1 : 静态模态窗口
2 : 点击弹出
3 : 不要动画效果
4 : 点击空白不会收起
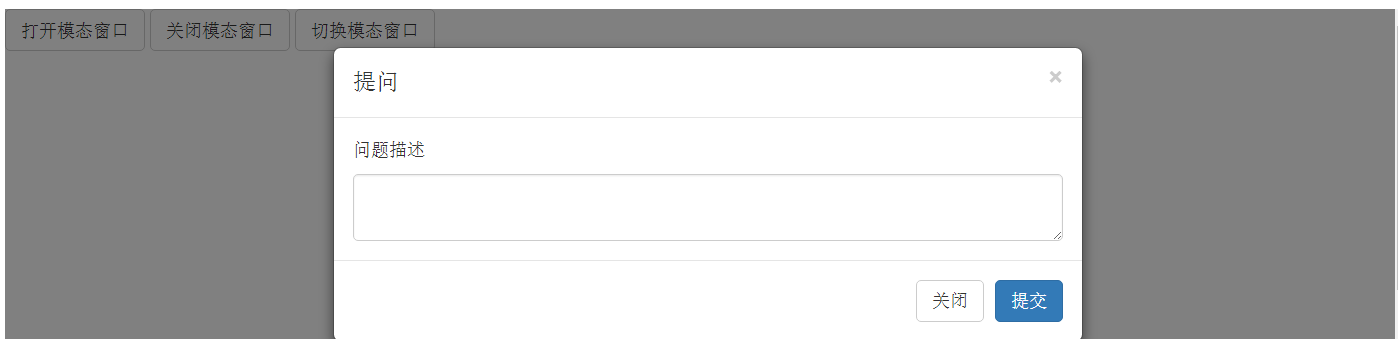
5 : 使用JS控制模态窗口
6 : 监听模态的变化
2 : 点击弹出
3 : 不要动画效果
4 : 点击空白不会收起
5 : 使用JS控制模态窗口
6 : 监听模态的变化
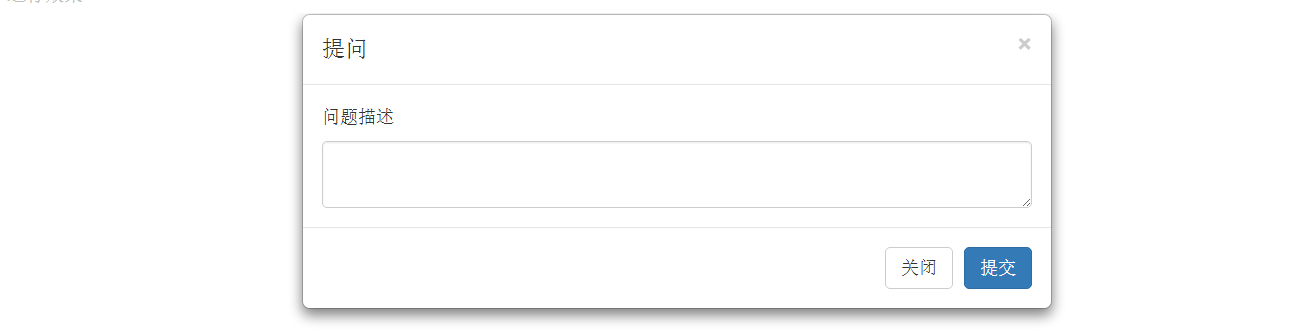
- 静态模态窗口
<!DOCTYPE html> <script src="js/jquery/2.0.0/jquery.min.js"></script> <link href="css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> <script src="js/bootstrap/3.3.6/bootstrap.min.js"></script> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button data-dismiss="modal" class="close" type="button"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button> <h4 class="modal-title">提问</h4> </div> <div class="modal-body"> <p>问题描述</p> <textarea class="form-control"></textarea> </div> <div class="modal-footer"> <button data-dismiss="modal" class="btn btn-default" type="button">关闭</button> <button class="btn btn-primary" type="button">提交</button> </div> </div><!-- /.modal-content --> </div><!-- /.modal-dialog --> - 点击弹出
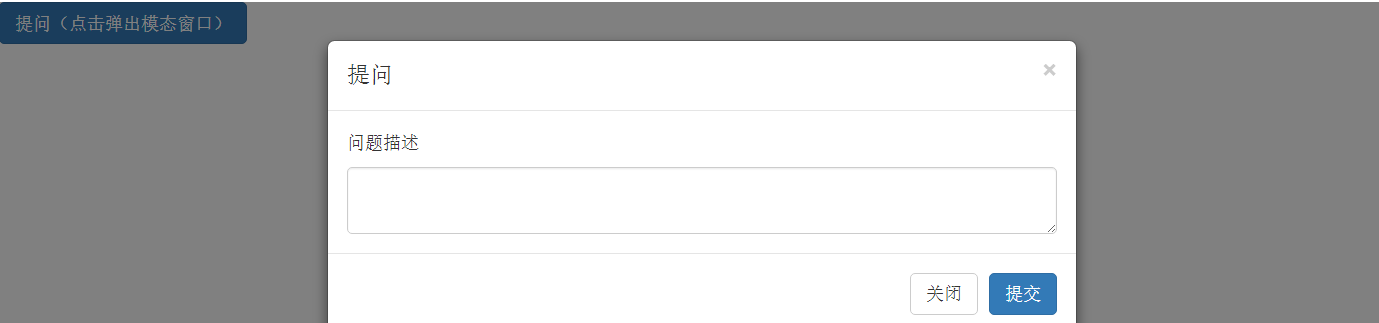
<!DOCTYPE html> <script src="js/jquery/2.0.0/jquery.min.js"></script> <link href="css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> <script src="js/bootstrap/3.3.6/bootstrap.min.js"></script> <button type="button" class="btn btn-primary" data-toggle="modal" data-target="#myModal"> 提问(点击弹出模态窗口) </button> <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button data-dismiss="modal" class="close" type="button"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button> <h4 class="modal-title">提问</h4> </div> <div class="modal-body"> <p>问题描述</p> <textarea class="form-control"></textarea> </div> <div class="modal-footer"> <button data-dismiss="modal" class="btn btn-default" type="button">关闭</button> <button class="btn btn-primary" type="button">提交</button> </div> </div><!-- /.modal-content --> </div><!-- /.modal-dialog --> </div> <div style="height:200px"></div> - 不要动画效果
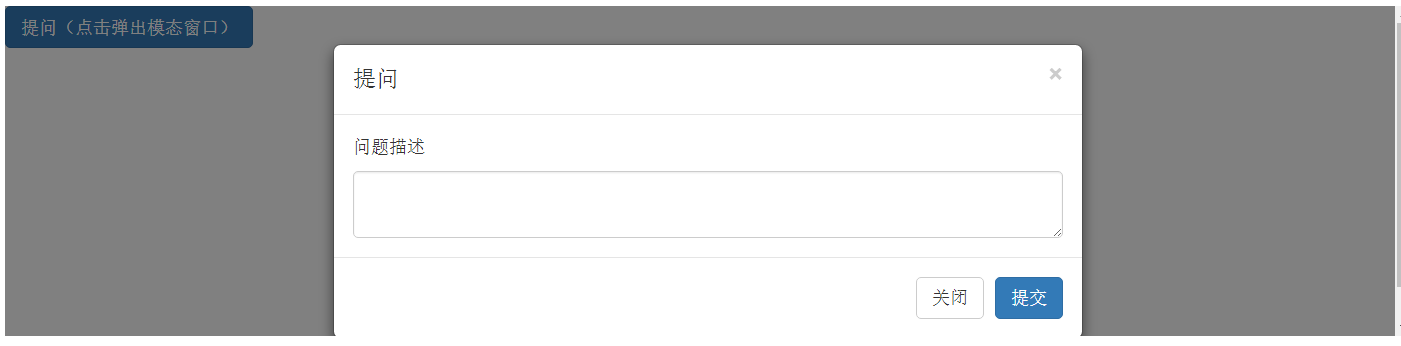
