上一篇Axure教程《Axure教程:导航栏如何自适应浏览器窗口宽度?》,小默教给了大家顶部导航如何实现100%宽度,那么就会有同学要问了,横向导航能100%,那纵向导航也能100%吗?这个问题问得很有深度,这一节就给大家讲解一下左侧导航栏怎样实现100%高度的技巧。

Axure教程:左侧导航如何自适应浏览器窗口高度?
这回不使用视频讲解了,这一期小默尝试用文字版来进行讲解,闲话少说,言归正题,且看下文。
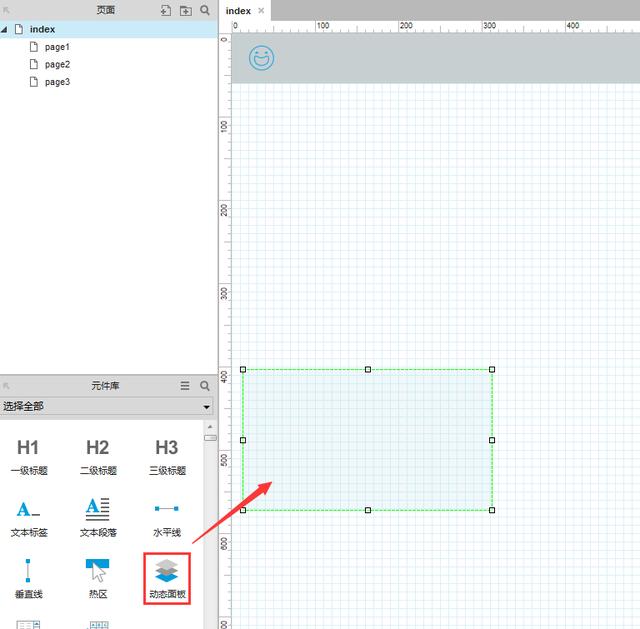
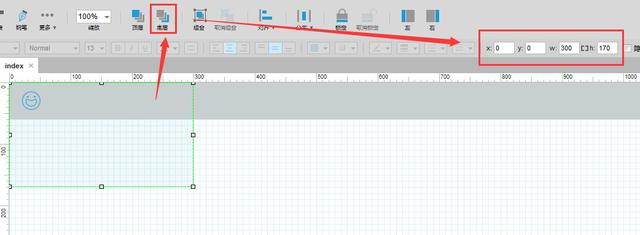
1、第一步,拖动一个动态面板至页面上,命名为“侧栏”;设置它的x,y均为0,即是左上角对齐,并置于底层;然后设置动态面板的大小,宽度必须是实际导航的宽度,高度可随意。

拖动动态面板至页面上,命名为”侧栏“

动态面板置于底层,x,y均为0,大小为300x170
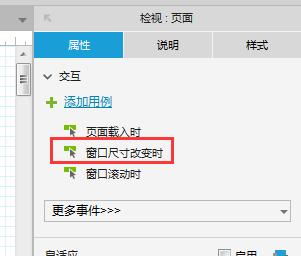
2、第二步,在Axure右侧工具栏里的“属性”,点击,给当前页添加用例。这回不是在动态面板上点击右键选择100%了,而是要运用到变量。

双击
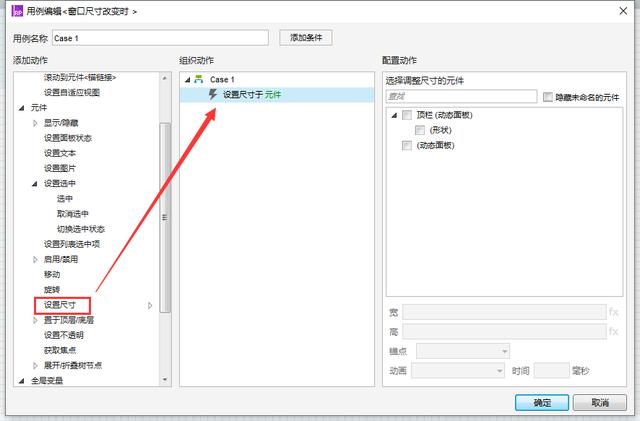
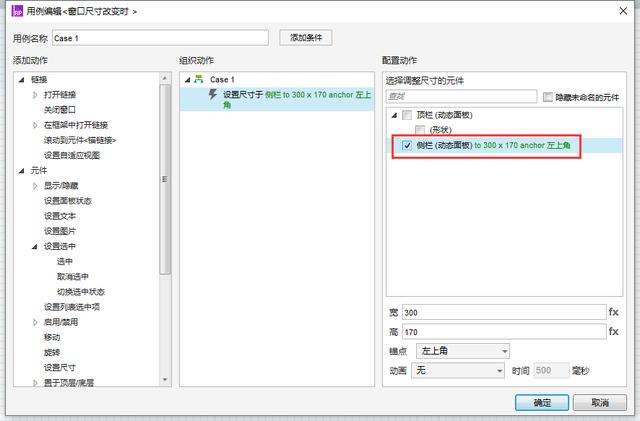
3、第三步,在弹出窗口中的“添加动作”列里,找到“设置尺寸”,点击选中;在“配置动作”列,勾选侧栏动态面板。

