每一位Android开发者对Action Bar这种设计都不陌生了,毕竟它已经发布了至少两年了。Android团队发布ActionBar设计规范时同时放出了ActionBar的Api来支持这种设计。ActionBar的API被添加在Android3.0(API级别11)中,低版本的还是用不了,根本不能适配支持Android 2.X系列的应用。很幸运有第三方开源的actionbarsherlock支持使得Android 2.1以上的Android应用使用actionbarsherlock定义的ActionBar。这里我们不介绍actionbarsherlock怎么使用,我们介绍一种更新的官方支持的AppCompat 使得Android2.1以上的版本可以实现ActionBar。
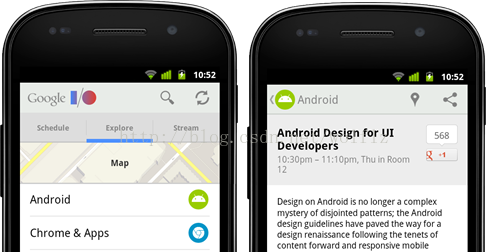
这是Google I/O 2013中AppCompat实现的ActionBar效果。AppCompat在最新的API 18的Android SupportLibrary中。使用AppCompat需要以库的形式引入到应用中,AppCompat在<sdk>/extras/android/support/v7/appcompat/ 的位置,需要自行下载,或者升级SDK。
如果应用是使用actionbarsherlock实现的Action Bar,也不必刻意的改成AppCompat。因为actionbarsherlock是一个很稳定的经过很多开发者验证的开发库。
ActionBarSherlock is a solid and well-tested library which has served developers very well for a long time. If you are already using it and do not currently require any of the above then there is no need to migrate.
1)导入AppCompat库
使用AppCompat第一步需要导入AppCompat库,这一步就不做详细介绍了。
2)修改android:theme
每个使用Action Bar的Activity都应该添加Android:theme
<activity
...
android:theme="@style/Theme.AppCompat" />
或者修改application
<application
android:label="@string/app_name"
android:icon="@drawable/ic_launcher"
android:theme="@style/Theme.AppCompat"
android:allowBackup="true">
3)Activity要继承自ActionBarActivity
实现Action Bar的视图需要继承ActionBarActivity。
4)修改menu的命名空间
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:holo="http://schemas.android.com/apk/res-auto" >
<item
android:id="@+id/action_websearch"
android:icon="@drawable/action_search"
android:title="@string/action_websearch"
holo:showAsAction="never"/>
</menu>
要特别注意的是,通过XML文件来实现Action Item,一定要自定义命名空间,而且该命名空间的后缀一定要和item中showAsAction的前缀一致,本例中为“holo”。显示Menu需要重写onCreateOptionsMenu方法:
@Override
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.main, menu);
return super.onCreateOptionsMenu(menu);
}
对Menu的item事件处理需要重写onOptionsItemSelected方法。
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// The action bar home/up action should open or close the drawer.
// ActionBarDrawerToggle will take care of this.
if (mDrawerToggle.onOptionsItemSelected(item)) {
return true;
}
// Handle action buttons
switch(item.getItemId()) {
case R.id.action_websearch:
// create intent to perform web search for this planet
Intent intent = new Intent(Intent.ACTION_WEB_SEARCH);
intent.putExtra(SearchManager.QUERY, getSupportActionBar().getTitle());
// catch event that there's no activity to handle intent
if (intent.resolveActivity(getPackageManager()) != null) {
startActivity(intent);
} else {
Toast.makeText(this, R.string.app_not_available, Toast.LENGTH_LONG).show();
}
return true;
default:
return super.onOptionsItemSelected(item);
}
}
上面就是简单的通过Appcompat实现Action Bar,想自定义各种属性请参考官方文档。
demo下载:http://download.csdn.net/detail/wolflz/8662413
Appcompat实现Action Bar的兼容性处理
Appcompat实现Action Bar时,如果使用到split action bar或者Navigating Up withthe App Icon需要考虑兼容性。下面介绍下split action bar和Navigating Up withthe App Icon,并解决兼容性。
split action bar
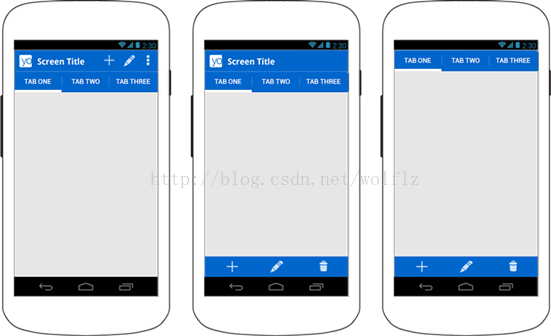
启用split action bar模式时,在屏幕的底部会显示一个独立的横条,用于显示Activity在窄屏设备(如竖屏手机)上运行时的所有操作项,效果如下图。

