1 : 强调的背景 bg-primary
2 : 成功操作文字的背景 bg-success
3 : 信息提示文字的背景 bg-info
4 : 警告提示文字的背景 bg-warning
5 : 危险提示文字的背景 bg-danger
2 : 成功操作文字的背景 bg-success
3 : 信息提示文字的背景 bg-info
4 : 警告提示文字的背景 bg-warning
5 : 危险提示文字的背景 bg-danger
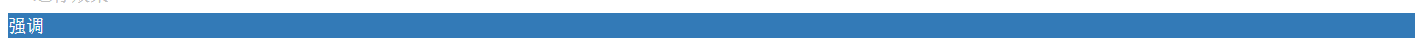
- 强调的背景
一般用在需要强调的文字上
<!DOCTYPE html> <script src="js/jquery/2.0.0/jquery.min.js"></script> <link href="css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> <script src="js/bootstrap/3.3.6/bootstrap.min.js"></script> <p class="bg-primary">强调</p> - 成功操作文字的背景
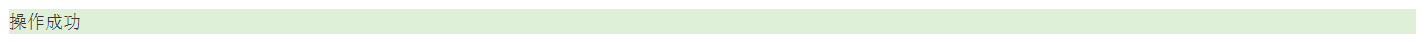
一般用在操作成功了的文字上
<!DOCTYPE html> <script src="js/jquery/2.0.0/jquery.min.js"></script> <link href="css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> <script src="js/bootstrap/3.3.6/bootstrap.min.js"></script> <p class="bg-success">操作成功</p> - 信息提示文字的背景
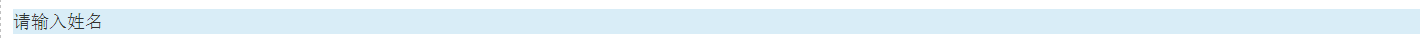
一般用在提示性的文字上
<!DOCTYPE html> <script src="js/jquery/2.0.0/jquery.min.js"></script> <link href="css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> <script src="js/bootstrap/3.3.6/bootstrap.min.js"></script> <p class="bg-info">请输入姓名</p> - 警告提示文字的背景
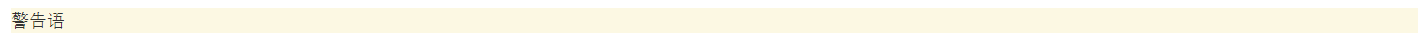
一般用在警告信息的文字上
<!DOCTYPE html> <script src="js/jquery/2.0.0/jquery.min.js"></script> <link href="css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> <script src="js/bootstrap/3.3.6/bootstrap.min.js"></script> <p class="bg-warning">警告语</p> - 危险提示文字的背景
一般用在危险信息的文字上
<!DOCTYPE html> <script src="js/jquery/2.0.0/jquery.min.js"></script> <link href="css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> <script src="js/bootstrap/3.3.6/bootstrap.min.js"></script> <p class="bg-danger">本操作会导致服务器挂掉</p>



























 399
399

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








