将JSON格式的字符串,转换为JSON对象


- 将JSON格式的字符串,转换为JSON对象
$.parseJSON 将JSON格式的字符串,转换为JSON对象
<script src="jquery.min.js"></script> <script> var s1 = "{\"name\":\"盖伦\""; var s2 = ",\"hp\":616}"; var s3 = s1+s2; document.write("这是一个JSON格式的字符串:" + s3); document.write("<br>"); var gareen = $.parseJSON(s3); document.write("这是一个JSON对象: " + gareen); </script> - JQUERY对象和DOM节点对象进行互相转换
学习到这里已经使用了大量的JQuery对象的方法,比如show() 、toggle()等等,这些方法都是属于JQuery对象的,而原生的DOM对象不具备这些方法。
同样的DOM对象也具备JQuery对象所没有的属性和方法,比如checked属性。
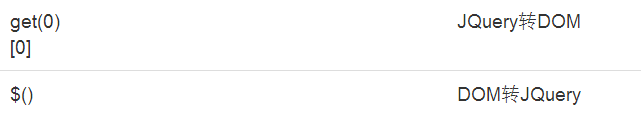
在某些场景下,需要对JQuery对象和DOM节点对象进行互相转换
<script src="jquery.min.js"></script> <script> $(function(){ $("#b1").click(function(){ var div= $("#d"); var d = div[0]; var s ="JQuery对象是 " + div; s +="\n对应的DOM对象是 " + d alert(s); }); }); </script> <button id="b1">JQuery对象div转为DOM对象d</button> <br> <br> <style> .pink{ background-color:pink; } </style> <div id="d"> Hello JQuery </div> - DOM转JQuery
通过$() 把DOM对象转为JQuery对象
<script src="jquery.min.js"></script> <script> $(function(){ $("#b1").click(function(){ var div= document.getElementById("d"); var d = $(div); var s ="DOM对象是 " + div; s +="\n对应的JQuery对象是 " + d alert(s); }); }); </script> <button id="b1">DOM对象div转为JQuery对象d</button> <br> <br> <style> .pink{ background-color:pink; } </style> <div id="d"> Hello JQuery </div>























 464
464

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








