- CSS 内边距,以及当设置的数值小于4个的时候的处理
元素内边距
指的是元素里的内容与边框之间的距离
属性:
padding-left: 左内边距
padding-right: 右内边距
padding-top: 上内边距
padding-bottom: 下内边距
padding: 上 右 下 左
1左内边距
属性:padding-left
值:数字
指的是,元素中的内容,与边框之间的距离
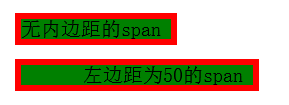
<style> .red{ border:5px solid red; background-color:green; } .pad-left{ border:5px solid red; background-color:green; padding-left:50px; } </style> <span class="red"> 无内边距的span </span><br/> <br/> <span class="pad-left"> 左边距为50的span </span><br/>
2.内边距,写1个和写4个的区别
属性:padding
值:如果只写一个,即四个方向的值
值:如果写四个,即四个方向的值
上 右 下 左,依顺时针的方向依次赋值
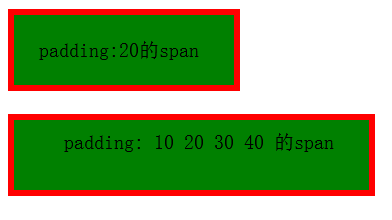
<style> .pad-left-one{ border:5px solid red; background-color:green; padding: 20; } .pad-left-four{ border:5px solid red; background-color:green; padding: 10 20 30 40; } </style> <br/> <span class="pad-left-one"> padding:20的span </span> <br/> <br/> <br/> <br/> <span class="pad-left-four"> padding: 10 20 30 40 的span </span> <br/> <br/> <br/> <br/>
3.当内边距的值少于4个的时候
如果缺少左内边距的值,则使用右内边距的值。
如果缺少下内边距的值,则使用上内边距的值。
如果缺少右内边距的值,则使用上内边距的值。
举例说明
这是完整4个的
padding: 10 20 40 80
如果只有3个
padding: 10 20 40
那么left取right
padding: 10 20 40 = padding: 10 20 40 20
如果只有两个
padding: 10 20
那么bottom取top,left取right
pading: 10 20 = padding:10 20 10 20
如果只有一个
padding:10
那么right取top,bottom取top,left取top
padding:10 = padding:10 10 10 10

- CSS 外边距样式
元素外边距
指的是元素边框和元素边框之间的距离
属性:
margin-left: 左外边距
margin-right: 右外边距
margin-top: 上外边距
margin-bottom: 下外边距
指的是元素边框和元素边框之间的距离
注:像span这样的内联元素,默认情况下,只有左右外边距,没有上下外边距。 为了观察上下外边距的效果,可以采用块级元素,比如div.
<style> .red{ border:1px solid red; background-color:green; } .margin{ border:1px solid red; background-color:green; margin-left:10px; } </style> <span class="red"> 无外边距的span </span> <span class="red"> 无外边距的span </span> <br/> <span class="red"> 无外边距的span </span> <span class="margin"> 有左外边距的span </span> - CSS的边框模型
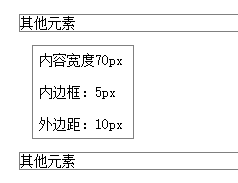
真正决定一个元素的表现形式,是由其边框模型决定的
由图所示
蓝色框即为内容
width:70px 表示内容的大小
红色框即为边框
内容到边框之间的距离,即为内边距 5px
灰色框,是指边框与其他元素之间的距离,即为外边距:10px
.box{ width:70px; padding:5px; margin: 10px; }
<style> .box{ width:70px; padding:5px; margin: 10px; } div{ border:1px solid gray; font-size:70%; } </style> <div> 其他元素 </div> <div class="box"> 内容宽度70px <br><br> 内边框:5px <br> <br> 外边距:10px <br> </div> <div> 其他元素 </div>
评论


 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?
查看更多评论

添加红包