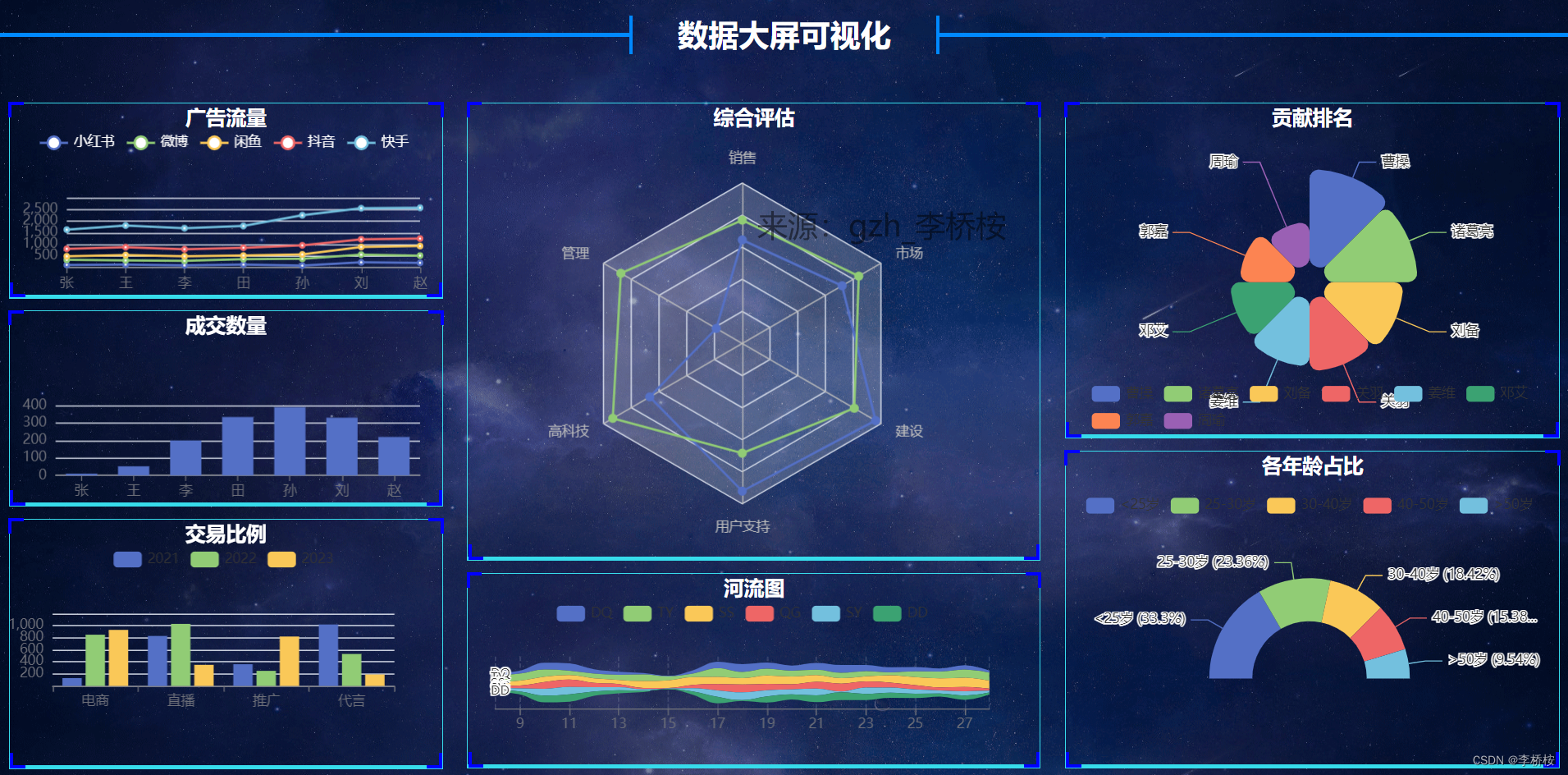
