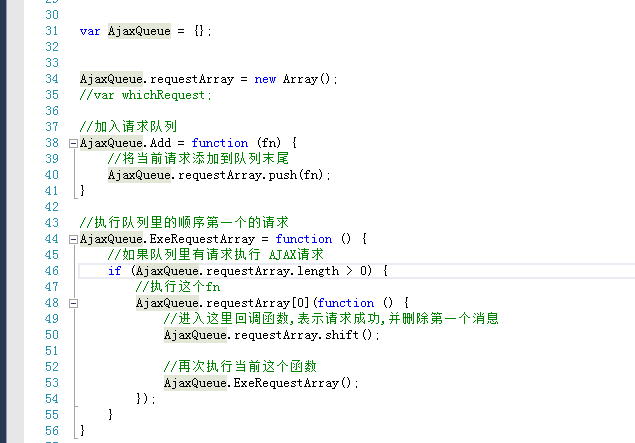
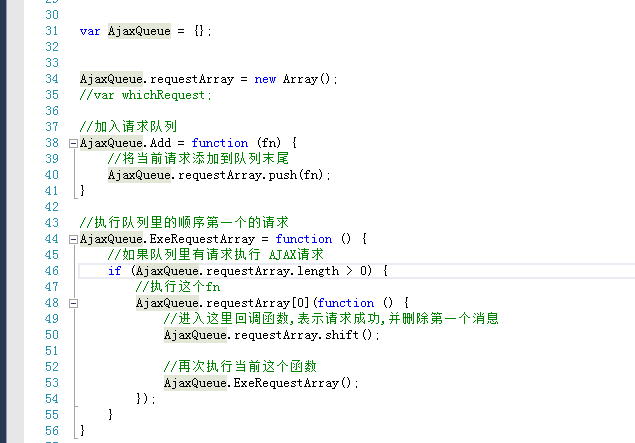
var AjaxQueue = {};
AjaxQueue.requestArray = new Array();
var whichRequest;
//加入请求队列
AjaxQueue.Add = function (fn) {
//将当前请求添加到队列末尾
AjaxQueue.requestArray.push(fn);
}
//执行队列里的顺序第一个的请求
AjaxQueue.ExeRequestArray = function () {
//如果队列里有请求执行 AJAX请求
if (AjaxQueue.requestArray.length > 0) {
//执行这个fn
AjaxQueue.requestArray[0](function () {
//进入这里回调函数,表示请求成功,并删除第一个消息
AjaxQueue.requestArray.shift();
//再次执行当前这个函数
AjaxQueue.ExeRequestArray();
});
}
}
AjaxQueue.Add(A);
AjaxQueue.Add(B);
AjaxQueue.Add(C);
然后AjaxQueue.ExeRequestArray()



























 102
102

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