要使用这种风格也非常简单,Android4.0(API级别14)或以上的版本上,在manifest文件中的activitiy节点或application节点中添加uiOptions=”splitActionBarWhenNarrow”属性。API级别小于14,除了要添加以上属性以外,还需要在activity节点中添加如下节点:
<meta-data android:name="android.support.UI_OPTIONS"
android:value="splitActionBarWhenNarrow">
示例代码如下:
<manifest>
<activity uiOptions="splitActionBarWhenNarrow" ... >
<meta-data android:name="android.support.UI_OPTIONS"
android:value="splitActionBarWhenNarrow" />
</activity>
</manifest>
如果想实现上图最右侧的效果,即不显示标题栏和图标,可以在代码中使用如下方法:
setDisplayShowHomeEnabled(false);
setDisplayShowTitleEnabled(false);
Navigating Upwith the App Icon
Navigating Up with the App Icon作为传统的回退导航(一般指回退键,把用户带回任务历史中的前一个窗口)的补充,你能够让action bar图标提供向上级页面导航的功能,它应用把用户带回到你的应用程序的上级页面。例如,当前页面时你的应用程序层次比较深的一个页面,触摸应用程序图标应该返回返回上一级页面(当前页面的父页面)。
1)应用场景
在界面A中有一个List,点击其中的一个item以后,进入到界面B,这时界面B就可以添加上图所示的Up导航功能。
2)与按下回退键的区别
回退键是严格按照用户点击的时间顺序,来进行后退显示之前的屏幕,而Navigating Up导航功能却和时间无关,只和程序的层级关系有关,也就是由你自己来决定Up点击后到达那个界面。
3)实现方法
为了使appicon可点击,并显示出up的标志,需要调用setDisplayHomeAsUpEnabled方法。
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_details);
ActionBar actionBar = getSupportActionBar();
actionBar.setDisplayHomeAsUpEnabled(true);
}
调用该方法以后就会显示出下图的返回的标志,但是点击的时候是不会有任何效果,要起到回退导航效果,可以使用下面的两种方式之一。

3.1)通过manifest文件实现
当parent Actitvity(返回到的Activity)都一样的时候,推荐使用该方法Android4.1(API级别16)或以上的版本上时,可以直接在activity节点添加parentActivityName属性。Android4.1(API级别16)以下版本,还需要添加<meta-data>节点。示例代码:
<application ... >
...
<!-- The main/home activity (has no parent activity) -->
<activity
android:name="com.example.myfirstapp.MainActivity" ...>
...
</activity>
<!-- A child of the main activity -->
<activity
android:name="com.example.myfirstapp.DisplayMessageActivity"
android:label="@string/title_activity_display_message"
android:parentActivityName="com.example.myfirstapp.MainActivity" >
<!-- Parent activity meta-data to support API level 7+ -->
<meta-data
android:name="android.support.PARENT_ACTIVITY"
android:value="com.example.myfirstapp.MainActivity" />
</activity>
</application>
这样设置以后,当你点击“<”符的时候就会返回到指定的activity。
3.2)通过代码实现
该方法适用于多个界面可以到达同一个界面,也就是说parent activity不一样的情况。主要是重写getSupportParentActivityIntent()和onCreateSupportNavigateUpTaskStack()方法。
更多内容可以参考下面两个链接:
http://developer.android.com/guide/topics/ui/actionbar.html
http://developer.android.com/training/implementing-navigation/ancestral.html
解决兼容性的问题已标红,请注意。






















 388
388











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








