背景
从业以来一直使用Eclipse进行编码,已经非常习惯Eclipse的各种快捷键了。对于半路杀出来的IntelliJ IDEA这个编程工具,非常陌生。前段时间研究tomcat8源码的时候用IntelliJ IDEA编译,用过一阵子,但是只限于跟踪源码。本文将记录使用IntelliJ IDEA导出Eclipse的项目的过程,不同IDE,殊途同归。
SVN检出
IntelliJ IDEA的VCS即版本控制工具,它的SVN检出操作,依赖与本地安装的SVN。导出步骤如下:
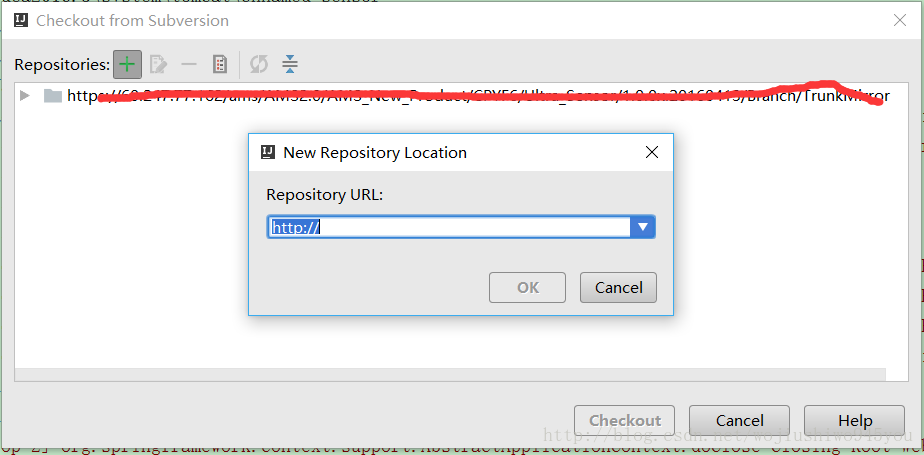
1 选择菜单项

