1 : 贴在顶部(不会消失)
2 : 贴在顶部(会消失)
3 : 贴在底部 (不会消失)
2 : 贴在顶部(会消失)
3 : 贴在底部 (不会消失)
- 贴在顶部(不会消失)
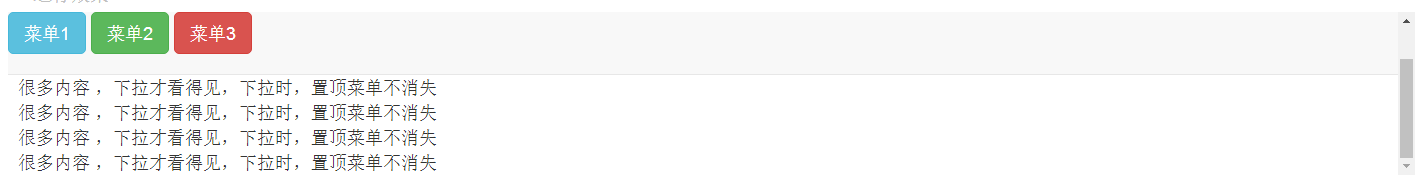
贴在顶部,如果内容比较多,需要下拉滚动才可以看到的时候,会继续保持帖在顶部的状态。
是用的时候需要加上样式:
body{ padding-top:70px; }
<!DOCTYPE html> <script src="js/jquery/2.0.0/jquery.min.js"></script> <link href="css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> <script src="js/bootstrap/3.3.6/bootstrap.min.js"></script> <style> body{ padding-top:70px; } </style> <nav class="navbar navbar-default navbar-fixed-top"> <button class="btn btn-info">菜单1</button> <button class="btn btn-success">菜单2</button> <button class="btn btn-danger">菜单3</button> </nav> <div style="white-space:pre"> 很多内容 ,下拉才看得见,下拉时,置顶菜单不消失 很多内容 ,下拉才看得见,下拉时,置顶菜单不消失 很多内容 ,下拉才看得见,下拉时,置顶菜单不消失 很多内容 ,下拉才看得见,下拉时,置顶菜单不消失 </div> - 贴在顶部(会消失)
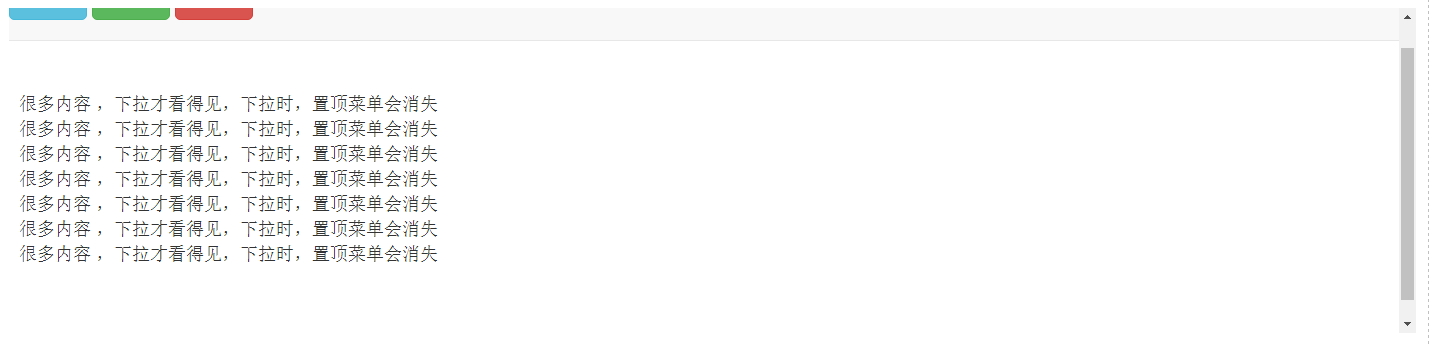
贴在顶部(会消失)
不需要样式
在本例中却加了一个 padding-bottom:70px;,为的是出现下拉条,与本例演示目的没有直接关系。body{ /* padding-top:70px;*/ }
<!DOCTYPE html> <script src="js/jquery/2.0.0/jquery.min.js"></script> <link href="css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> <script src="js/bootstrap/3.3.6/bootstrap.min.js"></script> <style> body{ padding-bottom:70px; } </style> <nav class="navbar navbar-default navbar-static-top"> <button class="btn btn-info">菜单1</button> <button class="btn btn-success">菜单2</button> <button class="btn btn-danger">菜单3</button> </nav> <div style="white-space:pre"> 很多内容 ,下拉才看得见,下拉时,置顶菜单会消失 很多内容 ,下拉才看得见,下拉时,置顶菜单会消失 很多内容 ,下拉才看得见,下拉时,置顶菜单会消失 很多内容 ,下拉才看得见,下拉时,置顶菜单会消失 很多内容 ,下拉才看得见,下拉时,置顶菜单会消失 很多内容 ,下拉才看得见,下拉时,置顶菜单会消失 很多内容 ,下拉才看得见,下拉时,置顶菜单会消失 </div> - 贴在底部 (不会消失)
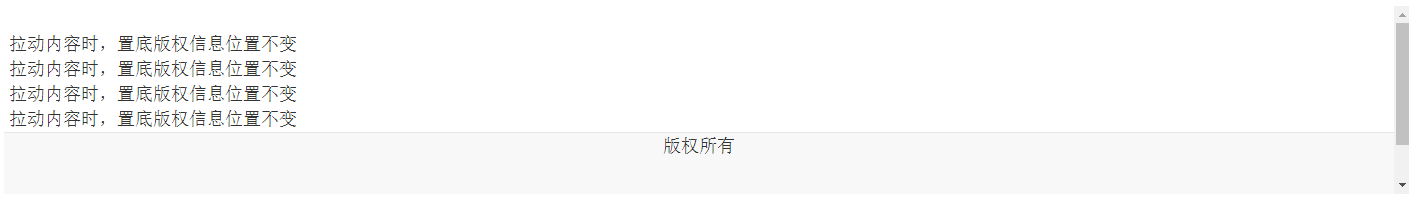
贴在底部
需要加上如下样式:
body{ padding-bottom:70px; }
<!DOCTYPE html> <script src="js/jquery/2.0.0/jquery.min.js"></script> <link href="css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> <script src="js/bootstrap/3.3.6/bootstrap.min.js"></script> <style> body{ padding-bottom:70px; } </style> <div style="white-space:pre"> 拉动内容时,置底版权信息位置不变 拉动内容时,置底版权信息位置不变 拉动内容时,置底版权信息位置不变 拉动内容时,置底版权信息位置不变 </div> <nav class="navbar navbar-default navbar-fixed-bottom"> <div style="text-align:center"> 版权所有 </div> </nav>

























 415
415

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