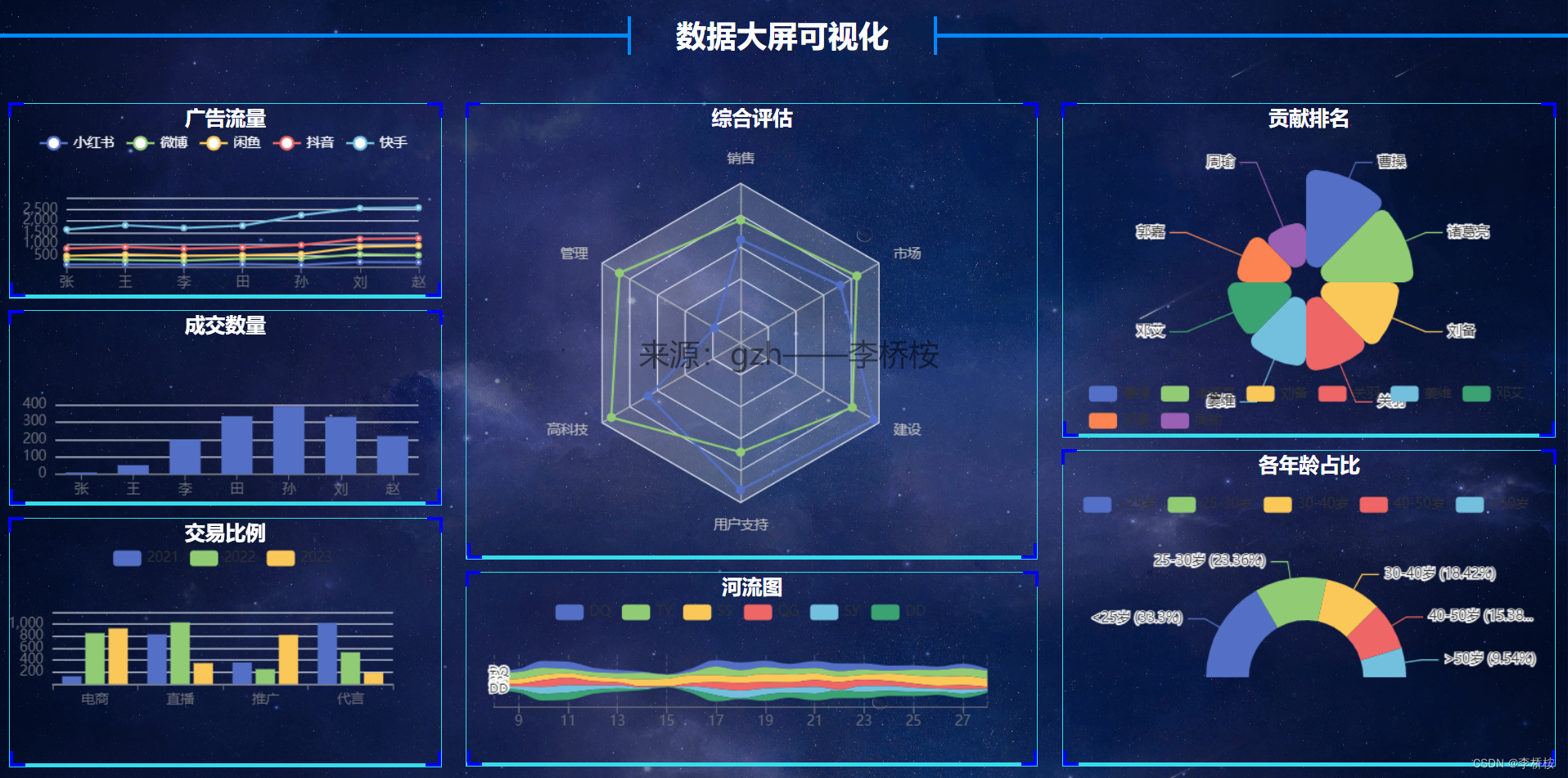
效果图

