element UI自带的el-carousel高度是固定的,当图片高度过小或者浏览器窗口大小变化时,会出现空隙。我参考的方法来自https://blog.csdn.net/juneoer/article/details/84205231?depth_1-utm_source=distribute.pc_relevant.none-task&utm_source=distribute.pc_relevant.none-task ,网上大部分博客也是这样的方法。基本思路就是监听浏览器窗口大小然后给bannerHeight赋值。

不过我认为 this.bannerHeight = this.$refs.bannerPic[0].height;跟 imgLoad()重复了,不太清楚为什么要两次给bannerHeight赋值,我试了下把this.bannerHeight = this.$refs.bannerPic[0].height;删除也不影响效果。
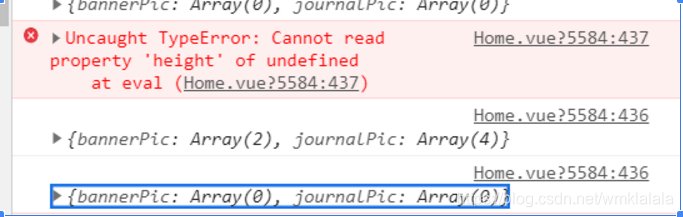
还存在一个问题,就是主页切换到其他页面后,浏览器窗口大小变化时控制台会报错。然后我把ref输出看了一下。

在其他页面没有bannerPic,自然也找不到其中的height。但为什么跳转后也会调用主页中的函数?难道是路由跳转没有销毁组件吗?经验证,vue组件销毁了,但是window全局对象依然存在,所以仍然存在监听。需在销毁组件时移除监听。
mounted(){
this.imgLoad();
// 监听窗口变化,使得图片高度自适应图片高度
window.addEventListener("resize",this.imgLoad,false);
},
destroyed(){
window.removeEventListener("resize",this.imgLoad,false);
}





 本文主要探讨了在使用Element UI的轮播组件时遇到的高度自适应问题。当图片高度过小或浏览器窗口尺寸变化时,轮播图出现空隙。作者参考了网上的解决方案,通过监听窗口大小调整轮播图高度。尽管大多数教程中存在重复赋值的问题,作者发现删除多余的赋值代码不影响功能。此外,文章还提到了在页面切换后因未正确清理监听器导致的错误,指出在Vue组件销毁时应移除对应的窗口大小监听事件。
本文主要探讨了在使用Element UI的轮播组件时遇到的高度自适应问题。当图片高度过小或浏览器窗口尺寸变化时,轮播图出现空隙。作者参考了网上的解决方案,通过监听窗口大小调整轮播图高度。尽管大多数教程中存在重复赋值的问题,作者发现删除多余的赋值代码不影响功能。此外,文章还提到了在页面切换后因未正确清理监听器导致的错误,指出在Vue组件销毁时应移除对应的窗口大小监听事件。
















 353
353










