1.jquery事件可以绑定N个,如果不进行取消就会重复调用绑定的事件。深感体会,搞了两小时终于发现其中奥妙。
以下代码不能单独运行的。需要 bootstrap和jquery
/**
* 用于显示对话框消息框
* 参数 title 消息标题
* 参数 content 消息内容
* 参数 buttomTitle 处理消息的按钮自定义的,比如确认删除
* 参数 fun 自定义按钮click事件
* 参数 passOnData 传递到自定义fun里的参数
*/
function show_Msg (title,content,buttomTitle,fun,passOnData) {
$("#msg #myModalLabel").html(title);
$("#msg .modal-body").html(content);
$('#msg #msg_c').html(buttomTitle).click(function(){
fun(passOnData);//调用自定义的函数,以及传递自定义的数据
$('#msg').modal('hide');//点击完就把窗口隐藏了
$(this).unbind('click');//如果不取消事件,那么将重复调用。。
});;
$('#msg').modal('show');
}<!-- 消息框模板 -->
<div id="msg" class="modal hide fade" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h3 id="myModalLabel"></h3>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button class="btn" data-dismiss="modal" aria-hidden="true">取消</button>
<button id="msg_c" class="btn btn-primary"></button>
</div>
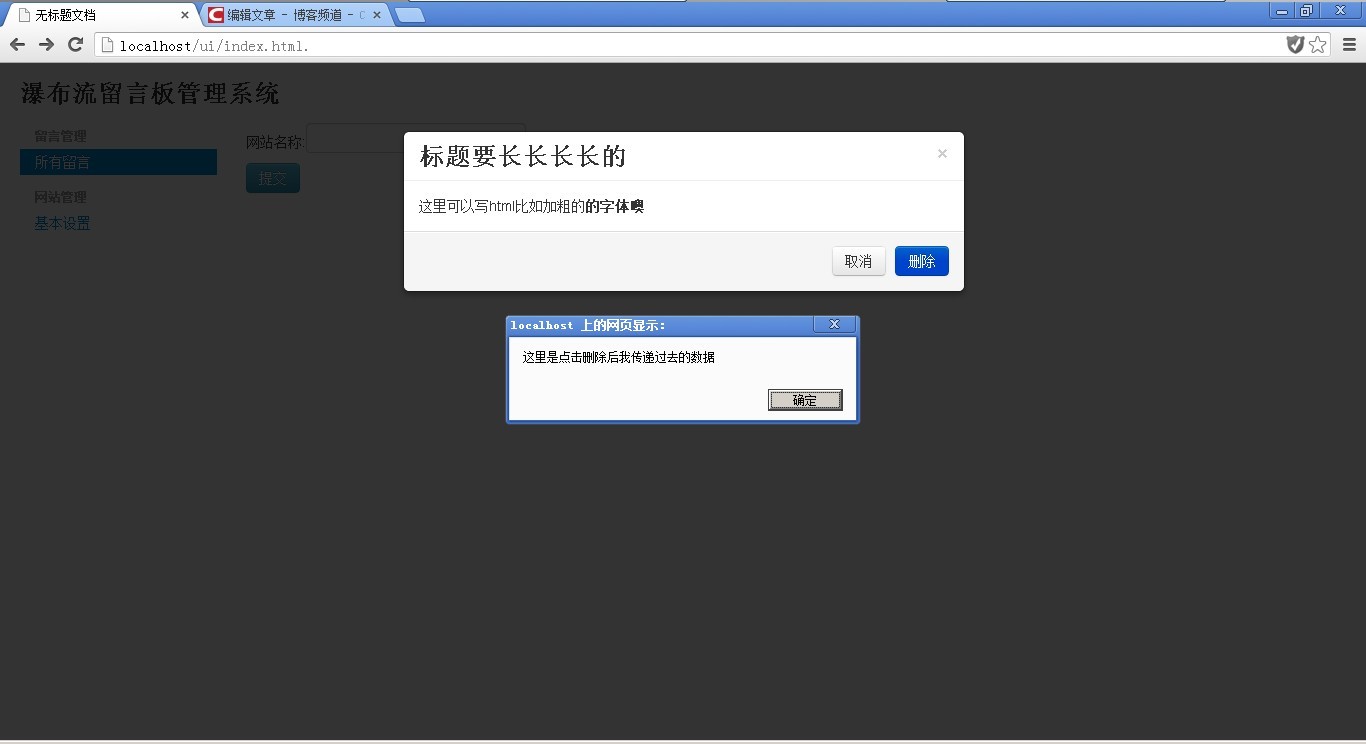
</div>show_Msg('标题要长长长长的','这里可以写html比如加粗的<b>的字体噢</b>','删除',function(e){
alert(e);
},'这里是点击删除后我传递过去的数据');function admin_content_del (id) {
var data=listData[id];
show_Msg('确认删除',data.content,'确认删除',function(delId){
$.ajax({
url: 'http://localhost/l/index.php',
type: 'get',
dataType: 'json',
data: {
m: 'admin',
a: 'delcontent',
id: delId
},
complete: function(xhr, textStatus) {
//called when complete
},
success: function(data, textStatus, xhr) {
if(data.state='ok'){
admin_content(1);
show_Msg_success('删除成功');
}else{
show_Msg_success('删除失败');
}
},
error: function(xhr, textStatus, errorThrown) {
//called when there is an error
}
});
},data.id);
}2.setTimeout延迟执行事件,这消息过真不错,挺常用的,但是这清空消息的方式,简单粗暴。
/**
* 用于显示顶部消息。显示的消息3秒后自动销毁。
* 参数 content 消息内容
* 参数 face 消息的样式,真,为成功绿色的;假,为错误红色的
