框模型

盒的content,padding和border区域的背景样式通过生成元素的’background’属性来指定。Margin背景总是透明的
存在兼容性问题是: IE 盒子模型的范围也包括 margin、border、padding、content,和标准 W3C 盒子模型不同的是:IE 盒子模型的 content 部分包含了 border 和 padding。
margin
| 说明 | 值 |
|---|---|
| 值 | 长度值或者百分数值或auto |
| 初始值 | 未定义 |
| 应用于 | 所有元素 |
| 继承性 | 无 |
注意:百分比根据生成盒的包含块的width来计算。注意,这一点对于’margin-top’和’margin-bottom’也适用。margin属性允许负值。
合并margin条件:
都属于流内(in-flow)块级盒,处于同一个块格式化上下文 的垂直方向的相邻margin
(垂直方向相邻的margin可能发生在父子 或者自己的上下margin)
没有行盒(line box),没有空隙,没有padding并且没有border把它们隔开
注意 上面的规则表明:
一个浮动的盒与任何其它盒之间的margin不会合并(甚至一个浮动盒与它的流内子级之间也不会)绝对定位的盒的margin不会合并(甚至与它们的流内子级也不会)
内联盒的margin不会合并(甚至与它们的流内子级也不会)
建立了新的块格式化上下文的元素(例如,浮动盒与’overflow’不为’visible’的元素)的margin不会与它们的流内子级合并
等……
当两个或者更多的margin合并时,产生的margin宽度为合并margin宽度中的最大值。至于负margin,就从正相邻margin的最大值中减去负相邻margin的绝对值的最大值。如果没有正margin,就用0减去相邻margin的绝对值的最大值
padding
| 说明 | 值 |
|---|---|
| 值 | 长度值或者百分数值 |
| 初始值 | 未定义 |
| 应用于 | 所有元素 |
| 继承性 | 无 |
padding的值不能出现负值
如果出现padding为负值的情况css解析引擎会忽略这行声明。要记住,在盒模型中只有margin为负值。
元素的背景色会延伸到padding
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css</title>
<style>
div {
width: 100px;
height: 100px;
}
div.box {
padding:100px;
background-color: yellowgreen;
}
div.content {
background-color: white;
}
</style>
</head>
<body>
<div class="box">
<div class="content"></div>
</div>
</body>
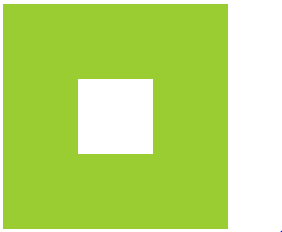
</html>padding不会合并
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css</title>
<style>
li {
background-color: yellowgreen;
padding: 50px;
margin: 20px 0;
}
li.three,li.four{
margin: 0;
}
</style>
</head>
<body>
<ul>
<li>11111111111111</li>
<li>222222222222222</li>
<li class="three">33333333333333</li>
<li class="four">44444444444444</li>
</ul>
</body>
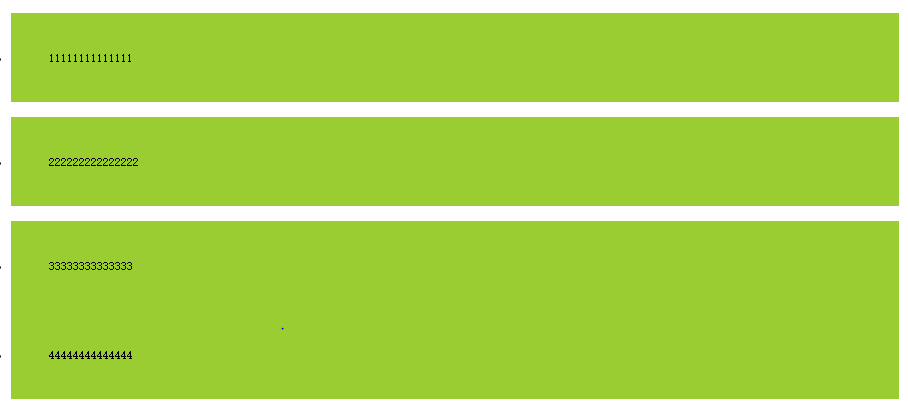
</html>padding的值为百分数
Padding的百分数是相对于包含块的width的,与height没有任何关系。
Block元素中的padding:
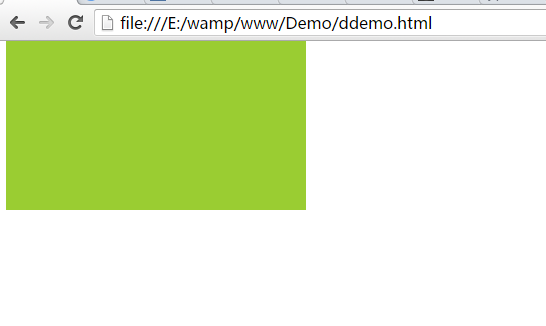
比如,我要创建一个灵活的正方形,并且这个正方形的边长都随着包含块的width变化。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div.box {
width: 300px;
}