大屏可视化配置
运行环境:VScode
Vue使用
<!-- 从三方网站引入网上的vue。需要网络 -->
<!-- <script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script> -->
<!-- 从vue官网下载vue.js文件,本地引入。不需要网络-->
<script src="./js/vue.js"></script>
(推荐)我们一般采用脚手架来完成开发
(不推荐)谷歌或Edge浏览器搜Vue devtools 点击扩展,获得扩展,搜索安装即可,但是这样开发效率不高。
Vue的脚手架使用
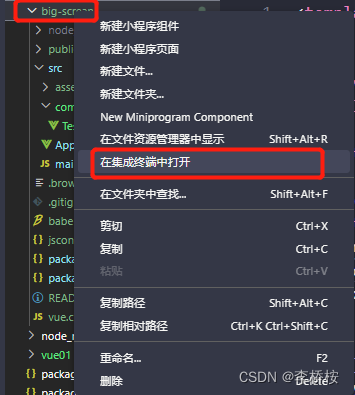
1、选中一个存放项目的文件夹,右键–>【在集成终端中打开】

2、安装工具类的包 一般是全局安装
在终端输入npm i -g @vue/cli
npm i -g @vue/cli
注意当前vue脚手架是webpack打包的;当前 vue2 => vue-cli 5.0.8
3、构建项目
在终端输入【vue create 项目名称(不可以是中文)】,然后回车。
例如:vue create vue01 或 vue create vue02 或 vue create vue03 ...

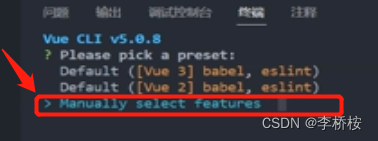
(1)选择【> Manually select features 自定义安装】。然后按回车。
(键盘的↑、↓、←、→可移动选择,空格键是确认键。下文同理,不再赘述)

Vue CLI v5.0.8
? Please pick a preset: Default ([Vue 3] babel, eslint) //**默认vue3 babel, eslint**
Default ([Vue 2] babel, eslint) //**默认vue2 babel, eslint**
> Manually select features //**自定义安装**
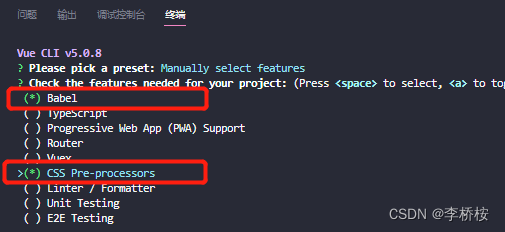
(2)选择下述带(*)的插件
(键盘的↑、↓、←、→可移动选择,空格键是确认键。下文同理,不再赘述)

Vue CLI v5.0.8
? Please pick a preset: Manually select features? Check the features needed for your project: (Press <space> to select, <a> to toggle all, <i> to invert selection, and <enter> to proceed)
(*) Babel> 转化器 //选择插件
( ) TypeScript
( ) Progressive Web App (PWA) Support
( ) Router
( ) Vuex
(*) CSS Pre-processors //css预处理器 sacc less
( ) Linter / Formatter //语法校验 先不用 校验比较严格
( ) Unit Testing
( ) E2E Testing
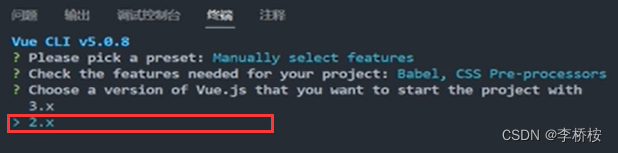
(3)vue3版本和2版本均可,这里作者选择用的是vue2版本。