<!DOCTYPE html> <script src="js/jquery/2.0.0/jquery.min.js"></script> <link href="css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> <script src="js/bootstrap/3.3.6/bootstrap.min.js"></script> <button type="button" class="btn btn-primary" data-toggle="modal" data-target="#myModal"> 提问(点击弹出模态窗口) </button> <div class="modal " id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button data-dismiss="modal" class="close" type="button"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button> <h4 class="modal-title">提问</h4> </div> <div class="modal-body"> <p>问题描述</p> <textarea class="form-control"></textarea> </div> <div class="modal-footer"> <button data-dismiss="modal" class="btn btn-default" type="button">关闭</button> <button class="btn btn-primary" type="button">提交</button> </div> </div><!-- /.modal-content --> </div><!-- /.modal-dialog --> </div> <div style="height:200px"></div> - 点击空白不会收起
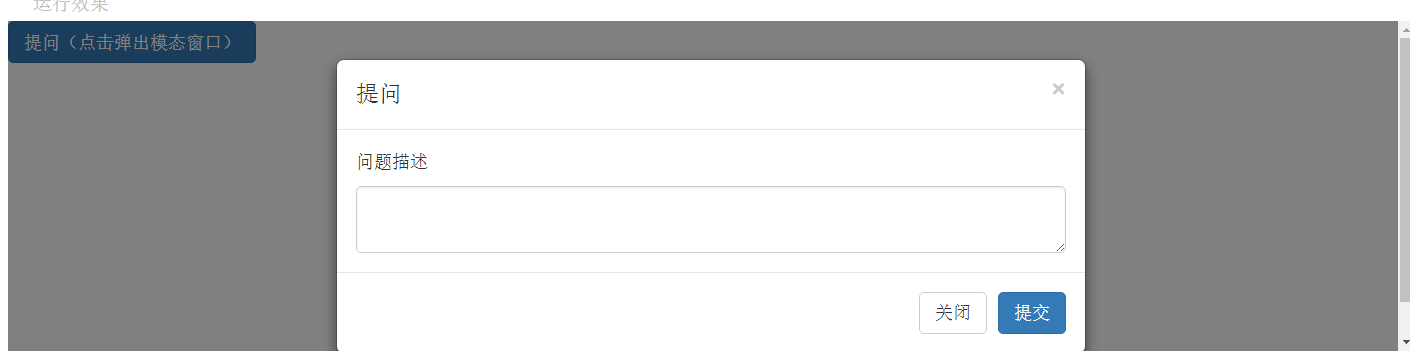
<!DOCTYPE html> <script src="js/jquery/2.0.0/jquery.min.js"></script> <link href="css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> <script src="js/bootstrap/3.3.6/bootstrap.min.js"></script> <button type="button" class="btn btn-primary" data-toggle="modal" data-target="#myModal"> 提问(点击弹出模态窗口) </button> <div class="modal fade" id="myModal" data-backdrop="static" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button data-dismiss="modal" class="close" type="button"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button> <h4 class="modal-title">提问</h4> </div> <div class="modal-body"> <p>问题描述</p> <textarea class="form-control"></textarea> </div> <div class="modal-footer"> <button data-dismiss="modal" class="btn btn-default" type="button">关闭</button> <button class="btn btn-primary" type="button">提交</button> </div> </div><!-- /.modal-content --> </div><!-- /.modal-dialog --> </div> <div style="height:200px"></div> - 使用JS控制模态窗口
<!DOCTYPE html> <script src="js/jquery/2.0.0/jquery.min.js"></script> <link href="css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> <script src="js/bootstrap/3.3.6/bootstrap.min.js"></script> <script> $(function(){ $("#open").click(function(){ $("#myModal").modal('show'); }); $("#submit").click(function(){ alert("信息已经提交"); $("#myModal").modal('hide'); }); $("#toggle").click(function(){ $("#myModal").modal('toggle'); }); }); </script> <button class="btn btn-default" id="open"> 打开模态窗口</button> <button class="btn btn-default" id="close"> 关闭模态窗口</button> <button class="btn btn-default" id="toggle"> 切换模态窗口</button> <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button data-dismiss="modal" class="close" type="button"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button> <h4 class="modal-title">提问</h4> </div> <div class="modal-body"> <p>问题描述</p> <textarea class="form-control"></textarea> </div> <div class="modal-footer"> <button data-dismiss="modal" class="btn btn-default" type="button">关闭</button> <button class="btn btn-primary" id="submit" type="button">提交</button> </div> </div><!-- /.modal-content --> </div><!-- /.modal-dialog --> </div> <div style="height:200px"></div> - 监听模态的变化
<!DOCTYPE html> <script src="js/jquery/2.0.0/jquery.min.js"></script> <link href="css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> <script src="js/bootstrap/3.3.6/bootstrap.min.js"></script> <script> $(function(){ $("#myModal").on("show.bs.modal",function(){ alert("开始显示模态窗口"); }); $("#myModal").on("shown.bs.modal",function(){ alert("显示模态窗口完毕"); }); $("#myModal").on("hide.bs.modal",function(){ alert("开始隐藏模态窗口"); }); $("#myModal").on("hidden.bs.modal",function(){ alert("隐藏模态窗口完毕"); }); }); </script> <button type="button" class="btn btn-primary" data-toggle="modal" data-target="#myModal"> 提问(点击弹出模态窗口) </button> <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button data-dismiss="modal" class="close" type="button"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button> <h4 class="modal-title">提问</h4> </div> <div class="modal-body"> <p>问题描述</p> <textarea class="form-control"></textarea> </div> <div class="modal-footer"> <button data-dismiss="modal" class="btn btn-default" type="button">关闭</button> <button class="btn btn-primary" type="button">提交</button> </div> </div><!-- /.modal-content --> </div><!-- /.modal-dialog --> </div> <div style="height:200px"></div>




























 169
169

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








