1 : 基本列表组
2 : 徽记
3 : 链接
4 : 按钮
5 : 颜色
2 : 徽记
3 : 链接
4 : 按钮
5 : 颜色
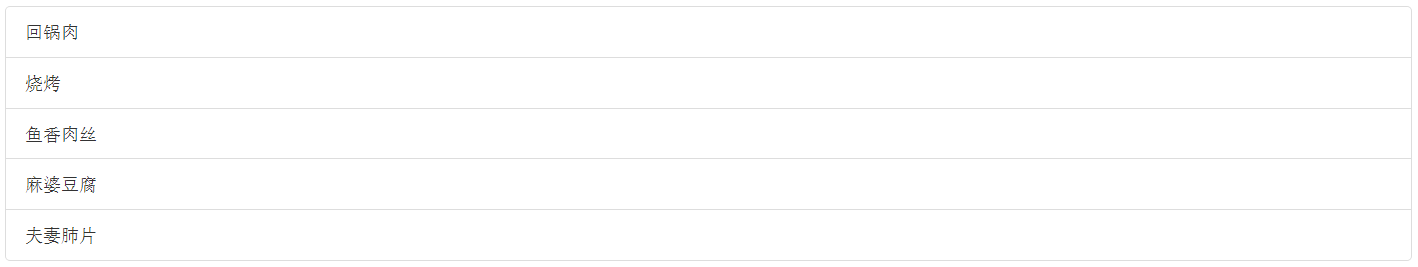
- 基本列表组
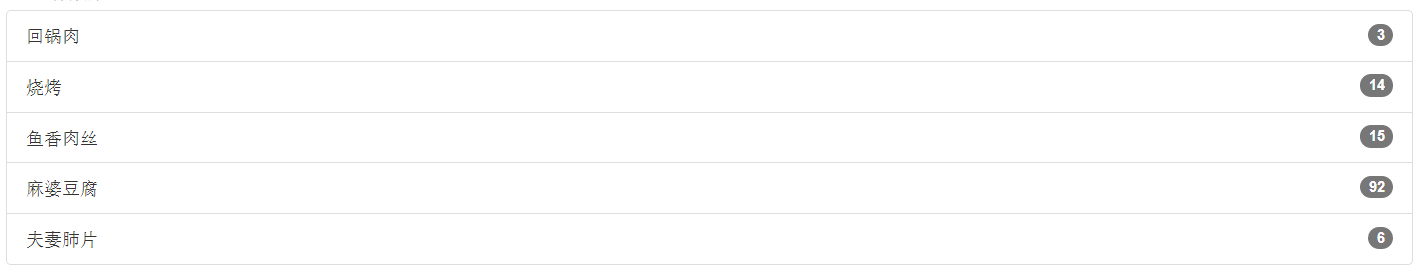
<!DOCTYPE html> <script src="js/jquery/2.0.0/jquery.min.js"></script> <link href="css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> <script src="js/bootstrap/3.3.6/bootstrap.min.js"></script> <ul class="list-group"> <li class="list-group-item">回锅肉</li> <li class="list-group-item">烧烤</li> <li class="list-group-item">鱼香肉丝</li> <li class="list-group-item">麻婆豆腐</li> <li class="list-group-item">夫妻肺片</li> </ul> - 徽记
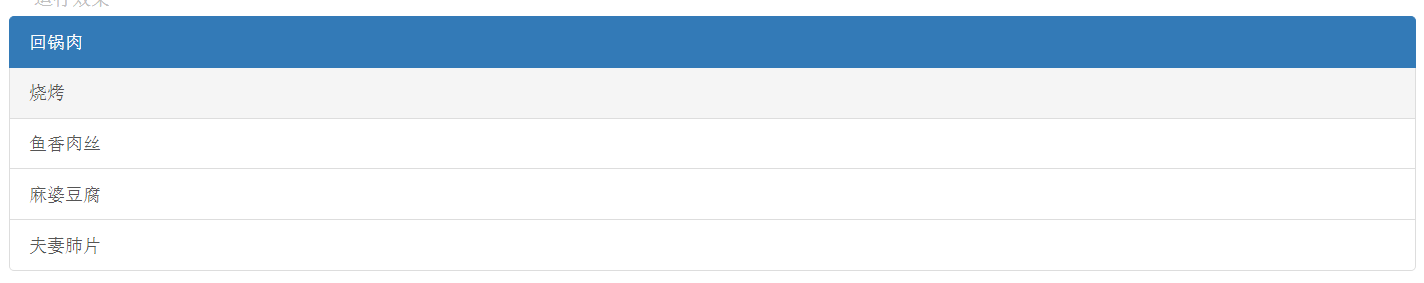
<!DOCTYPE html> <script src="js/jquery/2.0.0/jquery.min.js"></script> <link href="css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> <script src="js/bootstrap/3.3.6/bootstrap.min.js"></script> <ul class="list-group"> <li class="list-group-item"><span class="badge">3</span>回锅肉</li> <li class="list-group-item"><span class="badge">14</span>烧烤</li> <li class="list-group-item"><span class="badge">15</span>鱼香肉丝</li> <li class="list-group-item"><span class="badge">92</span>麻婆豆腐</li> <li class="list-group-item"><span class="badge">6</span>夫妻肺片</li> </ul> - 链接
<!DOCTYPE html> <script src="js/jquery/2.0.0/jquery.min.js"></script> <link href="css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> <script src="js/bootstrap/3.3.6/bootstrap.min.js"></script> <div class="list-group"> <a href="#" class="list-group-item active"> 回锅肉 </a> <a href="#" class="list-group-item">烧烤</a> <a href="#" class="list-group-item">鱼香肉丝</a> <a href="#" class="list-group-item">麻婆豆腐</a> <a href="#" class="list-group-item">夫妻肺片</a> </div> - 按钮