Vue CLI v5.0.8
? Please pick a preset: Manually select features? Check the features needed for your project: Babel, CSS Pre-processors
? Choose a version of Vue.js that you want to start the project with (Use arrow keys)
3.x
> 2.x //选择2版本
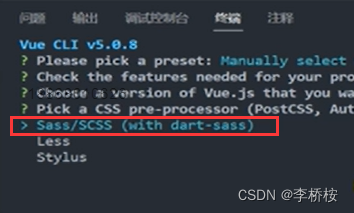
(4)选择预处理器Sass/SCSS (with dart-sass)

? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): (Use arrow keys)
> Sass/SCSS (with dart-sass)
Less
Stylus
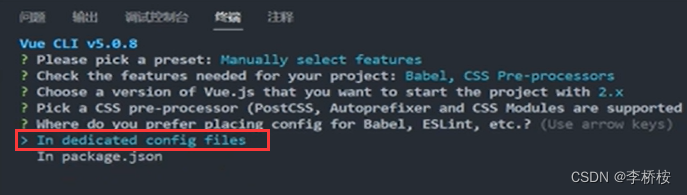
(5)这里我们选择独立配置文件【In dedicated config files】

? Where do you prefer placing config for Babel, ESLint, etc.? (Use arrow keys)
> In dedicated config files
In package.json
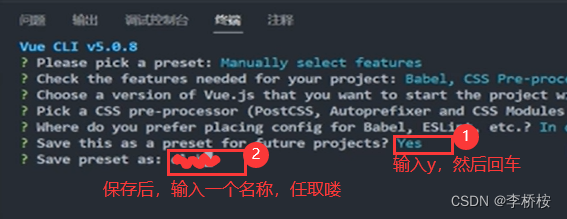
(6)是否保存(随便啦,y是yes保存,)

? Save this as a preset for future projects? Yes
? Save preset as: vue01 //vue01是我取的保存名称哦,随便取
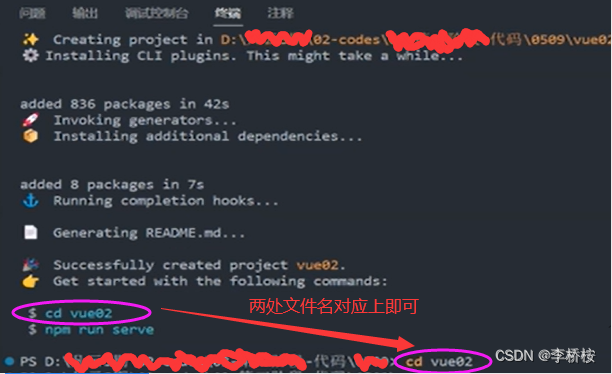
(7)记得切换到要项目文件夹。通过输入cd 项目名切换,例如cd vue01

🎉 Successfully created project vue02.
👉 Get started with the following commands:
$ cd vue02
$ npm run serve
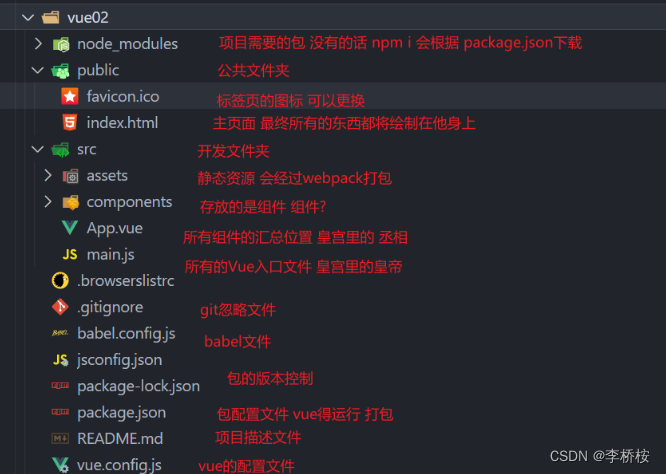
最后,介绍一下生成的Vue02的文件结构

