需求
有一组图片,每个三秒钟,就切换一张图片,最终是一直在不停地切换
技术分析
- 切换图片
- 每隔3秒钟做一件事
步骤分析:
-
确定事件:文档加载完成的事件
-
事件要触发函数:init()
-
函数要做一些事情,通常是操作页面元素
开启定时器 -
changeImg()
获得切换的那个图片
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script>
var index = 0;
function changeImg(){
var img = document.getElementById("img1");
// 计算当前要切换到第几张图片
var curIndex = index % 5; //0 1 2 3 4
img.src = "../img/"+curIndex+".jpg";
index = index + 1;
}
function init(){
setInterval("changeImg()",2000);
}
</script>
</head>
<body onload="init()">
<img src="../img/0.jpg" id="img1" width="100%"/>
</body>
</html>
每个两秒钟切换一次图片,通过获取图片的src,改变图片的路径。添加一个在文档加载完成调用的onload()方法
小实例
- 定时器
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
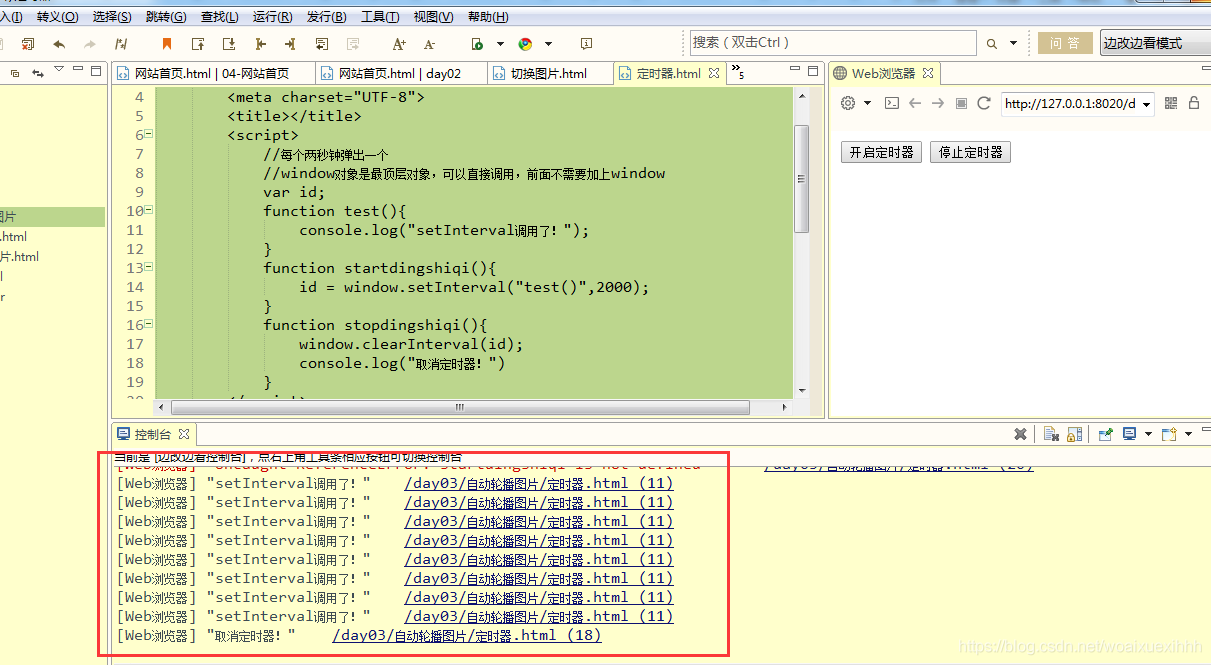
<script>
//每个两秒钟弹出一个
//window对象是最顶层对象,可以直接调用,前面不需要加上window
var id;
function test(){
console.log("setInterval调用了!");
}
function startdingshiqi(){
id = window.setInterval("test()",2000);
}
function stopdingshiqi(){
window.clearInterval(id);
console.log("取消定时器!")
}
</script>
</head>
<body>
<input type="button" value="开启定时器" onclick="startdingshiqi()" />
<input type="button" value="停止定时器" onclick="stopdingshiqi()" />
</body>
</html>

3.






















 9685
9685











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








