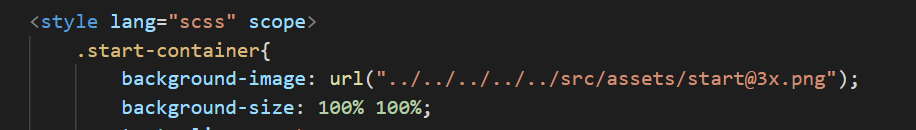
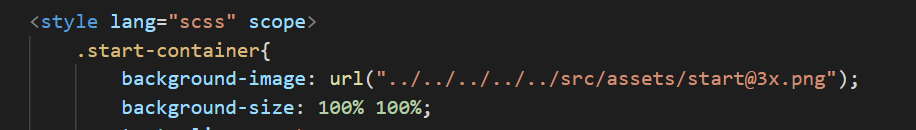
在vue项目中当需要在vue文件中的style里引入背景图片时,dev环境正常显示,build以后文件布到服务器上打开发现背景图不生效。
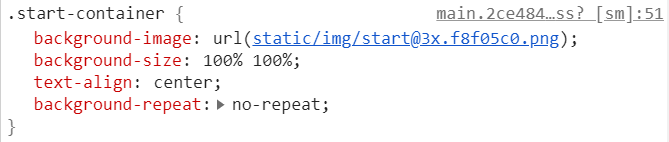
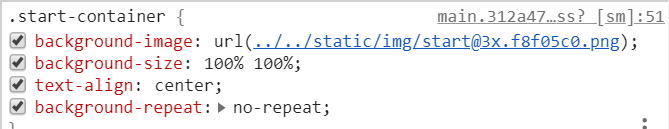
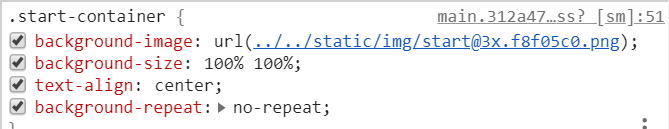
查看控制台发现这个样式的背景图引入路径错了。


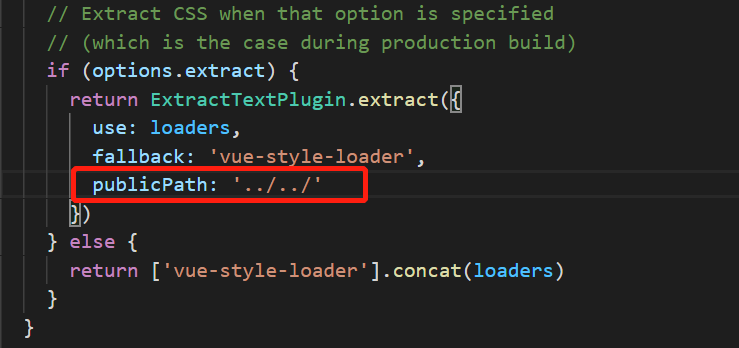
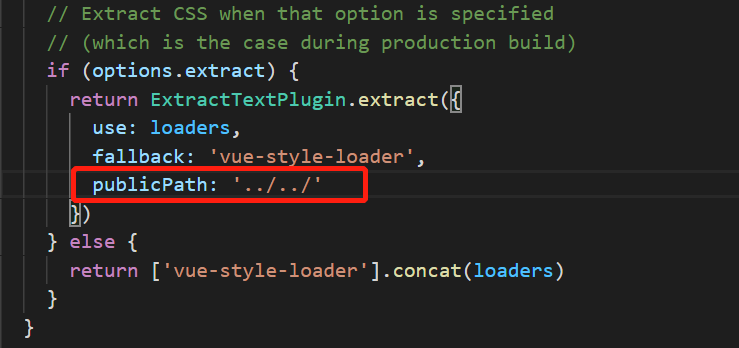
解决办法是在打包配置的build文件夹中找到utils.js文件,在该文件中找到vue-style-loader配置的部分加上publicPath: '../../'

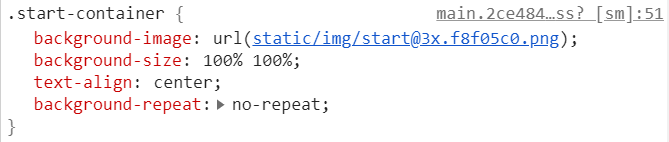
重新打包后放到服务器上测试,发现背景图片引入路径就正确了✌ ✌ ✌ 大功告成!

在vue项目中当需要在vue文件中的style里引入背景图片时,dev环境正常显示,build以后文件布到服务器上打开发现背景图不生效。
查看控制台发现这个样式的背景图引入路径错了。


解决办法是在打包配置的build文件夹中找到utils.js文件,在该文件中找到vue-style-loader配置的部分加上publicPath: '../../'

重新打包后放到服务器上测试,发现背景图片引入路径就正确了✌ ✌ ✌ 大功告成!

 987
987
 601
601











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