2 输入项目所在的SVN仓库路径

选择本地检出目录,点击OK,项目将被检出到本地。
依赖配置
初次检出项目后,项目的依赖跟Eclipse的依赖处理有所不同的,需要解决依赖问题。包括手动添加tomcat依赖的lib下的jar和WEB-INF的lib 。通过菜单File->ProjectSetting打开项目配置面板。
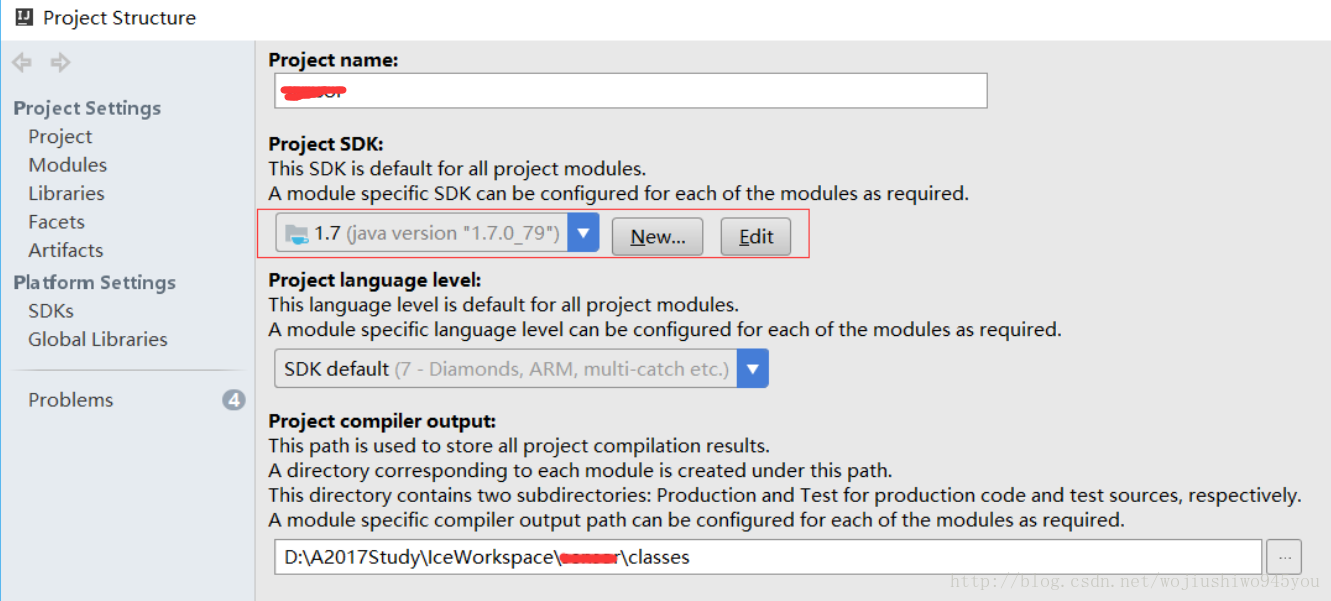
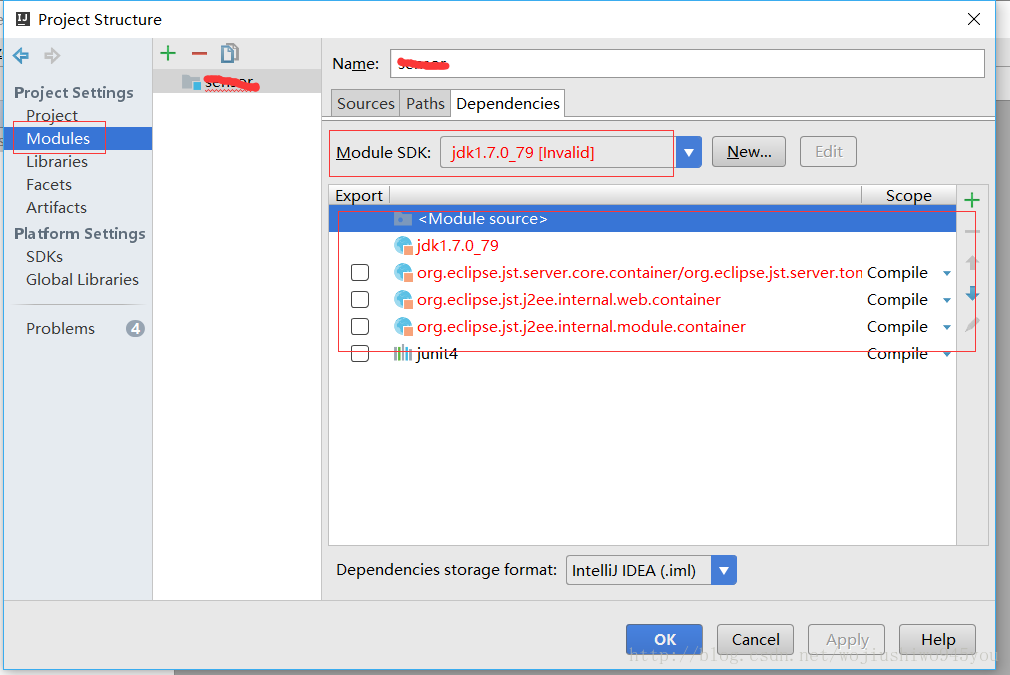
1 解决JDK依赖

2 移除缺少的Jar,选中红框缺少的jar,点击右侧的减号移除。

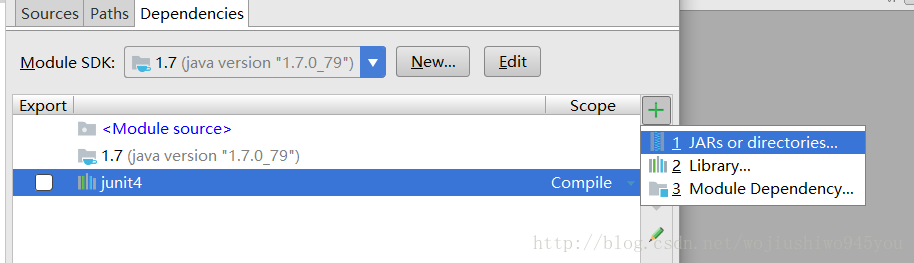
3 添加依赖的Jar
点击右侧的加号,添加当前项目依赖的Jar,主要的WEB-INF目录下的lib和tomcat的lib目录下依赖的jar包。

