SharedPreferences 是使用键值对的方式来存储数据,当保存一条数据时,需要给这条数据提供对应的键,读取数据是可以通过对应的键把相应的值取出来。和JSON很像(JavaScript 对象表示法(JavaScript Object Notation),用于存储和交换文本信息的语法。);使用SharedPreferences保存JSON数据很方便。
3种获取SharedPreferences 对象的方法:
- Context类中的getSharedPrefences()方法,传入参数文件名和操作模式
- Activity类中的getPrefences()方法,自动把当前活动类名作为文件名
- PreferenceManager 类中的 getDefaultSharedPreferences()方法,静态方法,把当前包名作为文件名
向SharePreferences文件中存储数据
- 调用 SharedPreferences 对象的 edit()方法来获取一个 SharedPreferences.Editor 对象
- 向 SharedPreferences.Editor 对象中添加数据
- 调用 commit()方法将添加的数据提交,从而完成数据存储操作
保存数据:第2种获取SharedPreferences 对象的方法
SharedPreferences 对象–SharedPreferences.Editor 对象–SharedPreferences.Editor 对象中添加数据–commit()方法提交
SharedPreferences.Editor editor = getPreferences(MODE_PRIVATE).edit();
editor.putString("name", "Tom");//key,value
editor.putInt("age", 28);
editor.putBoolean("married", false);
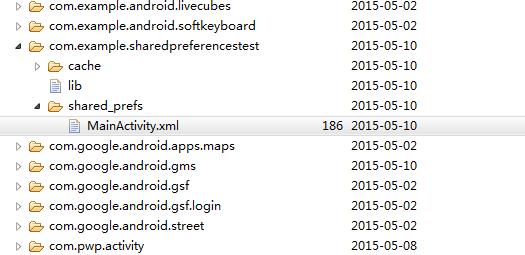
editor.commit();得到的结论:数据保存到MainActivity.xml中

导出的数据是:
<?xml version='1.0' encoding='utf-8' standalone='yes' ?>
<map>
<string name="name">Tom</string>
<boolean name="married" value="false" />
<int name="age" value="28" />
</map>
恢复数据:
SharedPreferences 对象–get 方法用于对存储的数据进行读取
SharedPreferences pref = getSharedPreferences("MainActivity", MODE_PRIVATE);
String name = pref.getString("name", "");
int age = pref.getInt("age", 0);
boolean married = pref.getBoolean("married", false);
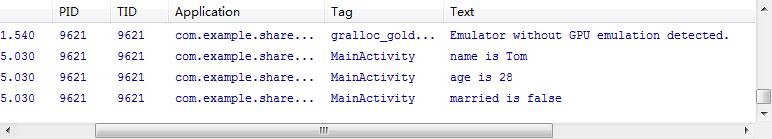
Log.d("MainActivity", "name is " + name);
Log.d("MainActivity", "age is " + age);
Log.d("MainActivity", "married is " + married);log出的数据为:























 443
443

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








