渲染模式
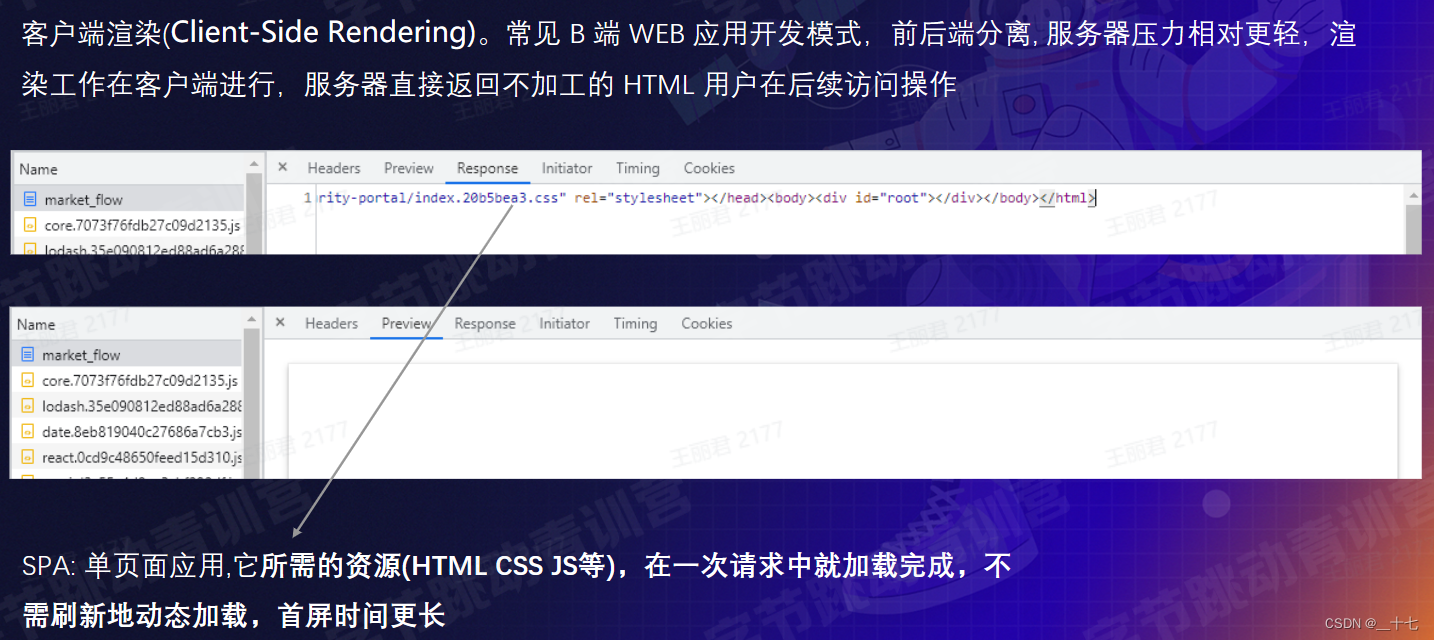
1, CSR

前后端分离的模式,对于后端开发人员来说,不需要去考虑前端页面如何。
对于上图的第一个截图可以看到,body标签下面,并没有具体的页面内容,
是在页面加载完成之后,再将页面内容全都塞到图一的div标签里面。
