<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格</title>
</head>
<body>
<!--属性:
1、border:给表格添加边框,当border属性增大时,只有外围框线增加,单元格的边框始终为1px
2、bordercolor:边框颜色;
3、width、height:表格的宽高;
4、cellspacing:单元格与单元格之间的距离,当cellspacing="0"时,只会是单元格的间隙为0,并不会合并边框线;
表格边框合并:style="border-collapse: collapse;
无需再写cellspacing="0";
5、cellpadding:每个单元格中的内容与边框线的距离
6、align:表格在屏幕的左中右位置显示,left center right
注意:给表格加上align属性,相当于让表格浮动。
会直接打破表格后面元素的原有排列方式
7、background:background="img/comouter.jpg 设置背景图片
等用于style="background-image:;"且背景图会覆盖背景色
8、bgcolor:背景色, 等同于style="background-color:;"-->
<!--tr和td相关的属性
1、width/height:单元格的宽高
2、bgcolor:单元格的背景颜色
3、align:单元格的文字对齐方式
4、valign:top、center、bottom 单元格中的文字,垂直对齐方式;
5、nowrap="nowrap" 单元格中的文字不换行
注意:
1、当表格属性与行列属性冲突时,以行列属性为准(就近原则)
2、表格的aling属性,是控制表格资深在浏览器的显示位置,
行列的align属性,是控制单元格中文字在单元格中的对齐方式
3、表格的align属性,并不影响表格内,文字的水平对齐方式
tr的align,或者valign,可以控制一行中所有单元格的水平或垂直对齐方式。-->
<table border="13" bordercolor="blue" width="300px" height="150px"
style="border-collapse: collapse" cellpadding="10px" align="left" bgcolor="aqua" >
<tr>
<td bgcolor="red">手机充值</td>
<td>IP卡</td>
<td>网游</td>
</tr>
<tr>
<td>移动</td>
<td>联通</td>
<td>魔兽</td>
</tr>
</table>
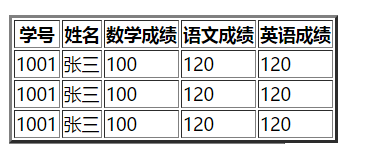
表格显示为
 <table border="3">
<tr>
<th>学号</th>
<th>姓名</th>
<th>数学成绩</th>
<th>语文成绩</th>
<th>英语成绩</th>
</tr>
<tr>
<td>1001</td>
<td>张三</td>
<td>100</td>
<td>120</td>
<td>120</td>
</tr>
<tr>
<td>1001</td>
<td>张三</td>
<td>100</td>
<td>120</td>
<td>120</td>
</tr>
<tr>
<td>1001</td>
<td>张三</td>
<td>100</td>
<td>120</td>
<td>120</td>
</tr>
</table>
<table border="3">
<tr>
<th>学号</th>
<th>姓名</th>
<th>数学成绩</th>
<th>语文成绩</th>
<th>英语成绩</th>
</tr>
<tr>
<td>1001</td>
<td>张三</td>
<td>100</td>
<td>120</td>
<td>120</td>
</tr>
<tr>
<td>1001</td>
<td>张三</td>
<td>100</td>
<td>120</td>
<td>120</td>
</tr>
<tr>
<td>1001</td>
<td>张三</td>
<td>100</td>
<td>120</td>
<td>120</td>
</tr>
</table>
表格显示为
 <table border="1" align="center" >
<tr>
<td></td>
<td colspan="3" align="center" >第一行跨三列</td>
</tr>
<tr>
<td rowspan="3">第二行跨三行</td>
<td>第二行第二列</td>
<td>第二行第三列</td>
<td>第二行第四列</td>
</tr>
<tr>
<td>第三行第二列</td>
<td>第三行第三列</td>
<td>第三行第四列</td>
</tr>
<tr>
<td>第四行第二列</td>
<td>第四行第三列</td>
<td>第四行第四列</td>
</tr>
</table>
<table border="1" align="center" >
<tr>
<td></td>
<td colspan="3" align="center" >第一行跨三列</td>
</tr>
<tr>
<td rowspan="3">第二行跨三行</td>
<td>第二行第二列</td>
<td>第二行第三列</td>
<td>第二行第四列</td>
</tr>
<tr>
<td>第三行第二列</td>
<td>第三行第三列</td>
<td>第三行第四列</td>
</tr>
<tr>
<td>第四行第二列</td>
<td>第四行第三列</td>
<td>第四行第四列</td>
</tr>
</table>
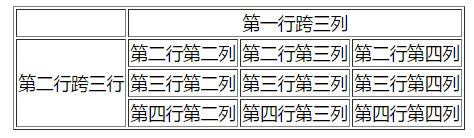
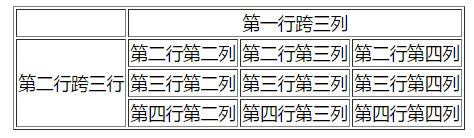
表格显示为

<table border="1" align="left">
<tr>
<td colspan="4" align="center">电子产品类</td>
</tr>
<tr>
<td>手机</td>
<td>电脑</td>
<td>笔记本</td>
<td>耳机线</td>
</tr>
<tr>
<td>数码相机</td>
<td>移动硬盘</td>
<td>充电器</td>
<td>数据线</td>
</tr>
<tr>
<td colspan="2" align="center">家电类</td>
<td colspan="2" align="center">家具类</td>
</tr>
<tr>
<td>冰箱</td>
<td>洗衣机</td>
<td>木床</td>
<td>沙发</td>
</tr>
<tr>
<td>消毒柜</td>
<td>空调</td>
<td>床头柜</td>
<td>大衣柜</td>
</tr>
<tr>
<td colspan="3" align="center">文具类</td>
<td >饮料类</td>
</tr>
<tr>
<td>铅笔盒</td>
<td>点读机</td>
<td>课后题</td>
<td>芬达</td>
</tr>
<tr>
<td>计算器</td>
<td>算珠学</td>
<td>记忆王</td>
<td>雪碧</td>
</tr>
</table>
 </body>
</html>
</body>
</html>
四张表格的显示为
<table border="3"> <tr> <th>学号</th> <th>姓名</th> <th>数学成绩</th> <th>语文成绩</th> <th>英语成绩</th> </tr> <tr> <td>1001</td> <td>张三</td> <td>100</td> <td>120</td> <td>120</td> </tr> <tr> <td>1001</td> <td>张三</td> <td>100</td> <td>120</td> <td>120</td> </tr> <tr> <td>1001</td> <td>张三</td> <td>100</td> <td>120</td> <td>120</td> </tr> </table>
<table border="1" align="center" > <tr> <td></td> <td colspan="3" align="center" >第一行跨三列</td> </tr> <tr> <td rowspan="3">第二行跨三行</td> <td>第二行第二列</td> <td>第二行第三列</td> <td>第二行第四列</td> </tr> <tr> <td>第三行第二列</td> <td>第三行第三列</td> <td>第三行第四列</td> </tr> <tr> <td>第四行第二列</td> <td>第四行第三列</td> <td>第四行第四列</td> </tr> </table>
</body> </html>
























 1713
1713

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








