在Qt编程中,程序员通常都是使用手动编写Python源代码来进行Qt程序开发,但有些程序员也喜欢使用可视化的方法进行对话框设计,因此,Qt为习惯利用可视化方式进行窗口程序设计的程序员提供了Designer,它可以给一个应用程序提供全部或者部分对话框。用Qt Designer设计的对话框和用Python写代码写成的对话框是一样的,可以用作一个常用的工具,并不对编辑产生影响。使用Qt Designer可以方便快速地对对话框进行修改,在对话框经常需要变化的情况下,这是一种很好的方式。使用Qt Designer设计对话框一般都有如下几个步骤:
1)创建窗体并在窗体中放置各种控件。
2)对窗体进行布局设计。
3)设置各控件的标签顺序。
4)创建信号和槽。
5)连接信号和槽。
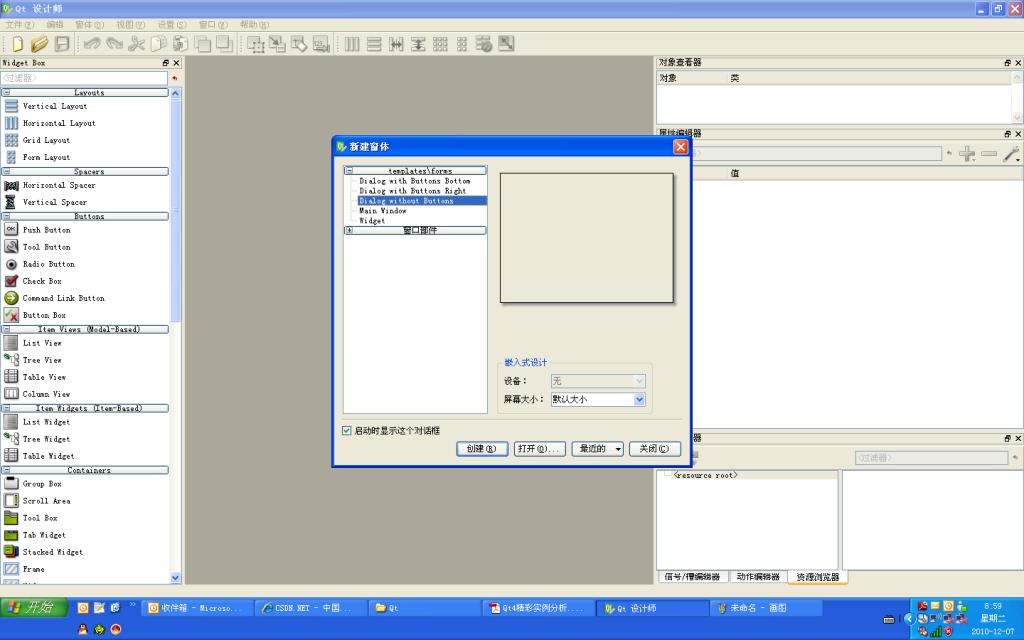
Qt Designer的启动可以通过命令行运行designer完成,或Windows下的开始菜单完成,启动后界面如下图所示。
Qt Designer提供如下5种表单模板可供选择:
1)底部带“确定”,“取消”按钮的对话框窗体。
2)右侧带“确定”,“取消”按钮的对话框窗体。
3)不带按钮的对话框窗体。
4)Main Window类型窗体。
5)通用窗体。
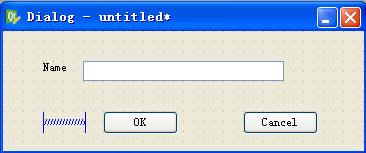
这里选择创建一种不带按钮的对话框窗体,接下来需要做的就是在窗体中放置各种需要的控件,Qt Designer的设计空间列出了所有控件以及各控件的属性设置窗体。在窗体中放置一个Label和LineEdit,两个PushButton和一个Horizontal Spacer控件,并设置种控件的text属性,如下图所示。在开始向窗体中放置控件时,不用太在意控件对齐与否,只用放置大概位置即可。