div.content {
padding: 50%;
background-color: yellowgreen;
}
</style>
</head>
<body>
<div class="box">
<div class="content"></div>
</div>
</body>
</html>Inline元素:
在行内元素中同样相对于包含块的width来计算,但是可能与块元素表现不同的是在行内元素中狂傲表现的形式可能有差别。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
div.box {
width: 400px;
margin-top: 300px;
}
span {
padding: 50%;
background-color: yellowgreen;
}
</style>
</head>
<body>
<div class="box">
<span id="span"></span>
</div>
</body>
</html>
Inline中现实的正方式并不是正方式,竟然高比宽要多出16px,原因是有空白字符出现导致了内容区宽高并不是0.解决办法就是在span样式中加上font-size: 0;
那么问题来了,为什么在div样式中出现了一行margin-top: 300px;读者可以吧这一行去掉,会发现是这样的。
为什么块元素和行内元素相比差距这么多呢?难道不是说行内元素只有左右有padding?下面介绍padding与行内元素的时候可能会得到答案。
内边距和行内元素。
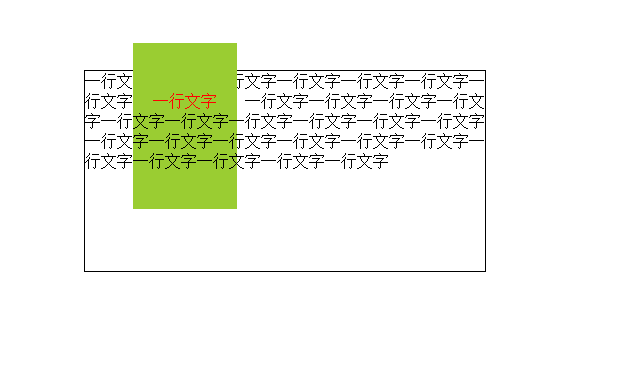
对于行内元素来说,水平方向上,改变padding值会占据空间,所以会看到不会覆盖左右的文字。但是垂直方向上来说,改变padding的值不会占用空间,但是如果加上背景色会“看起来好像是整个高度变大”,但是又因为覆盖了前面的文字,所以说,实际真正的高度并没有发生变化。
所以,总结一句话,对于行内元素左右padding会占据空间不会覆盖其他元素,但是上下padding不会占用空间,表现出来会覆盖其他元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
div.box {
width: 400px;
overflow: visible;
height: 200px;
margin: 300px;
border:1px solid;
line-height: 20px;
}
span {
background-color: yellowgreen;
color: red;
padding-left: 20px;
padding-right: 20px;
padding-top: 50px;
padding-bottom: 100px;
}
</style>
</head>
<body>
<div class="box">
一行文字一行文字一行文字一行文字一行文字一行文字一行文字<span id="span">一行文字</span>
一行文字一行文字一行文字一行文字一行文字一行文字一行文字一行文字一行文字一行文字一行文字一行文字一行文字一行文字一行文字一行文字一行文字一行文字一行文字一行文字一行文字
</div>
</body>
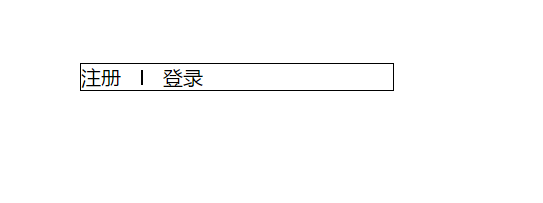
</html>应用:使得分隔符“|”高度可控制
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div {
margin: 300px;
border: 1px solid;
font: 20px "微软雅黑";
}
span {
margin-left: 20px;
border-left: 2px solid;
padding: 15px 10px 0 10px;
font-size: 0;
}
</style>
</head>
<body>
<div>
注册<span ></span>登录
</div>
</body>
</html>
如果使用符号|的话,可能会使用不同的字体表现出来的高度会不一样,不可控制。所以可以使用一个span使得上下padding和为|的高。同时由于上下padding不会占用空间,所以即使上下存在内容也不会打乱排版。


























 470
470

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