过了几天继续写,上述环境配置好了,文件不见了,重新新建一个。
vue02文件不重要,重要的是按照上述步骤配置好了环境就行。
接下来,我们开始大屏可视化项目。
一、可视化适配
大屏下显示一般都是16:9尺寸 1920*1080 ,做适配也就是在这个比例的基础上进行的
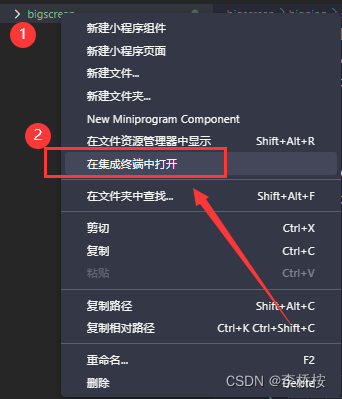
1、打开VScode,新建一个文件夹,任意命一个名称,例如:bigscreen。

2、右键【bigscrean】文件夹,选择【在集成终端中打开】,页面下方弹出终端窗口。

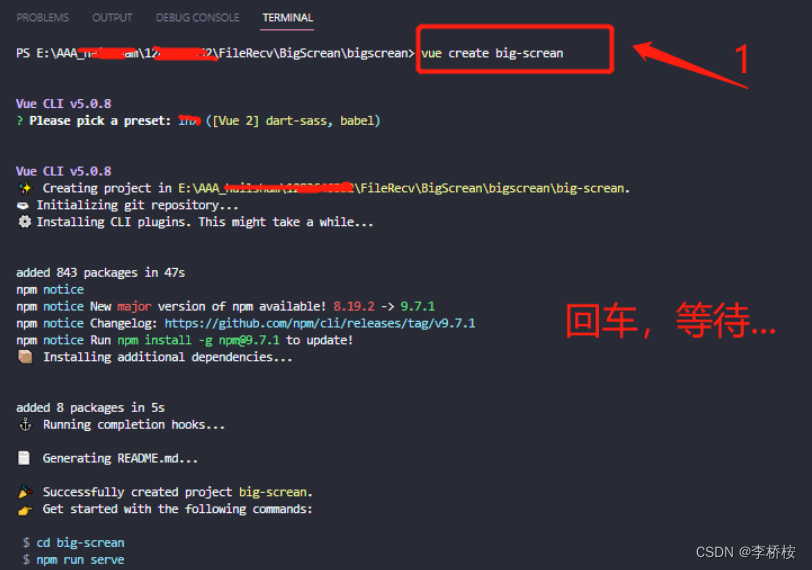
3、在终端输入【vue create big-screan】 ,即创建一个名为big-screan的文件夹。
vue create big-screan

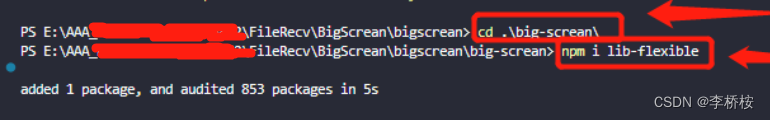
4、输入cd .\big-screan\ 后,回车。
cd .\big-screan\
再输入npm i lib-flexible 然后回车。
npm i lib-flexible