点击选中”设置尺寸“

勾选侧栏动态面板
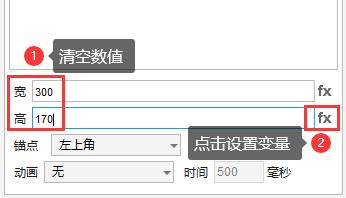
4、第四步,重头戏来了,先清空宽和高的数值,(宽为空或为300时,表示保持动态面板宽度的原值,就是第一步设置的300;当然也可以修改为其他值,但在生成页面中是以修改值为实际宽度的。)然后点击高的,对高进行变量设置。

清空宽高数值,点击高的fx
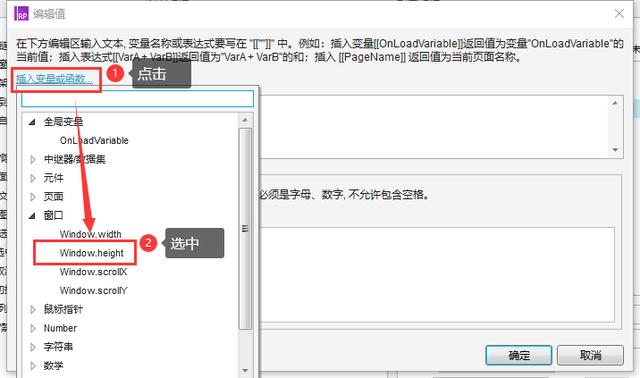
5、第五步,接着重头戏未完,在弹出窗口中点击,再在下拉菜单中选中里的,然后点击窗口右下角的,设置完成。

点击
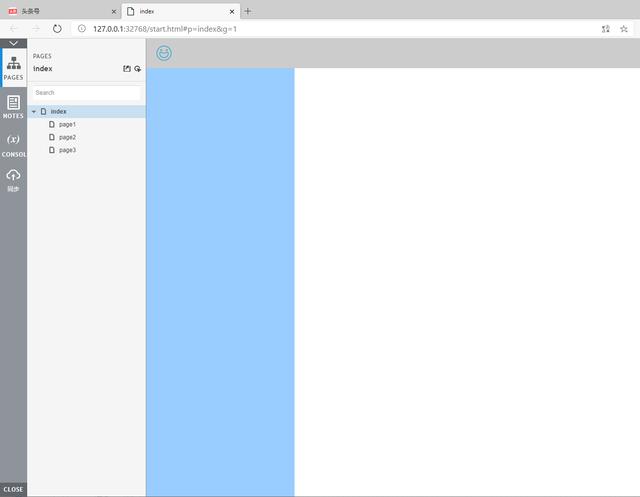
6、通过前面5步设置,就可以实现的左侧导航的100%高度了,但似乎我们忘了一点,那就是给动态面板设置背景颜色,这里就不重复讲了,因为在上一讲已经有所提及,若有未学会的同学,可点击文章开头的链接,前去学习视频教程。下面附上最终效果图,以结束本次教程。

最终效果图
PS:如果认为本教程有用的,请好评加关注哦。更多Axure知识与资源,请关注默林如斯工作室同名公众号,或点击下面的“了解更多”,下一期见。




















 2373
2373

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