依赖解决后,项目文件夹上将不再有红色错误了;再点击顶部菜单Build->Build Project编译工程。
Artifacts配置
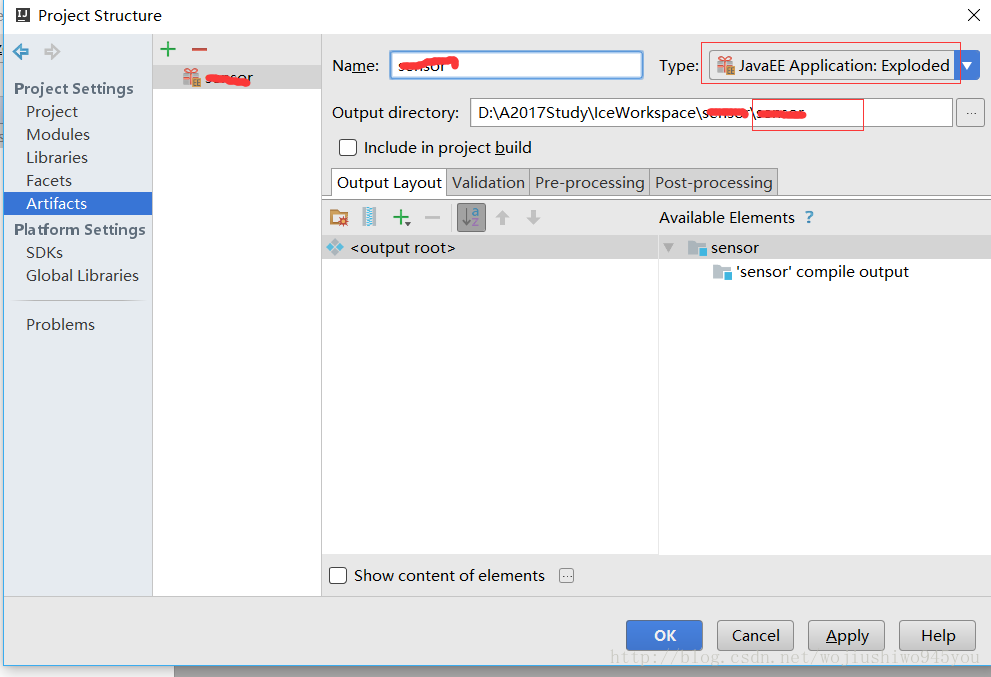
由于该项目是Java Web工程,所以要配置Artifacts信息,即指定Web项目发布的根目录也就是我们熟悉的WebRoot或WebContent目录。

选择Artifacts->点击+号->选择Web Application:Exploded,Otput directory的红框的地方就是工程的WebRoot目录。name名称修正为项目名称。点击Ok,就完成了Web工程的打包配置。
Tomcat配置
跟Eclipse一样,需要添加Tomcat配置,并为其部署相关的web应用。点击菜单Run->Edit Configuration进入配置面板。
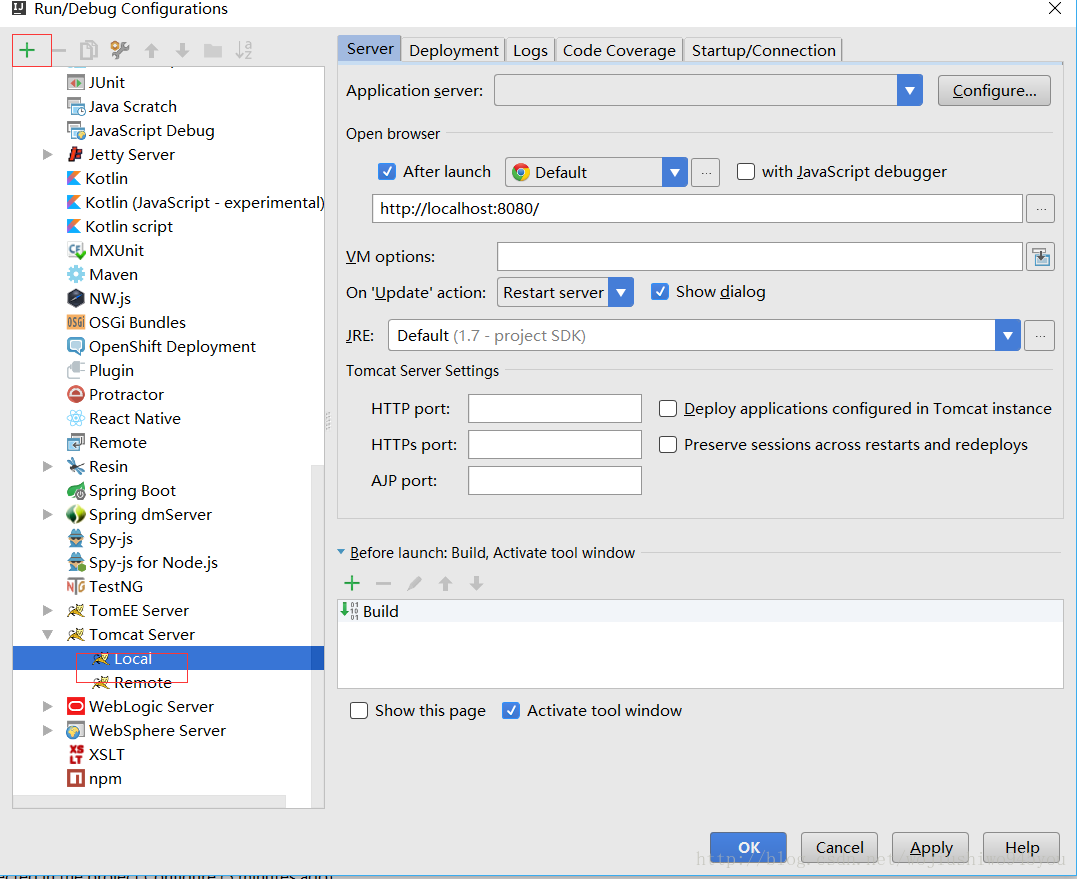
1 添加配置