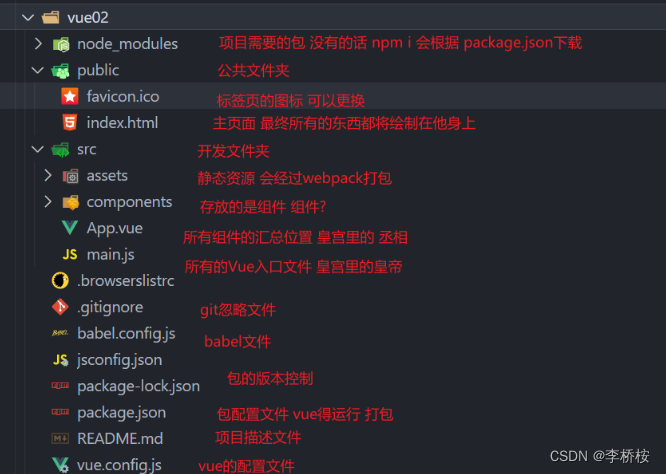
文件目录自动生成一系列文件。介绍一下生成的Vue的文件结构

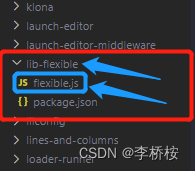
5、打开文件目录中的【node_modules】文件夹;然后,找到小L开头的【lib-flexible】文件夹并打开,再打开【flexible.js】文件夹

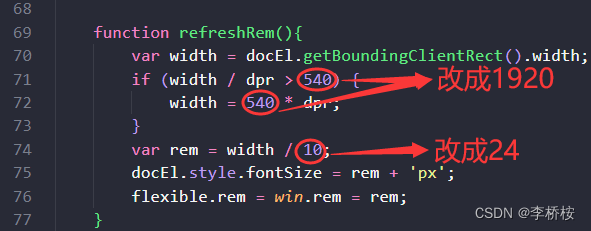
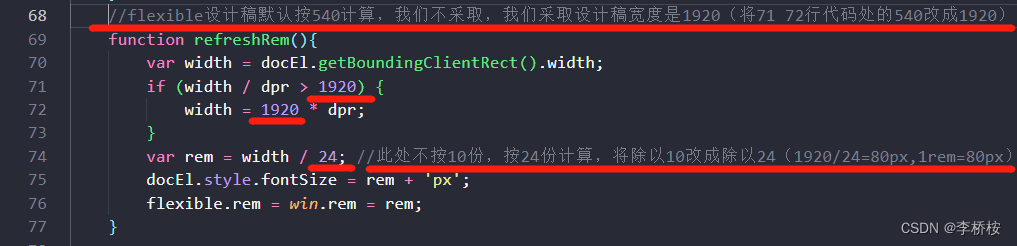
【设置适配】修改flexible.js文件里的源码
修改第71行、72行、74行代码,源代码文件lefxible设计稿默认按540计算,这里我们需要把设计稿宽度改成 1920。
改之前

改之后

开发的时候使用单位:rem,即可;切记 1rem = 80px哦(1920 / 24 == 80px),其它源码部分 千万不要乱修改哦。
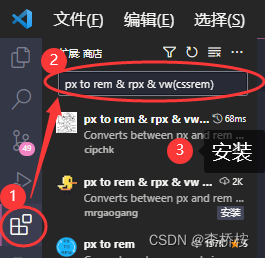
6、配置插件
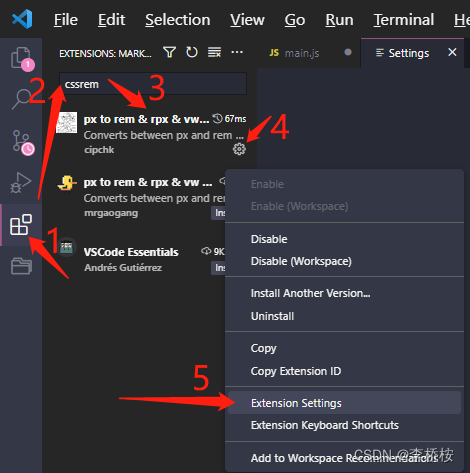
①点击1处,
②在2处搜索【px to rem & rpx & vw(cssrem)】
③点击插件右下角的安装(下图圈③处)