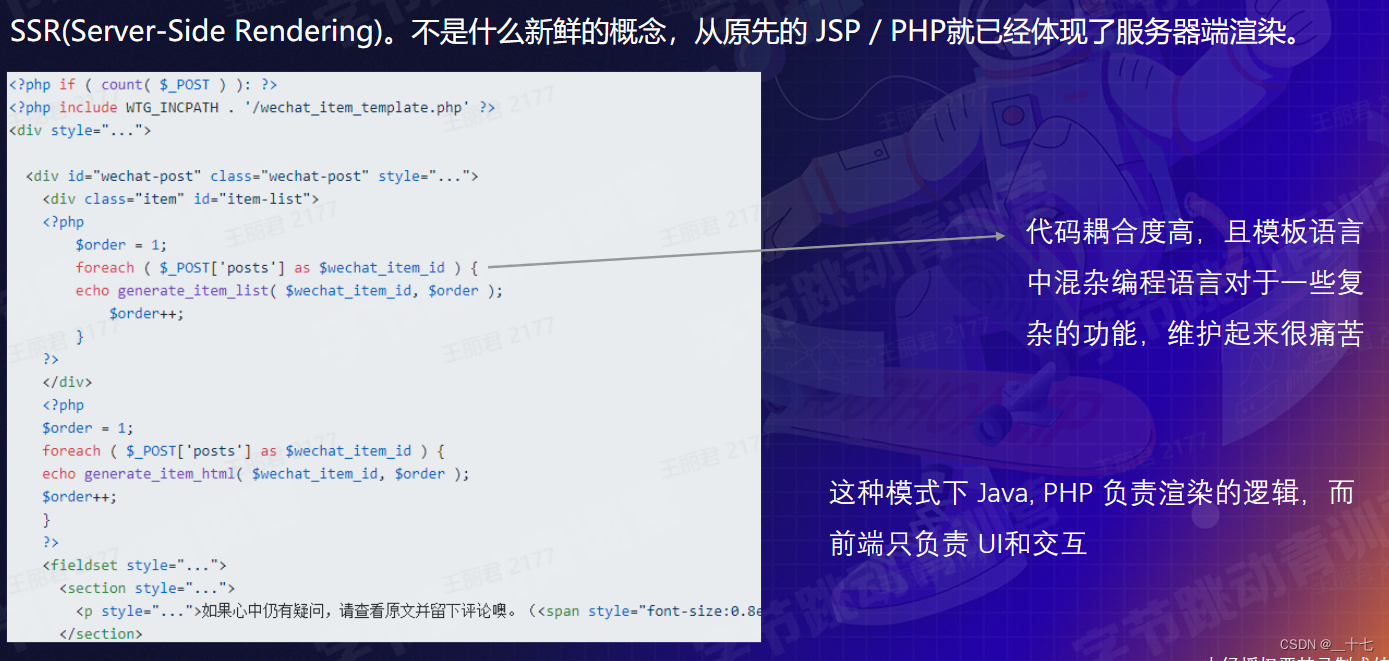
2,SSR

和CSR相反,这个是在服务端会把页面的内容返回回来,前端再进行渲染。
对于上图,前端代码中就会前端一些后端的语言,不会进行前端分离。
前端是负责ui和交互,这种方式就是代码的耦合度比较高,不容易去维护代码
3, 同构SSR

