1 : 基本组合
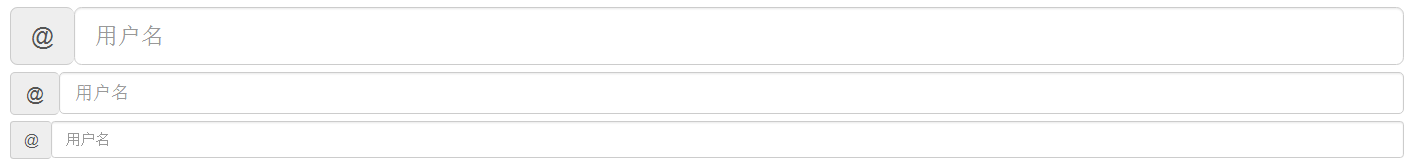
2 : 尺寸
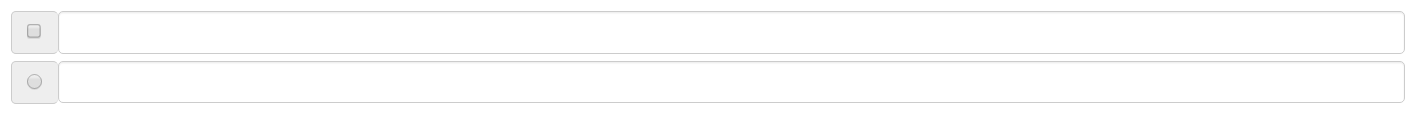
3 : 复选框和单选框
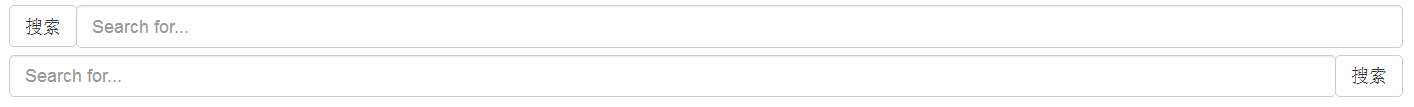
4 : 整合按钮
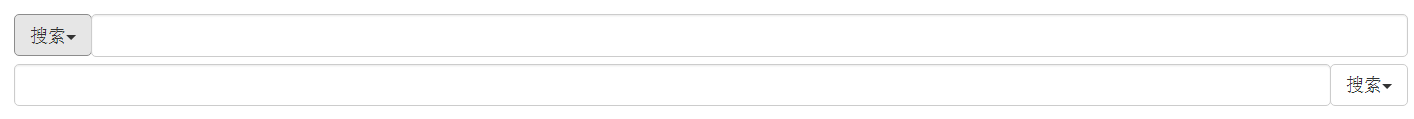
5 : 整合下拉菜单
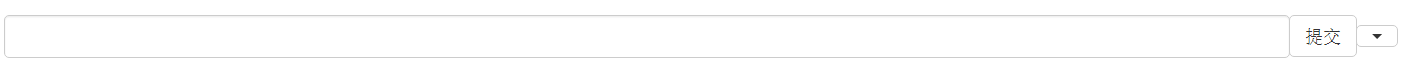
6 : 整合分裂式下拉菜单
2 : 尺寸
3 : 复选框和单选框
4 : 整合按钮
5 : 整合下拉菜单
6 : 整合分裂式下拉菜单
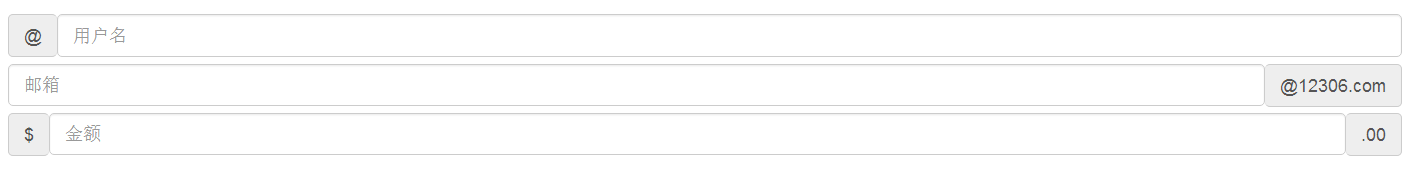
- 基本组合
<script src="js/jquery/2.0.0/jquery.min.js"></script> <link href="css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> <script src="js/bootstrap/3.3.6/bootstrap.min.js"></script> <style> div{ margin:5px; } </style> <div class="input-group"> <span class="input-group-addon" id="basic-addon1">@</span> <input type="text" class="form-control" placeholder="用户名" aria-describedby="basic-addon1"> </div> <div class="input-group"> <input type="text" class="form-control" placeholder="邮箱" aria-describedby="basic-addon2"> <span class="input-group-addon" id="basic-addon2">@12306.com</span> </div> <div class="input-group"> <span class="input-group-addon">$</span> <input type="text" class="form-control" placeholder="金额" aria-label="Amount (to the nearest dollar)"> <span class="input-group-addon">.00</span> </div> - 尺寸
<script src="js/jquery/2.0.0/jquery.min.js"></script> <link href="css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> <script src="js/bootstrap/3.3.6/bootstrap.min.js"></script> <style> div{ margin:5px; } </style> <div class="input-group input-group-lg"> <span class="input-group-addon" id="basic-addon1">@</span> <input type="text" class="form-control" placeholder="用户名" aria-describedby="basic-addon1"> </div> <div class="input-group input-group"> <span class="input-group-addon" id="basic-addon1">@</span> <input type="text" class="form-control" placeholder="用户名" aria-describedby="basic-addon1"> </div> <div class="input-group input-group-sm"> <span class="input-group-addon" id="basic-addon1">@</span> <input type="text" class="form-control" placeholder="用户名" aria-describedby="basic-addon1"> </div> - 复选框和单选框
<script src="js/jquery/2.0.0/jquery.min.js"></script> <link href="css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> <script src="js/bootstrap/3.3.6/bootstrap.min.js"></script> <style> div{ margin:5px; } </style> <div class="input-group"> <span class="input-group-addon"> <input type="checkbox" > </span> <input type="text" class="form-control" > </div> <div class="input-group"> <span class="input-group-addon"> <input type="radio" > </span> <input type="text" class="form-control" > </div> - 整合按钮