安装完插件后,插件右下角会有一个圆形齿轮,点击【齿轮】——>点击【Extension Settings扩展设置】

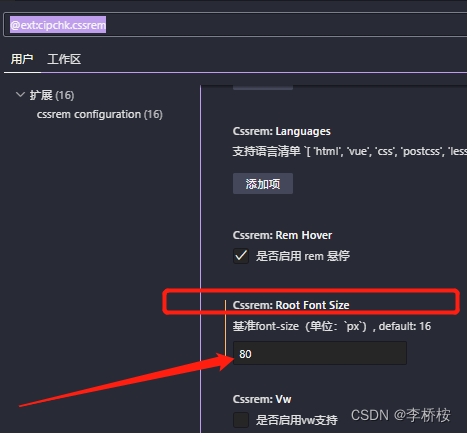
鼠标向下滑动找到Cssrem:Root Font Size选项,将值改成80(如下图)

7、vue中使用echarts
右键点击【big-screan】文件夹,点击【在集成终端中打开】;

在终端下载echarts,在终端输入npm i echarts,并按回车。
npm i echarts

二、源文件
想拿到源文件直接运行,请移步至gzh【李桥桉】,s❤【可视化】。
首先按照上文配置好环境。
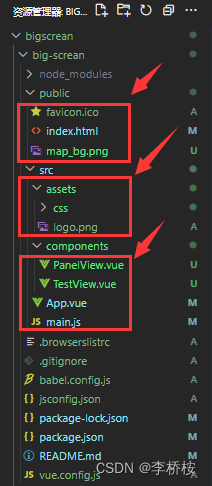
建议拿到源文件后。直接把以下框起来的几个文件,替换掉你按照上文配置过程中,系统自动生成的对应的文件。
对比下图框里的文件,把你那里没有的文件复制进去,已有的就直接替换掉。

三、运行
右键点击【big-screan】文件夹,点击【在集成终端中打开】;

在终端输入nmp run serve运行项目,并按回车。
nmp run serve

等待加载结束,会生成如下两个蓝色地址,单击并按住Ctrl键,即可打开项目。


效果图

想拿到源文件直接运行,请移步至gzh【李桥桉】,s❤【可视化】。
附:常见的echarts
更改TestView.vue中的echart表格代码,可以更改任意图表,下面是一些其他图的代码
```css
折线图
option = {
xAxis: { // echarts配置x轴
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] // x轴显示数据
},
yAxis: { // y轴配置
type: 'value'
},
series: [ // 配置数据
{
data: [150, 230, 224, 218, 135, 147, 260],
type: 'line' // 数据的显示方式 line折线
}
]
};
柱形图
{
tooltip: {
trigger: "axis",
axisPointer: {
type: "shadow",
},
},
grid: {
left: "3%",
right: "4%",
bottom: "3%",
containLabel: true,
},
xAxis: [
{
type: "category",
data: ["张三", "李四", "王五", "赵六", "田七", "孙八", "钱九"],
axisTick: {
alignWithLabel: true,
},
},
],
yAxis: [
{
type: "value",
},
],
series: [
{
name: "成交量",
type: "bar",
barWidth: "60%",
data: [10, 52, 20, 33, 39, 33, 22],
},
],
}
饼图
{
legend: {
top: "bottom",
textStyle: {
color: "#fff",
},
},
series: [
{
name: "Nightingale Chart",
type: "pie",
radius: [20, 150],
center: ["50%", "50%"],
roseType: "area",
itemStyle: {
borderRadius: 8,
},
data: [
{ value: 40, name: "成华区" },
{ value: 38, name: "金牛区" },
{ value: 32, name: "武侯区" },
{ value: 30, name: "青羊区" },
{ value: 28, name: "双流区" },
{ value: 26, name: "锦江区" },
],
},
],
}
echarts关键属性
title 配置标题
legend 图示配置
textStyle 对象是配置颜色的
xAxis 折线图配置x轴
yAxis 折线图配置y轴
tooltip 鼠标悬停 显示图表信息
series 数据信息
color 图标颜色
























 1148
1148











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










