要求
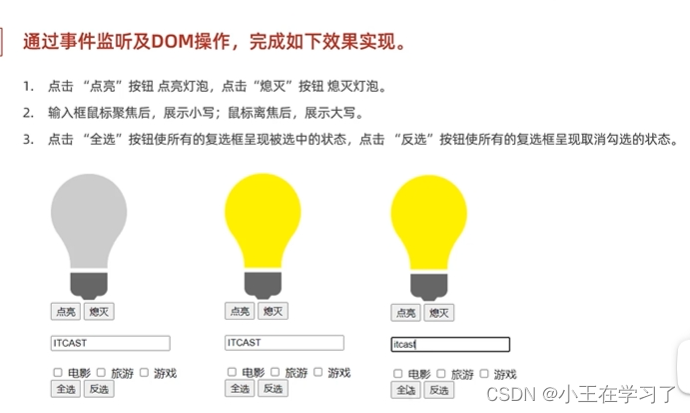
1、点亮/熄灭灯泡。
2、输入框,聚焦的时候展示小写;离焦的时候展示大写。
3、复选框全选或不选。 代码
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>案例</title>
</head>
<body>
<img src="off.gif" id="light" >
<form>
<input type="button" value="点亮" onclick="o()">
<input type="button" value="熄灭" onclick="f()">
<br><br>
<input type="text" id="text1" value="WHATISNAME" onfocus="a()" onblur="A()">
<br>
<input type="checkbox" name="h"> 电影
<input type="checkbox" name="h"> 旅游
<input type="checkbox" name="h"> 游戏
<br>
<input type="button" value="全选" onclick="checkall()">
<input type="button" value="反选" onclick="notcheck()">
</form>
</body>
<script>
// 点亮灯泡
function o(){
document.getElementById('light').src="on.gif";
}
// 熄灭灯泡
function f(){
document.getElementById('light').src="off.gif";
}
// 变小写
function a(){
var input = document.getElementById('text1');
input.value = input.value.toLowerCase();
}
// 变大写
function A(){
var input = document.getElementById('text1');
input.value = input.value.toUpperCase();
}
// 全选
function checkall(){
var hs = document.getElementsByName('h');
for (let index = 0; index < hs.length; index++) {
const element = hs[index];
element.checked = true;
}
}
// 全不选
function notcheck(){
var hs = document.getElementsByName('h');
for (let index = 0; index < hs.length; index++) {
const element = hs[index];
element.checked = false;
}
}
</script>
</html>反省
1、该案例很简单,但由于我的粗心和没有回去复习知识点,导致只成功实现了点亮熄灭灯泡,后面研究了老师的代码才最终成功。
2、大小写的转换
//小写转为大写
x.value = x.value.toUpperCase();
//大写转为小写
y.value = y.value.toLowerCase();3、复选框
改变复选框的时候,需要使用循环语句。
4、熟悉W3School的使用。








 本文介绍了一个简单的HTML和JavaScript案例,涉及灯泡开关、文本输入框大小写切换及复选框的全选/反选功能。作者反思了学习过程中的不足并分享了关键代码片段。
本文介绍了一个简单的HTML和JavaScript案例,涉及灯泡开关、文本输入框大小写切换及复选框的全选/反选功能。作者反思了学习过程中的不足并分享了关键代码片段。















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