*/
function show_Msg_success(content,face){
if (face==null) {
face=true;
}
face = face?'success':'error';
strTag='<div class="alert alert-'+face+'" data-dismiss="alert">'+content+'</div>';
$(strTag).prependTo('#main');
setTimeout(function(){
$(".alert").alert('close');
},3000);
}
3.checkbox选中还是纯dom操作好. jquery的arrt()方法坑爹
checkbox.attr('checked',$(this).get()[0].checked);
选中复选框,但是第一次有效,第二次也有效,第三次以后,离奇失效了。问题不名真相。
function click_tr() {
var checkbox = $("#mainData tr input");
checkbox.eq(0).click(function() {
//checkbox.attr('checked',$(this).get()[0].checked);
bool = $(this).get()[0].checked;
for (var i = 1; i < checkbox.length; i++) {
checkbox[i].checked = bool;
};
});
$("#mainData tr").each(function(index) {
$(this).click(function() {
if (index == 0) {
} else {
var val = checkbox.eq(index);
val = val.get()[0];
var bool = val.checked;
//alert(index);
if (bool) {
val.checked = false;
} else {
val.checked = true;
}
}
});
});<html>
<head>
<title></title>
<script type="text/javascript" src="js/jquery-2.0.1.min.js"></script>
</head>
<body>
<form id="myform" action="index.php" method="post">
<input type="checkbox" name="del[]" value="1">
<input type="checkbox" name="del[]" value="2">
<input type="checkbox" name="del[]" value="3">
<input type="checkbox" name="del[]" value="4">
<input type="checkbox" name="del[]" value="5">
<input type="submit" value="提交">
</form>
<a href="#" id="quanxuan">全选</a>
<a href="#" id="quxiao">取消选中</a>
</body>
<script type="text/javascript">
$(document).ready(function() {
$("#quanxuan").click(function(){
$("#myform input").attr('checked',true);
});
$("#quxiao").click(function(){
$("#myform input").attr('checked',false);
});
});
</script>
</html>4.说了这么多都没上效果图呢.


