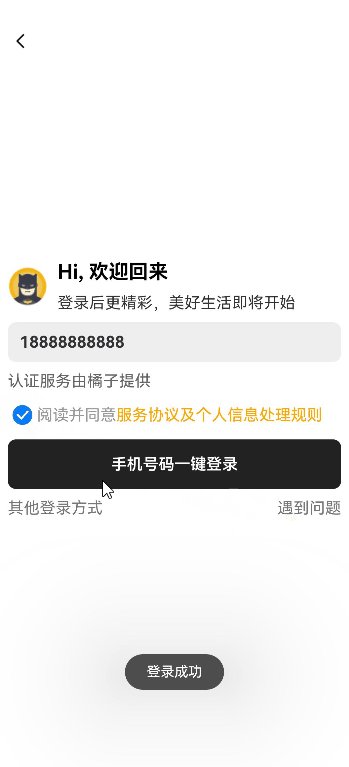
- 不选中"阅读并同意服务协议及个人信息处理规则",点击一键登录,提示"请先阅读并同意协议";选中则提示"登录成功"。
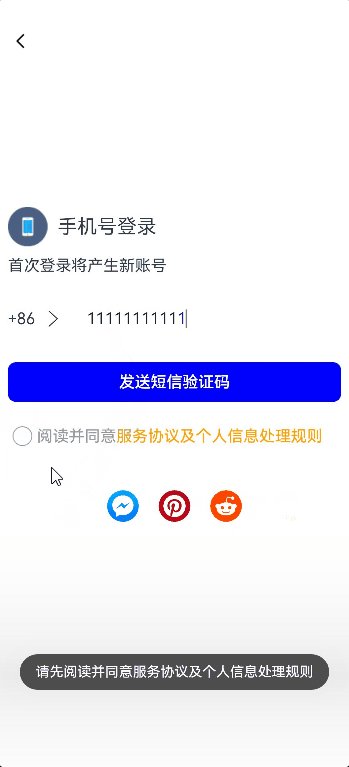
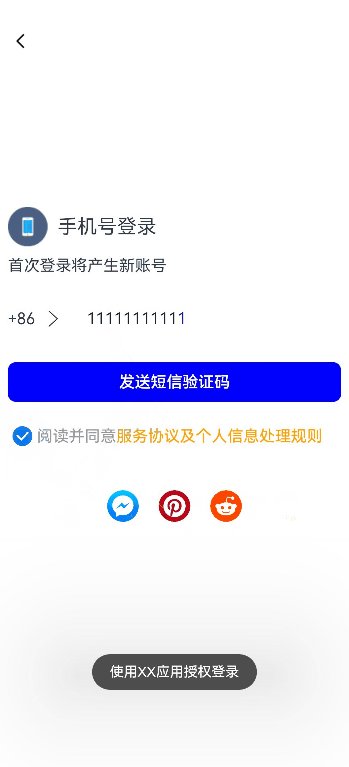
- 点击左下方"其他登录方式",页面中显示其他登录方式页面。
- 在手机号输入框输入11位数字后,“发送短信验证码"按钮由灰变蓝,选中"阅读并同意服务协议及个人信息处理规则”,点击"发送短信验证码"按钮,提示"验证码已发送"。
- 点击左上角返回图标回到一键登录页面,再次点击返回图标收起模态页面。
实现思路
本例涉及的关键特性和实现方案如下:
- 通过bindContentCover组件绑定全屏模态页面,模态页面内容通过@Builder装饰器自定义。源码参考ModalWindow
Button($r('app.string.full_screen_modal_login_description'))
.fontColor(Color.White)
.borderRadius($r('app.integer.border_radius'))
.type(ButtonType.Normal)
.backgroundColor($r('app.color.grey_2'))
.width($r('app.string.size_full'))
.bindContentCover(this.isPresent, this.loginBuilder)
.onClick(() => {
this.isPresent = true;
})
- 模态页面显示后,默认展示一键登录页面。页面需要在一个模态页面中切换,此处使用if进行条件渲染。源码参考DefaultLogin
if (this.isDefaultLogin) {
// 默认一键登录方式
...
} else {
// 其他登录方式
OtherWaysToLogin()
.transition(this.effect)
}
- 点击其他登录方式,切换过程涉及到组件的显示和消失,使用transition属性设置出现或消失转场。源码参考DefaultLogin
OtherWaysToLogin()
.transition(this.effect)
- 通过Stack组件,两个页面共用一个返回图标。源码参考DefaultLogin
Stack() {
Image($r('app.media.arrow_back')) // 通过Stack组件,两个页面只实现一个back
.width($r('app.integer.height_twenty_five')).height($r('app.integer.height_twenty_five'))
.margin({ top: $r('app.integer.margin_mid') })
.onClick(() => {
if (this.isDefaultLogin) {
this.isPresentInLoginView = false;
} else {
this.isDefaultLogin = true
}
})
}
高性能知识点
不涉及。
工程结构&模块类型
modalwindow // har包
|---model
| |---DefaultLogin.ets // 默认一键登录页面
| |---OtherWaysToLogin.ets // 其他登录方式页面
|---ModalWindow.ets // 主页面,提供登录类型选项
模块依赖
不涉及。
参考资料
鸿蒙全栈开发全新学习指南
也为了积极培养鸿蒙生态人才,让大家都能学习到鸿蒙开发最新的技术,针对一些在职人员、0基础小白、应届生/计算机专业、鸿蒙爱好者等人群,整理了一套纯血版鸿蒙(HarmonyOS Next)全栈开发技术的学习路线【包含了大APP实战项目开发】。
本路线共分为四个阶段:
第一阶段:鸿蒙初中级开发必备技能

第二阶段:鸿蒙南北双向高工技能基础:gitee.com/MNxiaona/733GH

第三阶段:应用开发中高级就业技术

第四阶段:全网首发-工业级南向设备开发就业技术:https://gitee.com/MNxiaona/733GH

《鸿蒙 (Harmony OS)开发学习手册》(共计892页)
如何快速入门?
1.基本概念
2.构建第一个ArkTS应用
3.……

开发基础知识:gitee.com/MNxiaona/733GH
1.应用基础知识
2.配置文件
3.应用数据管理
4.应用安全管理
5.应用隐私保护
6.三方应用调用管控机制
7.资源分类与访问
8.学习ArkTS语言
9.……

基于ArkTS 开发
1.Ability开发
2.UI开发
3.公共事件与通知
4.窗口管理
5.媒体
6.安全
7.网络与链接
8.电话服务
9.数据管理
10.后台任务(Background Task)管理
11.设备管理
12.设备使用信息统计
13.DFX
14.国际化开发
15.折叠屏系列
16.……

鸿蒙开发面试真题(含参考答案):gitee.com/MNxiaona/733GH

鸿蒙入门教学视频:

美团APP实战开发教学:gitee.com/MNxiaona/733GH

写在最后
- 如果你觉得这篇内容对你还蛮有帮助,我想邀请你帮我三个小忙:
- 点赞,转发,有你们的 『点赞和评论』,才是我创造的动力。
- 关注小编,同时可以期待后续文章ing🚀,不定期分享原创知识。
- 想要获取更多完整鸿蒙最新学习资源,请移步前往小编:
gitee.com/MNxiaona/733GH


























 462
462

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