接下来对窗体的各个控件进行布局设计,选择位于同一行的所有控件,选择Qt Designer菜单中的“窗体”-->“水平布局”或右击选择“布局”-->“水平布局”,然后选择两个水平布局,右击选择“布局”-->“栅格布局”,完成所选控件的水平布局。完成布局设计后适当调整整个窗体的大小,以适合控件的大小,如下图所示。
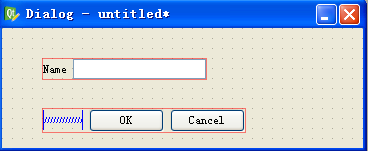
然后对各控件的标签顺序进行设置,选择Qt Designer菜单中的“编辑”--> “编辑Tab顺序“,进入标签设置模式,窗体中各个控件上出现一个蓝色的小框,框内的数字表示该控件的标签顺序,即焦点顺序,如下图所示,可以单击蓝色小框修改标签顺序。完成标签顺序设置后选择Qt Designer菜单中的“编辑”-->“编辑窗口部件”离开标签设置模式。
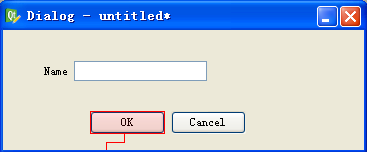
接下来进行信号和槽的连接,选择Qt Designer菜单中的“编辑”-->“编辑信号/槽”,进入信号/槽连接模式,如下图所示。此时单击OK按钮,然后拖动鼠标,可以发现有一根红色的类似接地线的标志线被拖出,松开鼠标,弹出信号/槽的连接配置窗口,如下图所示。
连接配置窗口左侧列出了按钮OK的所有信号,右侧列出了对话框的所有槽,选择OK按钮的clicked()信号和右侧的accept(),单击“确定”按钮,此时完成按钮OK的信号/槽的连接,用同样的方式配置按钮Cancel的信号/槽,如下图所示。
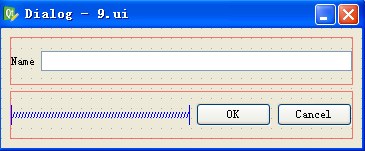
至此,关于Qt Designer的操作就结束了,生成一个.ui文件,保存为9.ui。
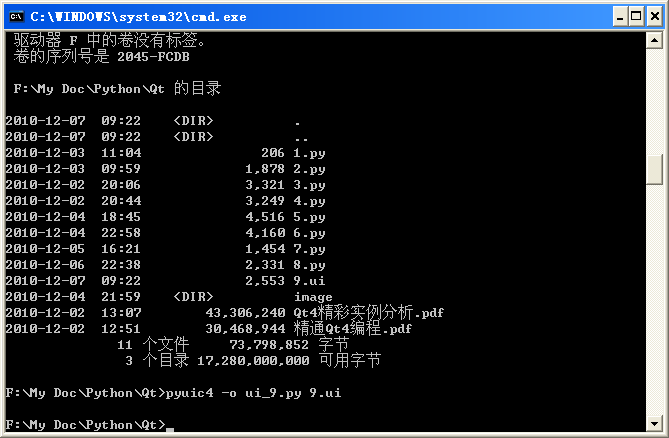
然后使用pyuic4命令生成一个py文件,如下图所示。
接下来编写一个9.py主文件来运行这个程序。具体实现代码如下:
from PyQt4.QtGui import *
from PyQt4.QtCore import *
import sys
import ui_9
class TestDialog(QDialog,ui_9.Ui_Dialog):
def __init__(self,parent=None):
super(TestDialog,self).__init__(parent)
self.setupUi(self)
app=QApplication(sys.argv)
dialog=TestDialog()
dialog.show()
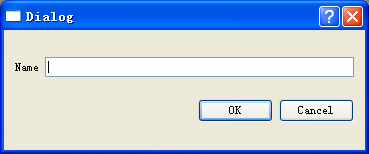
app.exec_()运行后分别单击OK和Cancel按钮,执行对话框的accept()和reject()函数,如下图所示。
使用Qt Designer设计对话框是一种简单有效的方法,可以节省设计对话框的时间,而且修改方便,直观,对于初学者来说,这是一种入门的好方法。但随着程序越来越复杂,Qt Designer也有不利的地方:首先,使用Qt Designer生成的代码比较庞大,很多代码是自动生成的,不利于开发者阅读,其次对于初学者而言,使用Qt Designer不利于掌握Qt编程的本质(类似于.NET)。因此,笔者还是建议昼使用手动的方式编写源代码,这样能更好地理解Qt编程的本质,更多地体验Qt编程的乐趣。本书的绝大部分实例都是采用手动编写代码的方式进行实现的。































 5352
5352

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