5.标题说是php实战,怎么前面帖的都是php代码。。下面帖出处理批量删除的php代码
/**
* 用于批量删除留言
*/
function batchDelContent(){
$json['state']="no";
$data=Array();
$arr=$_POST['delcontent'];
if (count($arr)>0) {
$json['state']="ok";
}
foreach ($arr as $value) {
$result=$this->db
->where("id=".$value)
->table("data")
->delete();
if ($result) {
$arr_data['state']="ok";
}else{
$arr_data['state']="no";
}
$arr_data['id']=$value;
$data[]=$arr_data;
}
$json['data']=$data;
echo json_encode($json);
}
我把admin.js帖出来给大家观赏一下。
// JavaScript Document
$(document).ready(function(e) {
$("#menu a").click(function() {
switch ($(this).text()) {
case '所有留言':
admin_content(1);
break;
case '基本设置':
$("#main #mainData").load('admin_config.html?r='+Math.random());
break;
default:
break;
}
});
$("#main #mainData").load('admin_config.html?r='+Math.random());
//$("#start").click();
});
/**
*留言管理
*/
listData=null;
function admin_content(page) {
$.ajax({
url: 'http://localhost/l/admin.php?m=admin&a=content&page=' + page + '&rand=' + Math.random(),
type: 'get',
dataType: 'json',
data: {},
complete: function(xhr, textStatus) {
//called when complete
},
success: function(json, textStatus, xhr) {
if (json['state'] == 'ok') {
var page_start = json['start'];//分页开始
var page_end = json['end'];//分页结束
var page_page = json['page'];//分页当前页面
listData = json['data'];//分页数据
table_html='';
table_html+='<a class="btn btn-info" href="javascript:admin_content_del_pl();">批量删除</a>';
/**
* 生成 表格内容
*/
table_html+= '<table class="table table-hover"><tr><th><input type="checkbox"> 操作</th><th>用户名</th><th>留言内容</th><th>发表时间</th></tr>';
for (i = 0; i < listData.length; i++) {
var trClass = (i % 2 == 0) ? 'class="info"' : '';
//var tr_html = '<tr ' + trClass + '><td width=100><a href="javascript:admin_content_del('+i+');">删除</a></td><td width=100>' + listData[i].userName + '</td><td width=400 ><div style="max-width:400px;max-height:150px;overflow-y:auto;">' + listData[i].content + '</div></td><td >' + getLocalTime(listData[i].time) + '</td></tr>';
tr_html = '<tr ' + trClass + '>';
tr_html+='<td width=100><input type="checkbox" name="delcontent[]" value="'+listData[i].id+'">'+listData[i].id+'</td>';
//<a href="javascript:admin_content_del('+i+');">删除</a>
tr_html+='<td width=100>' + listData[i].userName + '</td>';
tr_html+='<td width=400 ><div style="max-width:400px;max-height:150px;overflow-y:auto;">' + listData[i].content + '</div></td>';
tr_html+='<td>' + getLocalTime(listData[i].time) + '</td></tr>';
table_html += tr_html;
}
table_html += '</table>';
/**
*生成分页
*/
var page_html = '<div id="mainPage"><div class="pagination"><ul>';
if (page_end !== 0) {
if (page_page == 1) {
page_html = page_html + '<li class="disabled"><a href="JavaScript:void(0);">«</a></li>';
} else {
page_html = page_html + '<li><a href="JavaScript:void(0);">«</a></li>';
}
}
for (var i = page_start; i <= page_end; i++) {
if (page_page == i) {
page_html = page_html + '<li class="active"><a href="JavaScript:void(0);">' + i + '</a></li>';
} else {
page_html = page_html + '<li><a href="JavaScript:void(0);">' + i + '</a></li>';
}
}
if (page_end !== 0) {
if (page_page == page_end) {
page_html = page_html + '<li class="disabled"><a href="JavaScript:void(0);">»</a></li>';
} else {
page_html = page_html + '<li><a href="JavaScript:void(0);">»</a></li>';
}
}
page_html = page_html + '</ul></div></div>';
var mainData = $("#main #mainData");
mainData.html(table_html);
mainData.append(page_html);
admin_content_page(page_page,page_end); //挂接分页点击事件
click_tr();//挂接行点击事件;
}
//alert(json.data);
},
error: function(xhr, textStatus, errorThrown) {
//called when there is an error
}
});
}
/**
* 挂机分页事件
* 参数 page_page 当前分页
* 参数 page_end 分页数量
*/
function admin_content_page(page_page,page_end) {
$("#mainPage a").click(function() {
var charStr = $(this).text();
var num = charStr;
if (charStr == "»") {
num = parseInt(page_page) + 1;
if (page_end < num) {
return;
}
} else if (charStr == "«") {
num = parseInt(page_page) - 1;
if (num <= 0) {
return;
}
}
admin_content(num);
});
}
function getLocalTime(nS) {
return new Date(parseInt(nS) * 1000).toLocaleString().replace(/:\d{1,2}$/, ' ');
