1 : 相册风格
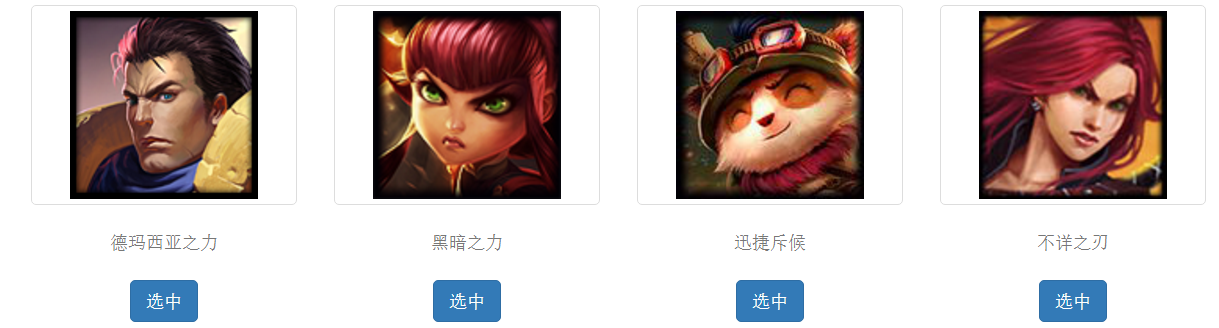
2 : 自定义内容
2 : 自定义内容
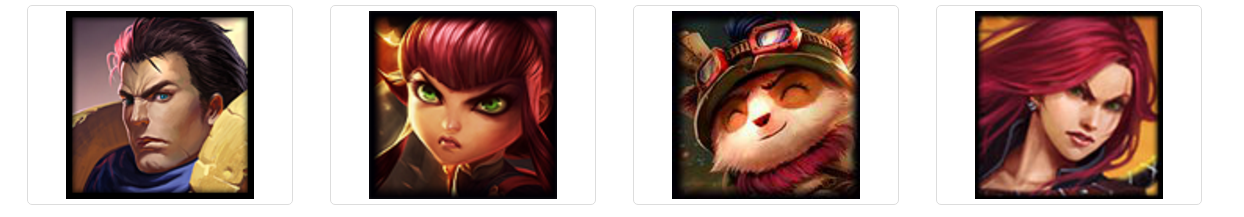
- 相册风格
<!DOCTYPE html> <script src="js/jquery/2.0.0/jquery.min.js"></script> <link href="css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> <script src="js/bootstrap/3.3.6/bootstrap.min.js"></script> <style> img{ width:150px; } </style> <div class="container"> <div class="row"> <div class="col-xs-3 "> <a href="#" class="thumbnail"> <img src="gareen.jpg"> </a> </div> <div class="col-xs-3 "> <a href="#" class="thumbnail"> <img src="annie.jpg"> </a> </div> <div class="col-xs-3 "> <a href="#" class="thumbnail"> <img src="teemo.jpg"> </a> </div> <div class="col-xs-3 "> <a href="#" class="thumbnail"> <img src="katarina.jpg"> </a> </div> </div> </div> - 自定义内容
<!DOCTYPE html> <script src="js/jquery/2.0.0/jquery.min.js"></script> <link href="css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> <script src="js/bootstrap/3.3.6/bootstrap.min.js"></script> <style> img{ width:150px; } div.col-xs-3{ text-align:center; } </style> <div class="container"> <div class="row"> <div class="col-xs-3 " > <a href="#" class="thumbnail"> <img src="gareen.jpg"> </a> <div class="caption"> <div class="text-muted">德玛西亚之力</div> <br> <p><a href="#" class="btn btn-primary" role="button">选中</a></p> </div> </div> <div class="col-xs-3 "> <a href="#" class="thumbnail"> <img src="annie.jpg"> </a> <div class="caption"> <div class="text-muted">黑暗之力</div> <br> <a href="#" class="btn btn-primary" role="button">选中</a></p> </div> </div> <div class="col-xs-3 "> <a href="#" class="thumbnail"> <img src="teemo.jpg"> </a> <div class="caption"> <div class="text-muted">迅捷斥候</div> <br> <a href="#" class="btn btn-primary" role="button">选中</a></p> </div> </div> <div class="col-xs-3 "> <a href="#" class="thumbnail"> <img src="katarina.jpg"> </a> <div class="caption"> <div class="text-muted">不详之刃</div> <br> <a href="#" class="btn btn-primary" role="button">选中</a></p> </div> </div> </div> </div>
























 2531
2531

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