先点击“加号”,在弹出的下拉框中选择“Tomcat Server右侧选择Local后,右侧弹出Tomcat配置面板。 配置ApplicationServer,点击Configure按钮,选择Tomcat的安装目录,配置请求访问端口,即完成了相关的配置。
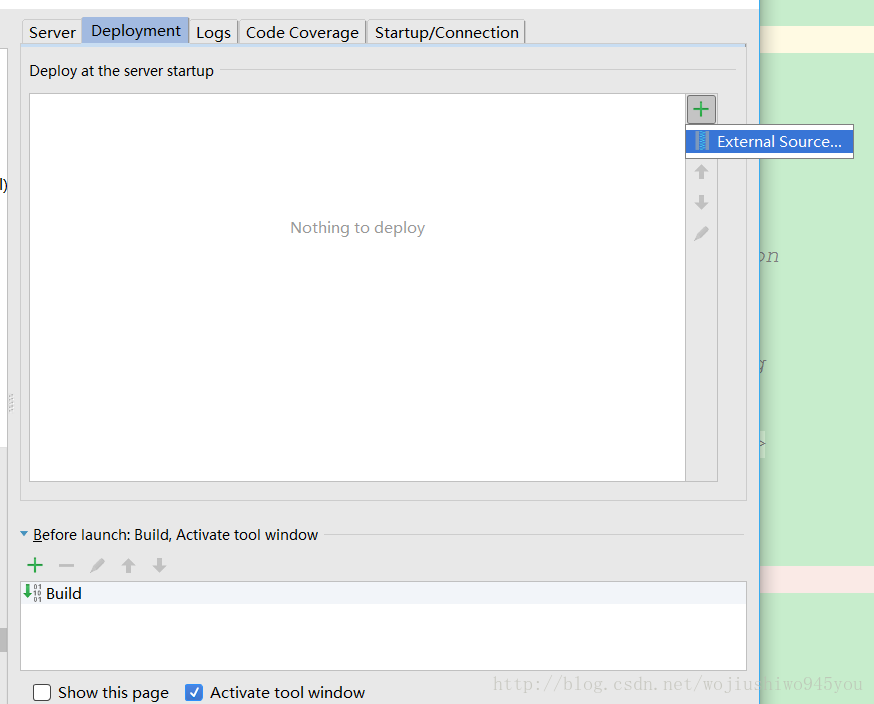
发布项目
上述Tomcat配置面板的第二个页签”Deployment”,可以添加web项目,有两种途径通过Artifacts(前面已经配置好的项目的部署目录)或者External Source添加项目的WebRoot目录。

点击OK。
运行项目
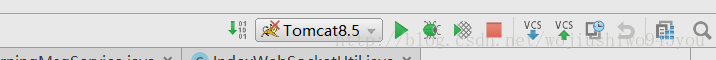
配置完成后主界面的顶部出现下图的“Tomcat8.5”运行配置信息。

点击绿色右指箭头,启动Tomcat,那么该Web工程也随之启动。
启示录
Web工程的本质就是工程的发布目录,IntelliJ IDEA部署工程主要就是配置各个项目的发布目录,这样Tomcat就能将其加载到webapps目录下发布工程了。
习惯了Eclipse的淡绿色背景,RGB为204,232,207,对IntelliJ IDEA的黑色主题怎么都不习惯,把它调成了淡绿色的背景,就又跟使用Eclipse一样了。工具本身没有高低之分,熟能生巧的古训亘古有效呢!






















 46万+
46万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








