Toolbar比ActionBar支持更多的特点。
一个Toolbar可以包含下面的组合
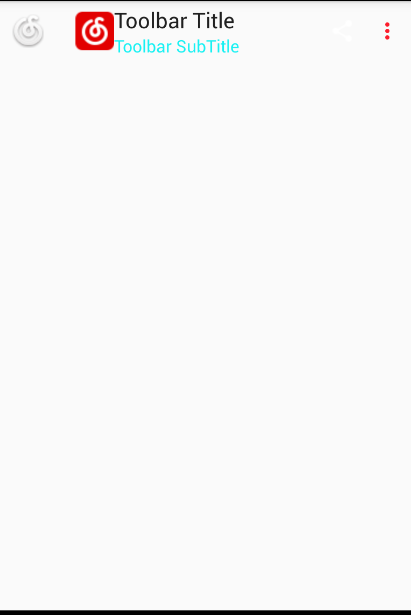
1 导航按钮
可以作为箭头,导航菜单开关,或者提供应用页面选择
2 Logo图标
3 标题和副标题 用来指示当前Toolbar的位置
4 一个或多个自定义View
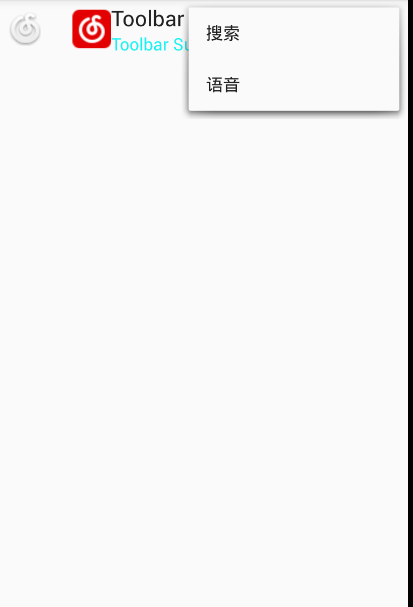
5 一个活动菜单
在使用Toolbar之前,先消去主题的ActionBar属性,不然会Toolbar和ActionBar发生冲突。
style.xml文件
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="android:color">#2e8abb</item>
<!--修改三个圆点的颜色-->
<item name="android:textColorSecondary">#FC1D2B</item>
</style>
</resources>
mainfest.xml文件
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity
android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>布局文件
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto">
<android.support.v7.widget.Toolbar
app:subtitleTextColor="#18F1F3"
android:title="#9319C8"
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize" >
<!--
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/toolbar"
android:text="Hello Toolbar" />-->
</android.support.v7.widget.Toolbar>
</RelativeLayout>
菜单文件
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/search"
android:icon="@mipmap/fl"
android:title="搜索" />
<item
android:id="@+id/share"
android:icon="@mipmap/fk"
android:title="分享"
app:showAsAction="ifRoom" />
<item
android:id="@+id/voice"
android:icon="@mipmap/fm"
android:title="语音"
app:showAsAction="never" />
</menu>MainActivity.java
package wnl.myndk;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
// setSupportActionBar(toolbar);
toolbar.setTitle("Toolbar Title");
toolbar.setSubtitle("Toolbar SubTitle");
toolbar.setLogo(R.mipmap.logo);
toolbar.setNavigationIcon(R.mipmap.na);
setSupportActionBar(toolbar);
toolbar.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
switch (item.getItemId()) {
case R.id.search:
Toast.makeText(MainActivity.this, "搜索", Toast.LENGTH_SHORT).show();
break;
case R.id.share:
Toast.makeText(MainActivity.this, "分享", Toast.LENGTH_SHORT).show();
break;
case R.id.voice:
Toast.makeText(MainActivity.this, "语音", Toast.LENGTH_SHORT).show();
break;
}
return false;
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu, menu);
return true;
}
}
























 180
180

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