}
function admin_content_del (id) {
var data=listData[id];
show_Msg('确认删除',data.content,'确认删除',function(delId){
$.ajax({
url: 'http://localhost/l/index.php',
type: 'get',
dataType: 'json',
data: {
m: 'admin',
a: 'delcontent',
id: delId
},
complete: function(xhr, textStatus) {
//called when complete
},
success: function(data, textStatus, xhr) {
if(data.state='ok'){
admin_content(1);
show_Msg_success('删除成功');
}else{
show_Msg_success('删除失败');
}
},
error: function(xhr, textStatus, errorThrown) {
//called when there is an error
}
});
},data.id);
}
function admin_content_del_pl() {
var checkbox = $("#mainData :checked");
var listId = Array();
checkbox.each(function() {
//alert($(this).get()[0].name);
if ($(this).get()[0].name == 'delcontent[]') {
listId.unshift($(this).val());
}
});
$.ajax({
url: 'http://localhost/l/admin.php?m=admin&a=batchDelContent',
type: 'POST',
dataType: 'json',
data: {delcontent: listId
},
complete: function(xhr, textStatus) {
//called when complete
},
success: function(json, textStatus, xhr) {
if(json.state=='ok'){
var data = json.data;
for (var i = 0; i < data.length; i++) {
if(data[i]['state']=='ok'){
show_Msg_success(data[i].id + '删除成功');
}else{
show_Msg_success(data[i].id + '删除失败',false);
}
};
}else{
}
admin_content(1);
},
error: function(xhr, textStatus, errorThrown) {
//called when there is an error
}
});
// alert(listId);
}
/**
* 用于显示对话框消息框
* 参数 title 消息标题
* 参数 content 消息内容
* 参数 buttomTitle 处理消息的按钮自定义的,比如确认删除
* 参数 fun 自定义按钮click事件
* 参数 passOnData 传递到自定义fun里的参数
*/
function show_Msg (title,content,buttomTitle,fun,passOnData) {
$("#msg #myModalLabel").html(title);
$("#msg .modal-body").html(content);
$('#msg #msg_c').html(buttomTitle).click(function(){
fun(passOnData);//调用自定义的函数,以及传递自定义的数据
$('#msg').modal('hide');//点击完就把窗口隐藏了
$(this).unbind('click');//如果不取消事件,那么将重复调用。。
});;
$('#msg').modal('show');
}
/**
* 用于显示顶部消息。显示的消息3秒后自动销毁。
* 参数 content 消息内容
* 参数 face 消息的样式,真,为成功绿色的;假,为错误红色的
*/
function show_Msg_success(content,face){
if (face==null) {
face=true;
}
face = face?'success':'error';
strTag='<div class="alert alert-'+face+'" data-dismiss="alert">'+content+'</div>';
$(strTag).prependTo('#main');
setTimeout(function(){
$(".alert").alert('close');
},3000);
}
//show_Msg_content('啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊所得税')
/*
show_Msg('标题要长长长长的','这里可以写html比如加粗的<b>的字体噢</b>','删除',function(e){
alert(e);
},'这里是点击删除后我传递过去的数据');
*/
function click_tr() {
var checkbox = $("#mainData tr input");
checkbox.eq(0).click(function() {
//checkbox.attr('checked',$(this).get()[0].checked);
bool = $(this).get()[0].checked;
for (var i = 1; i < checkbox.length; i++) {
checkbox[i].checked = bool;
};
});
$("#mainData tr").each(function(index) {
$(this).click(function() {
if (index == 0) {
} else {
var val = checkbox.eq(index);
val = val.get()[0];
var bool = val.checked;
//alert(index);
if (bool) {
val.checked = false;
} else {
val.checked = true;
}
}
});
});
}<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"></head>
<body>
<div class="container-fluid">
<div class="row-fluid">
<div class="span4">
<h3>瀑布流留言板管理系统</h3>
</div>
</div>
<div class="row-fluid">
<div id="menu" class="span2">
<ul class="nav nav-list">
<li class="nav-header">留言管理</li>
<li class="active">
<a href="javascript:void(0);">所有留言</a>
</li>
<li class="nav-header">网站管理</li>
<li class="">
<a href="javascript:void(0);">基本设置</a>
</li>
</ul>
</div>
<div id="main" class="span10">
<div id="mainData"></div>
</div>
</div>
</div>
<!-- 消息框模板 -->
<div id="msg" class="modal hide fade" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h3 id="myModalLabel"></h3>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button class="btn" data-dismiss="modal" aria-hidden="true">取消</button>
<button id="msg_c" class="btn btn-primary"></button>
</div>
</div>
</body>
<script src="js/jquery-2.0.1.min.js"></script>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<script type="text/javascript" src="js/admin.js"></script>
</html>恩,今天是充实的一天。激情的明天也即将到来。






















 3968
3968











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