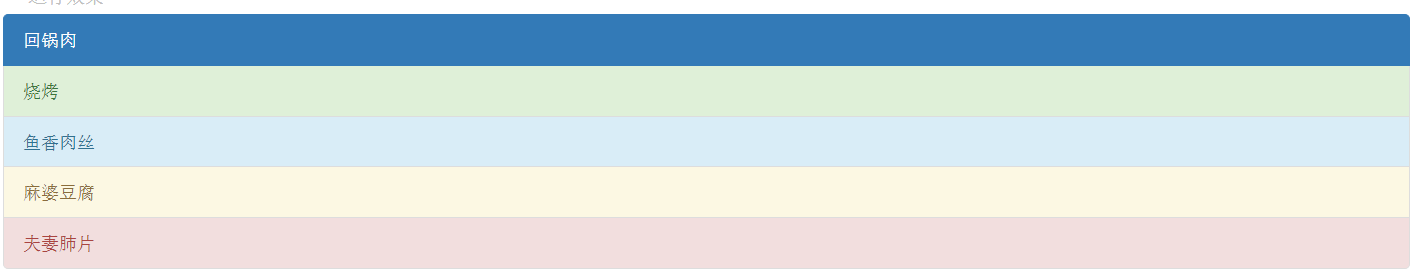
<!DOCTYPE html> <script src="js/jquery/2.0.0/jquery.min.js"></script> <link href="css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> <script src="js/bootstrap/3.3.6/bootstrap.min.js"></script> <div class="list-group"> <button type="button" class="list-group-item active"> 回锅肉 </button> <button type="button" class="list-group-item">烧烤</button> <button type="button" class="list-group-item">鱼香肉丝</button> <button type="button" class="list-group-item">麻婆豆腐</button> <button type="button" class="list-group-item">夫妻肺片</button> </div> - 颜色
<!DOCTYPE html> <script src="js/jquery/2.0.0/jquery.min.js"></script> <link href="css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> <script src="js/bootstrap/3.3.6/bootstrap.min.js"></script> <div class="list-group"> <a href="#" class="list-group-item active"> 回锅肉 </a> <a href="#" class="list-group-item list-group-item-success">烧烤</a> <a href="#" class="list-group-item list-group-item-info">鱼香肉丝</a> <a href="#" class="list-group-item list-group-item-warning">麻婆豆腐</a> <a href="#" class="list-group-item list-group-item-danger">夫妻肺片</a> </div>



























 3216
3216

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








