1、动态绑定class
:class="{ selected: selectedItem.id == item.id }"
:class="['colorItem', { selected: item.id == sizeSelect.id }]"
2、一般样式可能都自带line-height
防止这个影响样式,一般会在总的写line-height:1 防止出现这样问题
3、css样式
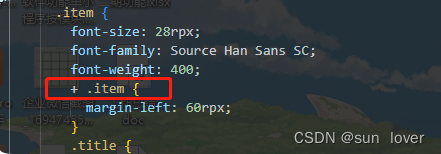
element+element 选择所有紧跟在element元素之后的第一个element
比如item紧跟item 可以写.item{ + .item{} }

4. unicode字符集星星
‘★’ 11 ★ 11 ‘☆’ 11☆ 11 注意:最后边都得加上‘;’ 11里边的是





















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








