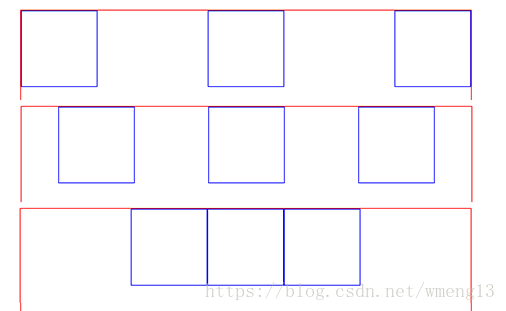
弹性盒子横轴居中例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.s1{
width: 600px;
height: 900px;
border: 1px solid red;
margin: 100px 100px;
display: flex;
justify-content: space-between;
/* space-around(第二张图属性值);center(第三张图属性值) */
}
span{
width:100px ;
height: 100px;
border: 1px solid blue;
display: block;
}
</style>
</head>
<body>
<div class='s1'>
<span></span>
<span></span>
<span></span>
</div>
</body>
</html>
/* space-around(第二张图属性值);center(第三张图属性值) */
}
span{
width:100px ;
height: 100px;
border: 1px solid blue;
display: block;
}
</style>
</head>
<body>
<div class='s1'>
<span></span>
<span></span>
<span></span>
</div>
</body>
</html>
弹性盒子居中例子2:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.s1{
width: 600px;
height: 300px;
border: 1px solid red;
margin: 100px 100px;
display: flex;
}
span{
width:100px ;
height: 100px;
border: 1px solid blue;
display: block;
margin: auto;
}
</style>
</head>
<body>
<div class='s1'>
<span></span>
<span></span>
<span></span>
</div>
</body>
</html>
margin: auto;
}
</style>
</head>
<body>
<div class='s1'>
<span></span>
<span></span>
<span></span>
</div>
</body>
</html>
两者区别:1是在盒子父级上设置其属性值;
2是自己本身设置属性值。





















 1303
1303











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