<script src="js/jquery/2.0.0/jquery.min.js"></script> <link href="css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> <script src="js/bootstrap/3.3.6/bootstrap.min.js"></script> <style> div{ margin:5px; } </style> <div class="input-group"> <span class="input-group-btn"> <button class="btn btn-default" type="button">搜索</button> </span> <input type="text" class="form-control" placeholder="Search for..."> </div> <div class="input-group"> <input type="text" class="form-control" placeholder="Search for..."> <span class="input-group-btn"> <button class="btn btn-default" type="button">搜索</button> </span> </div> - 整合下拉菜单
<script src="js/jquery/2.0.0/jquery.min.js"></script> <link href="css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> <script src="js/bootstrap/3.3.6/bootstrap.min.js"></script> <style> div{ margin:5px; } </style> <div class="input-group"> <div class="input-group-btn"> <button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown" aria-expanded="false">搜索<span class="caret"></span></button> <ul class="dropdown-menu" role="menu"> <li><a href="#">Google</a></li> <li><a href="#">百度</a></li> <li><a href="#">搜狗</a></li> <li class="divider"></li> <li><a href="#">人民搜索</a></li> </ul> </div> <input type="text" class="form-control" aria-label="..."> </div> <div class="input-group"> <input type="text" class="form-control" aria-label="..."> <div class="input-group-btn"> <button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown" aria-expanded="false">搜索<span class="caret"></span></button> <ul class="dropdown-menu dropdown-menu-right" role="menu"> <li><a href="#">Google</a></li> <li><a href="#">百度</a></li> <li><a href="#">搜狗</a></li> <li class="divider"></li> <li><a href="#">人民搜索</a></li> </ul> </div> </div> <div style="height:120px"></div> - 整合分裂式下拉菜单
<script src="js/jquery/2.0.0/jquery.min.js"></script> <link href="css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> <script src="js/bootstrap/3.3.6/bootstrap.min.js"></script> <style> div{ margin:5px; } </style> <div class="input-group"> <input type="text" class="form-control" aria-label="..."> <div class="input-group-btn"> <button type="button" class="btn btn-default">提交</button> <button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown"> <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu"> <li> <a href="#">HTML</a> </li> <li role="presentation"> <a href="#">CSS</a> </li> <li role="presentation"> <a href="#">Javascript</a> </li> <li role="presentation"> <a href="#">AJAX</a> </li> </ul> </div> </div> <div style="height:120px"></div>




























 237
237

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








