前言
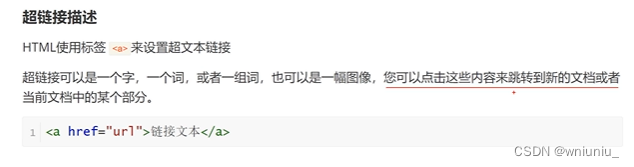
HTML中的超链接文本用于创建可点击的链接,允许用户跳转到其他网页、文件或资源。超链接文本通常是可识别的文本或图像,当用户点击它时,浏览器会加载链接指定的目标。在HTML中,超链接文本使用标签(anchor标签)来定义。
正文


看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="GBK">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<a href="https://mp.csdn.net/?spm=1000.2115.3001.8539">你好</a>
<a href="https://np.baicizhan.com/template/u?from=package_intro&id=1069244173234098176"><img src="./1.jfif"> </a>
</body>
</html>
看看实际效果

点击 “你好” 就会跳转到 我的博客界面
点击 图片就会跳转到指定界面























 269
269











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










