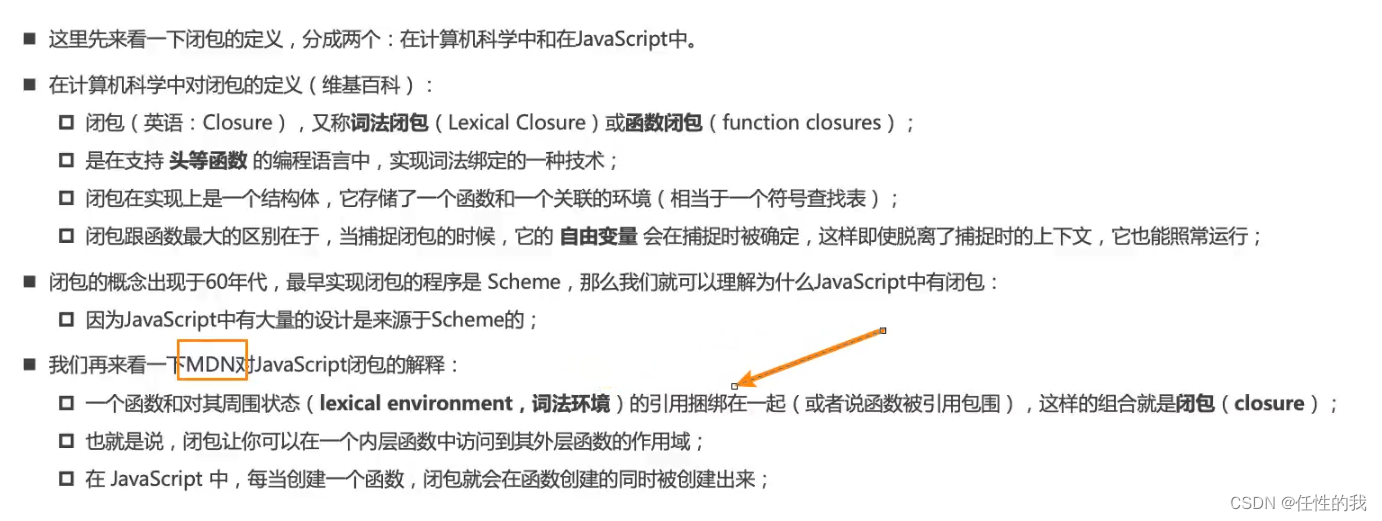
闭包
如果一个函数用到了它作用域外面的变量,那么这个变量和这个函数之间的环境就叫闭包。
闭包的用途:
- 模仿块级作用域
- 存储变量
- 封装私有变量
JS中函数是一等公民
- 在JavaScript中,函数是非常重要的,并且是一等公民
- 那么就意味着函数的使用是非常灵活的
- 函数可以作为另外一个函数的参数,也可以作为另外一个函数的返回值来使用
- 自己编写高阶函数
- 使用内置的高阶函数
函数和方法的区别:
- 函数function:独立的function,那么称之为是一个函数
function foo() {
}
- 方法method:当我们的一个函数属于某一个对象时,我们成这个函数的这个对象的方法
var obj = {
foo: function() {}
}
filter:过滤,是数组的一个方法
- filter当条件判断返回为true时,就将数组这个值返回到新数组里面
