1 : 基本折叠
2 : 面板折叠
2 : 面板折叠
- 基本折叠
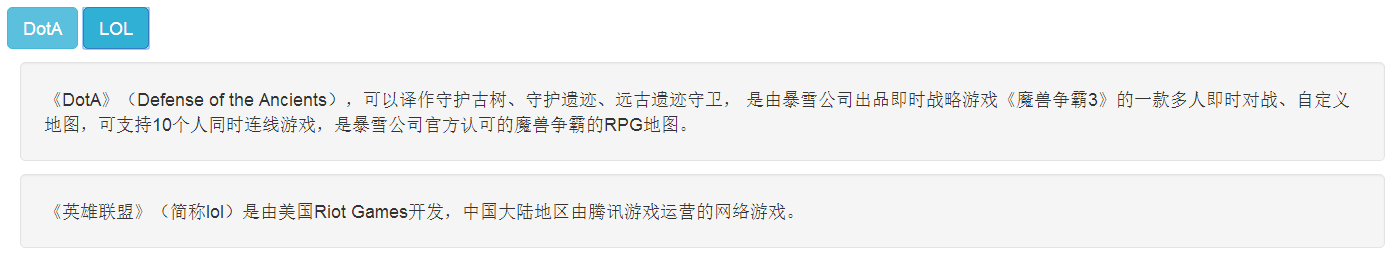
<!DOCTYPE html> <script src="js/jquery/2.0.0/jquery.min.js"></script> <link href="css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> <script src="js/bootstrap/3.3.6/bootstrap.min.js"></script> <style> div.well{ margin:10px; } </style> <a class="btn btn-info" role="button" data-toggle="collapse" href="#dota" aria-expanded="false" aria-controls="collapseExample"> DotA </a> <button class="btn btn-info" type="button" data-toggle="collapse" data-target="#lol" aria-expanded="false" aria-controls="collapseExample"> LOL </button> <div class="collapse" id="dota"> <div class="well"> 《DotA》(Defense of the Ancients),可以译作守护古树、守护遗迹、远古遗迹守卫, 是由暴雪公司出品即时战略游戏《魔兽争霸3》的一款多人即时对战、自定义地图,可支持10个人同时连线游戏,是暴雪公司官方认可的魔兽争霸的RPG地图。 </div> </div> <div class="collapse" id="lol"> <div class="well"> 《英雄联盟》(简称lol)是由美国Riot Games开发,中国大陆地区由腾讯游戏运营的网络游戏。 </div> </div> <div style="height:100px"></div> - 面板折叠
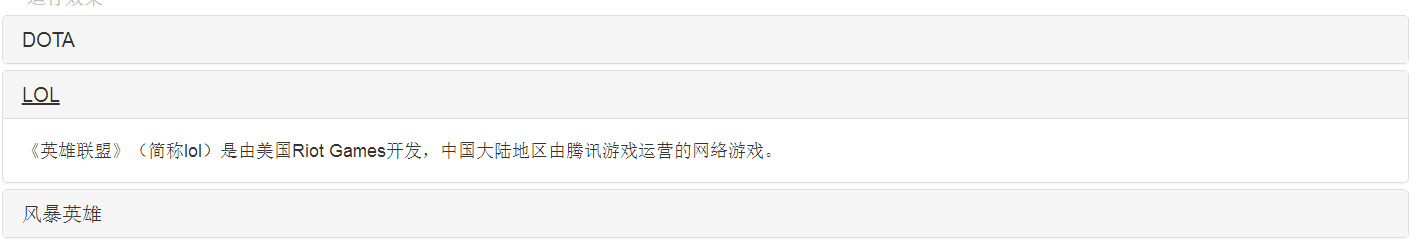
<!DOCTYPE html> <script src="js/jquery/2.0.0/jquery.min.js"></script> <link href="css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> <script src="js/bootstrap/3.3.6/bootstrap.min.js"></script> <div class="panel-group" id="accordion" role="tablist" aria-multiselectable="true"> <div class="panel panel-default"> <div class="panel-heading" role="tab" id="headingOne"> <h4 class="panel-title"> <a role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne"> DOTA </a> </h4> </div> <div id="collapseOne" class="panel-collapse collapse in" role="tabpanel" aria-labelledby="headingOne"> <div class="panel-body"> 《DotA》(Defense of the Ancients),可以译作守护古树、守护遗迹、远古遗迹守卫, 是由暴雪公司出品即时战略游戏《魔兽争霸3》的一款多人即时对战、自定义地图,可支持10个人同时连线游戏,是暴雪公司官方认可的魔兽争霸的RPG地图。 </div> </div> </div> <div class="panel panel-default"> <div class="panel-heading" role="tab" id="headingTwo"> <h4 class="panel-title"> <a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo"> LOL </a> </h4> </div> <div id="collapseTwo" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingTwo"> <div class="panel-body"> 《英雄联盟》(简称lol)是由美国Riot Games开发,中国大陆地区由腾讯游戏运营的网络游戏。 </div> </div> </div> <div class="panel panel-default"> <div class="panel-heading" role="tab" id="headingThree"> <h4 class="panel-title"> <a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree"> 风暴英雄 </a> </h4> </div> <div id="collapseThree" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingThree"> <div class="panel-body"> 《风暴英雄》 是由暴雪娱乐公司开发的一款运行在Windows和Mac OS上的在线多人竞技PC游戏。 </div> </div> </div> </div>
























 2185
2185

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








