思路是在滑动ListView的时候,监听第一个可视item的位置来判断
是否需要显示窗口
package com.example.menu;
import android.graphics.Color;
import android.os.Bundle;
import android.support.v7.app.ActionBarActivity;
import android.util.Log;
import android.view.View;
import android.view.ViewGroup.LayoutParams;
import android.widget.AbsListView;
import android.widget.AbsListView.OnScrollListener;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.ListView;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends ActionBarActivity {
private ListView listView;
private LinearLayout ll;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listView = (ListView) findViewById(R.id.list);
ll=(LinearLayout)findViewById(R.id.ll);
ImageView image = new ImageView(getApplicationContext());
image.setBackgroundResource(R.drawable.fang360_1);
listView.addHeaderView(image);
listView.setAdapter(new MyAdapter(this));
listView.setOnScrollListener(new OnScrollListener() {
@Override
public void onScrollStateChanged(AbsListView view, int scrollState) {
}
@Override
public void onScroll(AbsListView view, int firstVisibleItem,
int visibleItemCount, int totalItemCount) {
if(firstVisibleItem==0||firstVisibleItem==1){
ll.setVisibility(View.INVISIBLE);
}else{
ll.setVisibility(View.VISIBLE);
}
}
});
}
public void news(View view){
Toast.makeText(getApplicationContext(), "news", Toast.LENGTH_SHORT).show();
}
public void chat(View view){
Toast.makeText(getApplicationContext(), "chat", Toast.LENGTH_SHORT).show();
}
public void blog(View view){
Toast.makeText(getApplicationContext(), "blog", Toast.LENGTH_SHORT).show();
}
public void focus(View view){
Toast.makeText(getApplicationContext(), "focus", Toast.LENGTH_SHORT).show();
}
}
package com.example.menu;
import android.content.Context;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
public class MyAdapter extends BaseAdapter{
private Context context;
public MyAdapter(Context context) {
this.context=context;
}
@Override
public int getCount() {
return 20;
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return 0;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ImageView imageView=new ImageView(context);
imageView.setBackgroundResource(R.drawable.top_bar);
if(position==0){
imageView.setBackgroundResource(R.drawable.fang360_2);
}
return imageView;
}
}
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ListView
android:id="@+id/list"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<LinearLayout
android:visibility="invisible"
android:id="@+id/ll"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:onClick="news"
android:text="新闻" />
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:onClick="chat"
android:text="米聊" />
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:onClick="blog"
android:text="博客" />
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:onClick="focus"
android:text="关注" />
</LinearLayout>
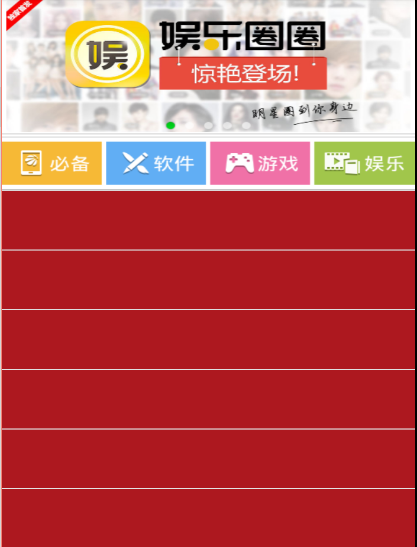
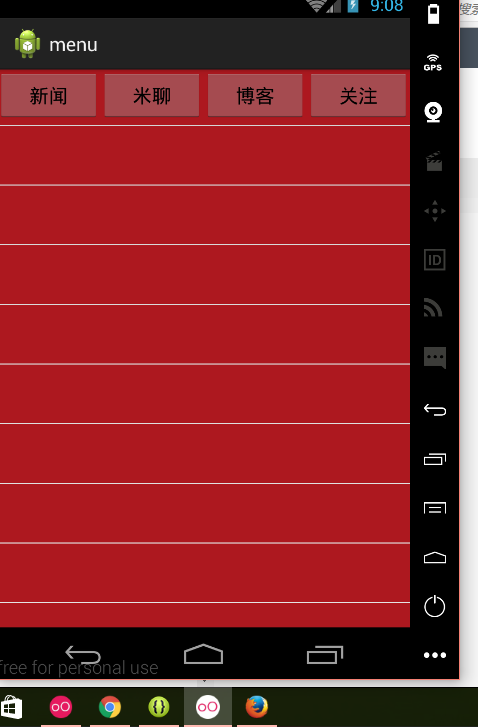
</RelativeLayout>效果图
























 2708
2708

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