map:映射
forEach:迭代
find、findIndex
reduce:累加
JS中闭包的定义

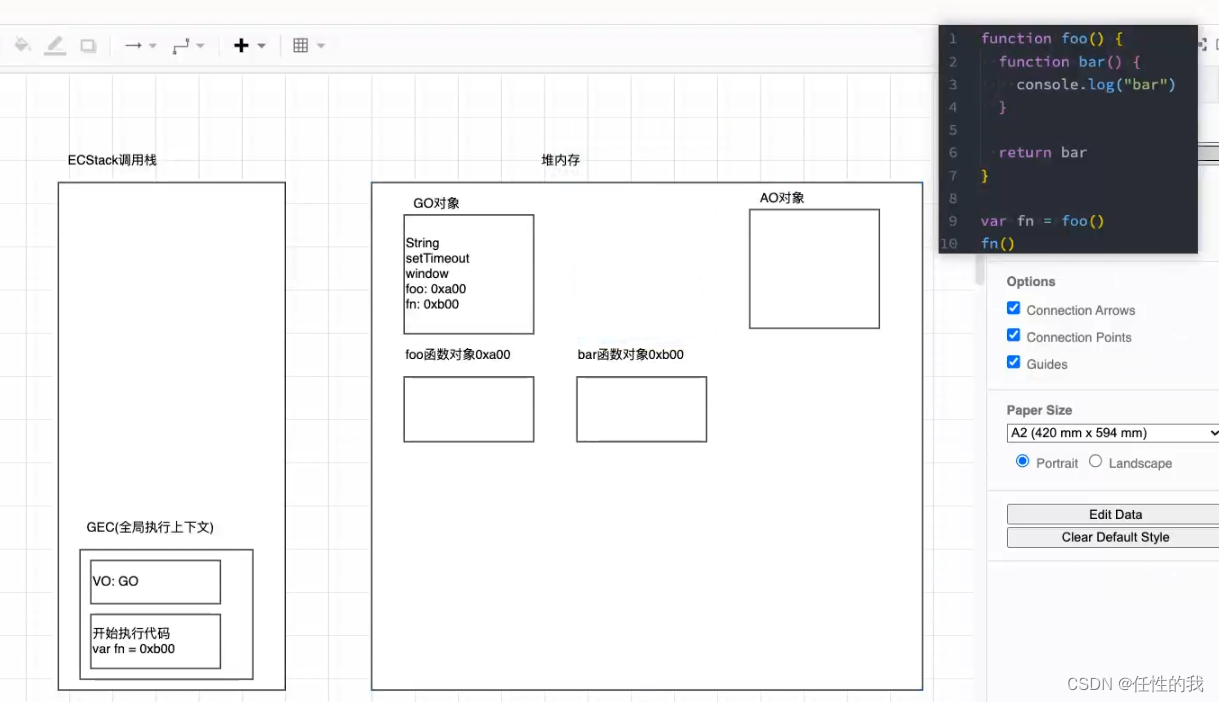
function foo() {
function bar() {
console.log("bar")
}
return bar
}
var fn = foo()
fn()上面代码在内存的执行过程:
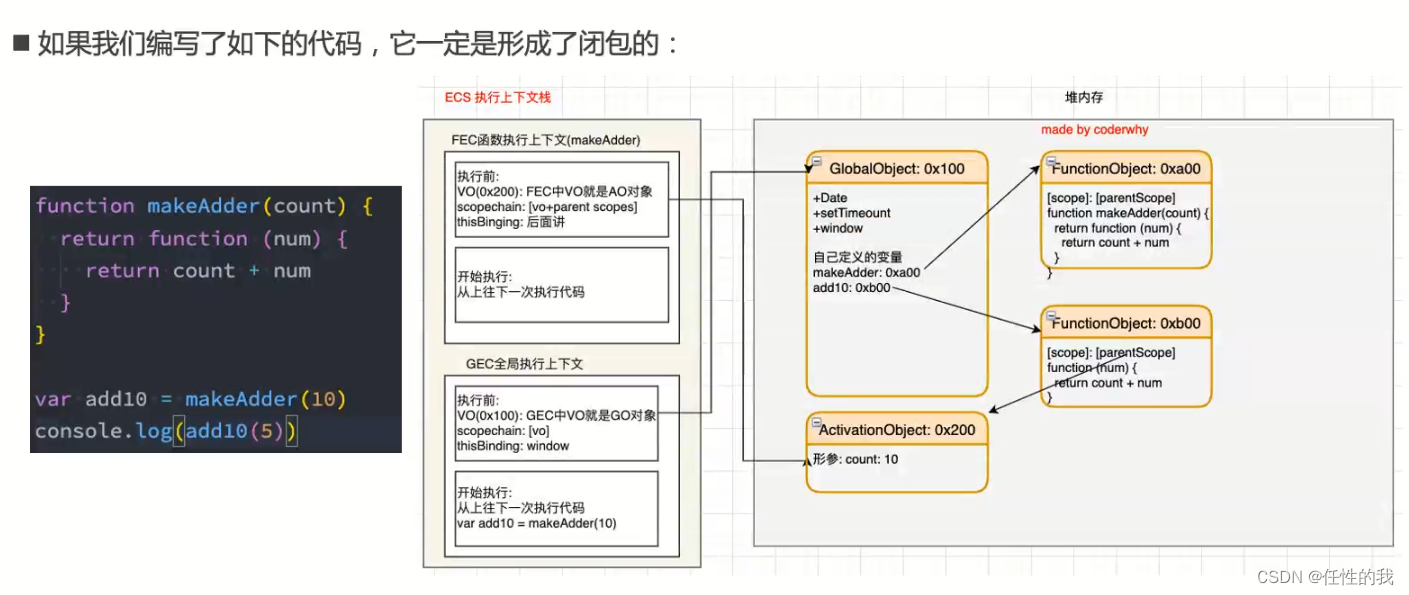
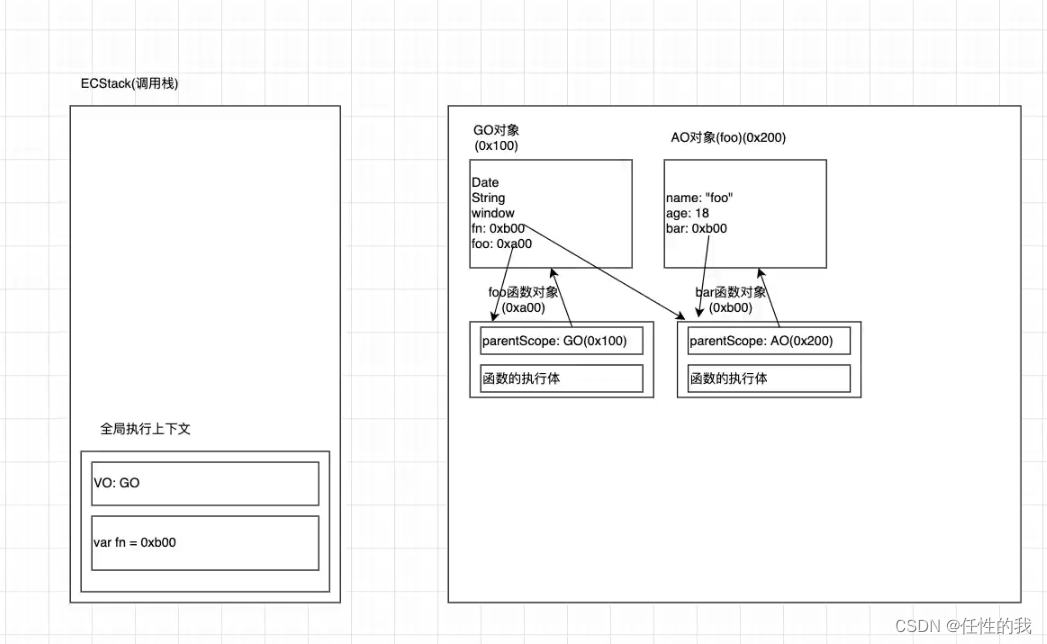
闭包是什么形成的
function foo() {
var name = "foo"
function bar() {
console.log("bar",name)
}
return bar
}
var fn = foo()
fn()
闭包是两部分组成的:函数+可以访问的自由变量
- 一个普通的函数function,如果它可以访问外层作用域的自由变量,那么这个函数就是一个闭包
- 从广义的角度来说:JavaScript中的函数都是闭包
- 从侠义的角度来说:JavaScript中一个函数,如果访问了外层作用域的变量,那么它是一闭包
闭包的内存泄露
function foo () {
var name = "foo"
var age = 18
function bar () {
console.log(name)
console.log(age)
}
return bar()
}
var fn = foo()
fn()
如果函数只使用一次就会闭包,如果后面还会调用就不算闭包
解决内存泄漏:
fn = null





















 454
454











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