现在比较常用的就是同构SSR,在浏览器的network里面,服务器端返回的是一个完整的页面。
对于BFF 的概念,就是相当于在前端和后端之间的一层。这一层存在的意义是,对后端的数据进行拼接,将拼接后的结果返回给前端。
这样,后端就只可以关注数据的问题,一些逻辑问题就可以放给BFF来解决,最后满足前端接口数据的要求即可。
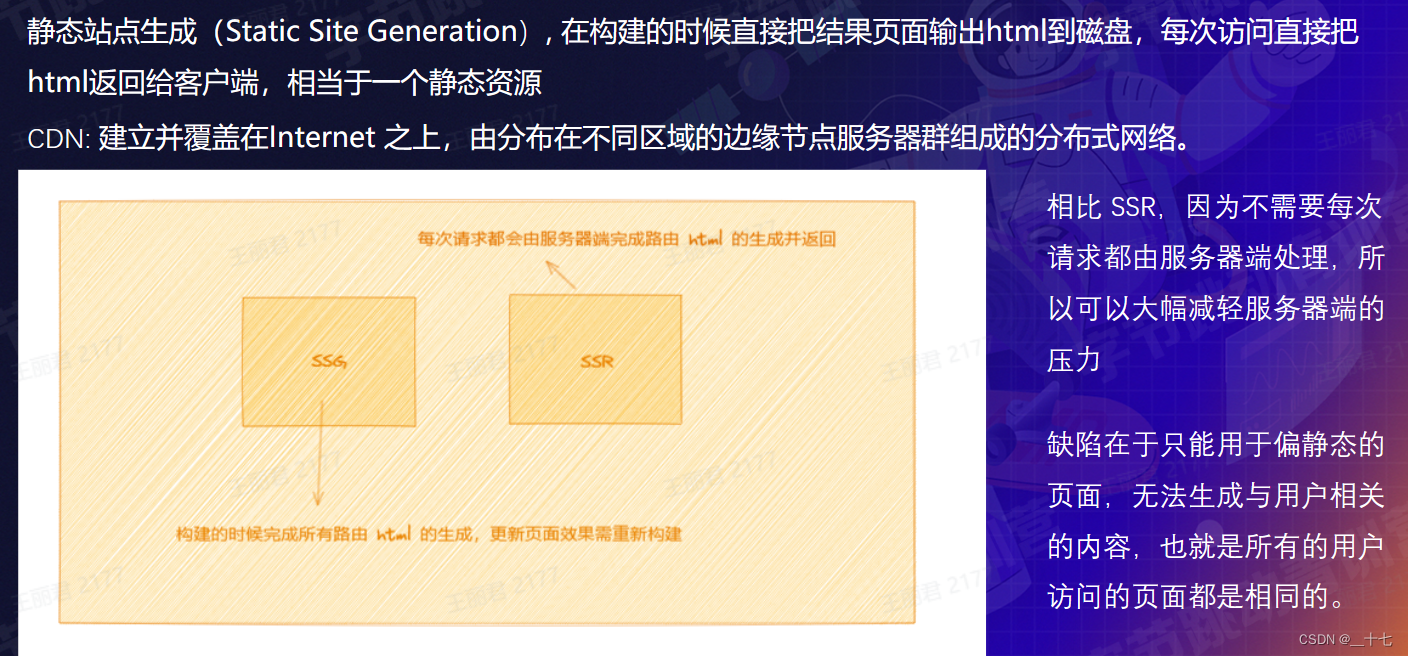
4,SSG

