- HTML的标题标签 H1,H2,H3,H4,H5
标题会自动粗体,大写其中的内容,并且带有换行效果
一般会使用<h1> 到 <h5> 分别表示不同大小的标题
<h1>标题1</h1> <h2>标题2</h2> <h3>标题3</h3> <h4>标题4</h4> <h5>标题5</h5> - HTML的段落标签 <P>
<p>标签即表示段落
是paragraph的缩写
自带换行效果
在p标签中的文本会自动换行,不在p标签中的,不会自动换行
段落1 段落2 段落3 <p>段落4 </p> <p>段落5 </p> <p>段落6 </p> - HTML 粗体标签 <B>和<STRONG>,以及区别
<b>
<strong>
都可以用来实现粗体的效果
区别:
b是bold的缩写,仅仅表示该文本是粗体的,并不暗示这段文字的重要性
strong虽然也是粗体,但是更多的是强调语义上的加重,提醒用户该文本的重要性。 在SEO(搜素引擎优化)的时候,也更加容易帮助用户找到重点的内容
推荐使用strong
<p>无粗体效果</p> <b>b标签粗体效果</b> <br/> <strong>strong标签粗体效果</strong> - HTML的斜体标签 <I> 和 <EM>
<i>和<em>都可以表示斜体效果
区别:
i是italic的缩写,仅仅表示该文本是斜体的,并不暗示这段文字的重要性
em 是 Emphasized的缩写,虽然也是斜体,但是更多的是强调语义上的加重,提醒用户该文本的重要性。 常常用于引入新的术语的时候使用。
<p>无斜体效果</p> <i>使用 i 标签带来的斜体效果</i> <br/> <em>使用 em 标签带来的斜体效果</em> - 同时具有粗体和斜体效果
通过嵌套实现多种效果
嵌套即标签中有标签
<p>无效果</p> <strong>粗体</strong> <br/> <i>斜体</i> <br/> <strong><i>同时有粗体和斜体</i></strong> 双击选中所有代码 试一下 - HTML的预格式标签 <PRE>
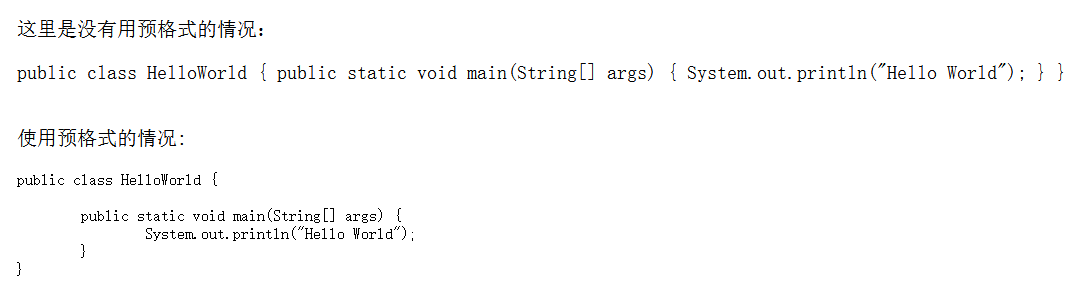
有时候,需要在网页上显示代码,比如java代码,就需要用到pre
<p>这里是没有用预格式的情况:</p> public class HelloWorld { public static void main(String[] args) { System.out.println("Hello World"); } } <br/> <br/> <p>使用预格式的情况:</p> <pre> public class HelloWorld { public static void main(String[] args) { System.out.println("Hello World"); } } </pre> - HTML的删除标签 <DEL>和<S>
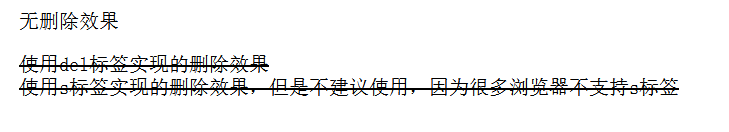
<del>即删除标签
delete的缩写
<p>无删除效果</p> <del>使用del标签实现的删除效果</del> <br/> <s>使用s标签实现的删除效果,但是不建议使用,因为很多浏览器不支持s标签</s> - HTML的下划线标签 <INS>和<U>
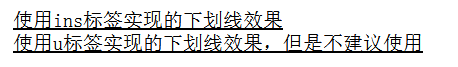
<ins>即下划线标签
但是通常来讲,不要给普通文本加下划线,因为用户会误以为是一个超链
<ins>使用ins标签实现的下划线效果</ins> <br/> <u>使用u标签实现的下划线效果,但是不建议使用</u>
HTML 基本元素1(标题、段落、粗体、斜体、预格式、删除效果、下划线)
最新推荐文章于 2024-08-21 15:28:06 发布

























 786
786

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








