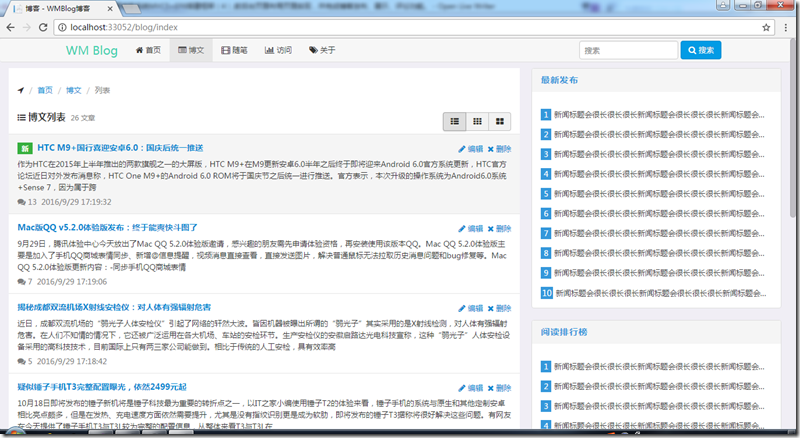
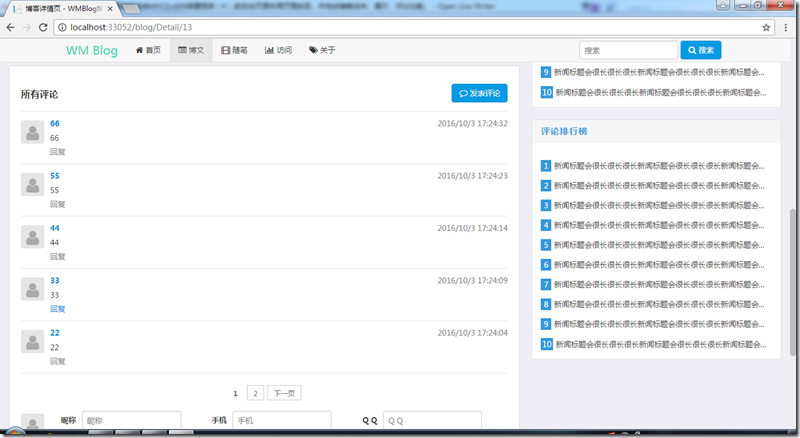
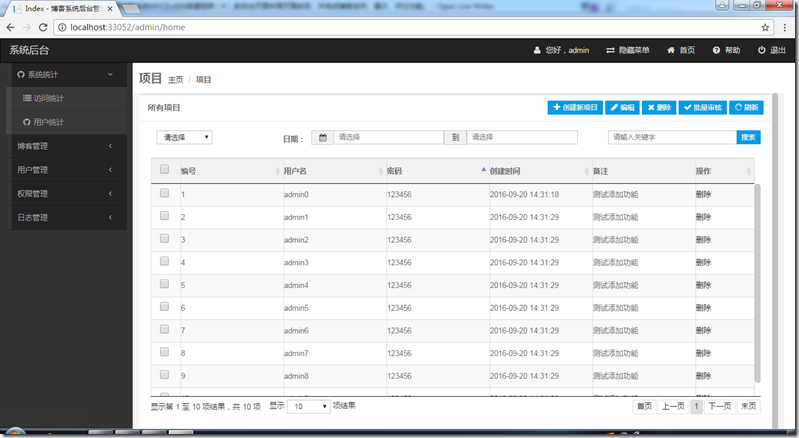
从零开始,搭建博客系统MVC5+EF6搭建框架(4)上,前后台页面布局页面实现,介绍使用的UI框架以及JS组件
最新推荐文章于 2024-05-16 20:45:00 发布
 本文回顾了博客系统页面设计,并介绍了选用的前端框架和组件,包括妹子UI、H-UI、UIKit、Pintuer、淘宝SUI、ZUI和layui。此外,还提到了DataTables、Echarts、jeDate、laypage、metisMenu和wangEditor等JS组件的选择原因和考虑因素。
本文回顾了博客系统页面设计,并介绍了选用的前端框架和组件,包括妹子UI、H-UI、UIKit、Pintuer、淘宝SUI、ZUI和layui。此外,还提到了DataTables、Echarts、jeDate、laypage、metisMenu和wangEditor等JS组件的选择原因和考虑因素。













 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1977
1977

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