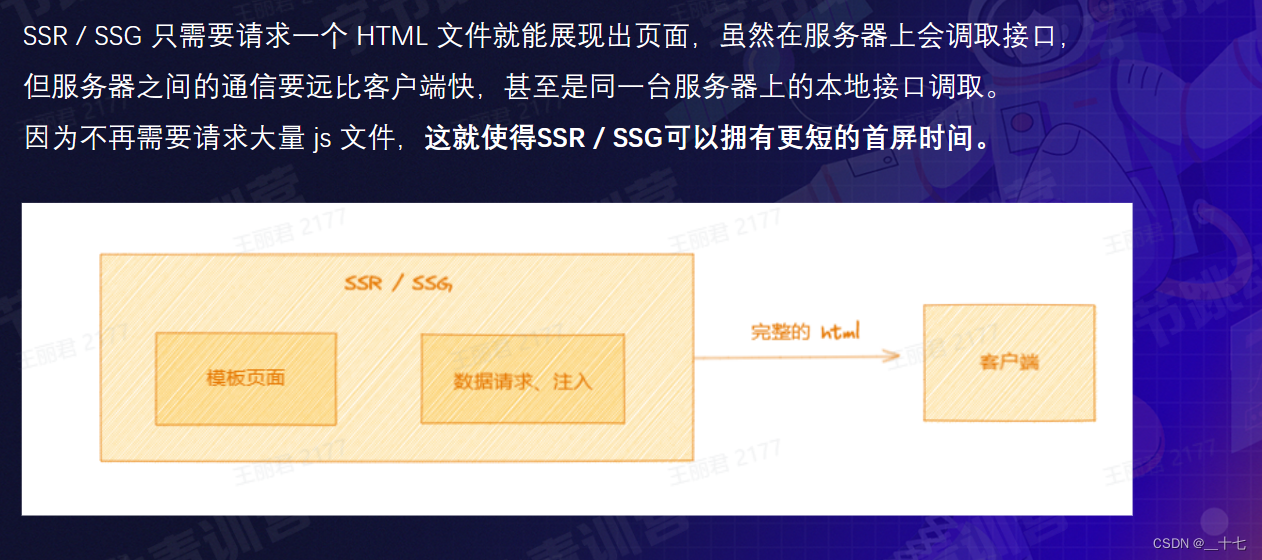
和SSR类似,不同的是,在获得到后端返回的html会被保存到本地或者是CDN上面,下次访问的时候,就相当于一个静态资源。那就不会每次都会访问服务器。
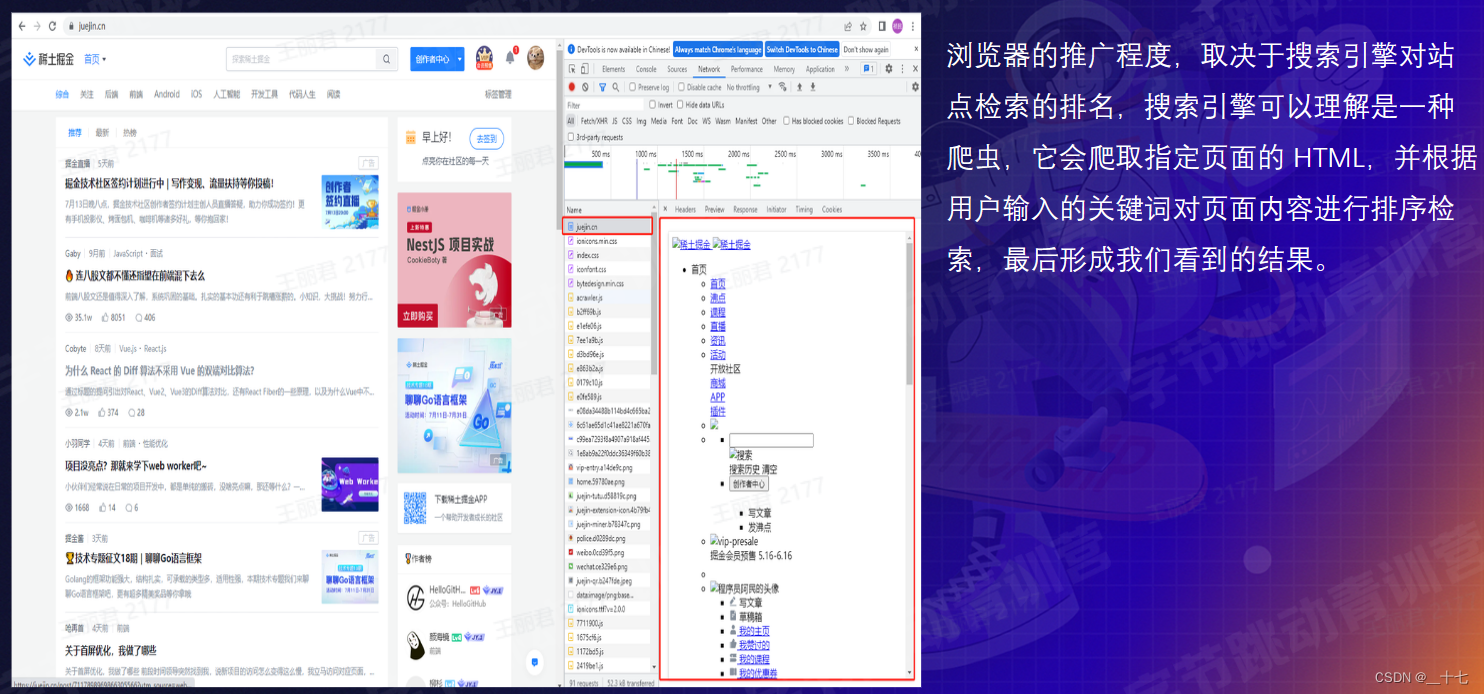
5, SSR和SSG的优势–利于SEO

CSR的痛点,就是对于搜索引擎并不会敏感,因为CSR的页面信息是为空,对于SSR来说,html文件里面会存在页面的一些数据,爬虫会根据html的内容进行检索到。






















 402
402











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








