获取元素对象

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS-对象-DOM</title>
</head>
<body>
<img id="h1" src="img/6.jpg"> <br><br>
<div class="cls">小王</div> <br>
<div class="cls">Javaweb</div> <br>
<input type="checkbox" name="hobby"> 电影
<input type="checkbox" name="hobby"> 旅游
<input type="checkbox" name="hobby"> 游戏
</body>
<script>
/* 获取id属性值 */
var a = document.getElementById("h1");
alert(a);
/* 获取class属性值 */
var b = document.getElementsByClassName("cls");
for(let i=0;i<b.length;i++){
alert(b);
}
/* 获取name属性值 */
var c = document.getElementsByName("hobby");
for(let i=0;i<c.length;i++){
alert(c);
}
/* 获取标签属性值 */
var d = document.getElementsByTagName("div");
for(let i=0;i<d.length;i++){
alert(d);
}
</script>
</html>实验


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS-对象-DOM-案例</title>
</head>
<body>
<img id="h1" src="img/off.gif"> <br><br>
<div class="cls">小王</div> <br>
<div class="cls">Javaweb</div> <br>
<input type="checkbox" name="hobby"> 电影
<input type="checkbox" name="hobby"> 旅游
<input type="checkbox" name="hobby"> 游戏
</body>
<script>
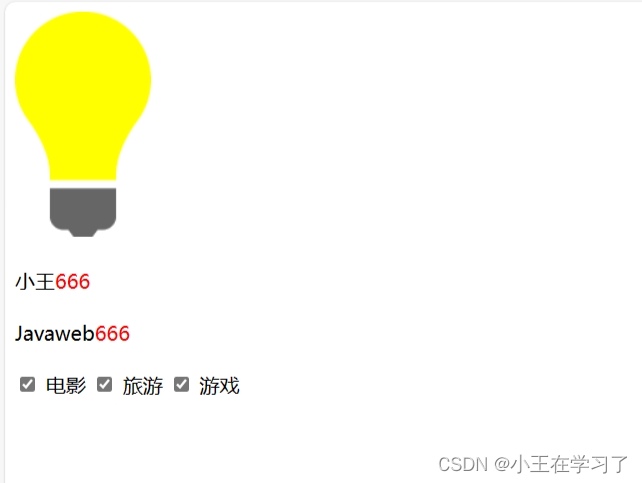
//1. 点亮灯泡
var imgsrc = document.getElementById('h1');
imgsrc.src = "img/on.gif";
//2. 将所有div标签的内容后面加上
var dd = document.getElementsByTagName('div');
for(let i=0;i<dd.length;i++){
var d = dd[i];
d.innerHTML += '<font color = "red">666</font>';
}
//3. 使所有的复选框呈现选中状态
var c = document.getElementsByName('hobby');
for (let i = 0; i < c.length; i++) {
const cc = c[i];
cc.checked = true;
}
</script>
</html>多查查W3School






















 80
80

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








