
ElevatedButton是一个带有阴影效果的Material Design风格的按钮,用于触发操作。以下是一些常用的属性:
onPressed:按钮被点击时触发的回调函数。onLongPress:按钮被长按时触发的回调函数。style:按钮的样式,可以使用ElevatedButton.styleFrom()方法来设置样式,例如颜色、阴影、填充等。child:按钮的内容,可以是一个Text、Icon或其他widget。focusNode:用于处理按钮的焦点状态。autofocus:布尔值,表示按钮是否自动获取焦点。clipBehavior:决定按钮的子部件在按钮边界内的渲染方式。
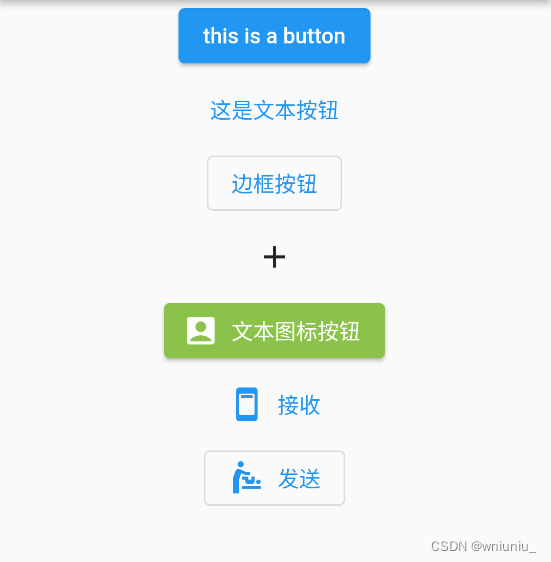
我们来看看一些按钮直接效果得区别和联系
实现代码如下:
class Page extends StatelessWidget {
Page({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return ListView(children: [
Column(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
ElevatedButton(
onPressed: () {
print("普通按钮");
},
child: Text("this is a button")),
TextButton(onPressed: () {}, child: Text("这是文本按钮")),
OutlinedButton(onPressed: () {}, child: Text("边框按钮")),
IconButton(onPressed: () {}, icon: Icon(Icons.add)),
ElevatedButton.icon(
style: ButtonStyle(
backgroundColor: MaterialStateProperty.all(Colors.lightGreen), // 背景颜色
foregroundColor: MaterialStateProperty.all(Colors.white), // 字体颜色
),
onPressed: () {},
icon: Icon(Icons.account_box),
label: Text("文本图标按钮"),
),
TextButton.icon(
onPressed: () {},
icon: Icon(Icons.ad_units_rounded),
label: Text("接收"),
),
OutlinedButton.icon(
onPressed: () {},
icon: Icon(Icons.baby_changing_station),
label: Text("发送"),
),
],
)
]);
}
}























 945
945











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










